Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
One of the core feature of WordPress is widget areas, which are used to add content to theme sidebars or other widgetized areas. Activating a widget in your theme sidebar is as easy as dragging and dropping the widget in the desired widgetized area. (Recommended reading – Understanding and Using Widgets in WordPress.)
Many of today’s websites contain social network icons that link to profiles. This can be accomplished in WordPress using widgets. In this tutorial, we will build a WordPress widget that links to the profile of social networks. To keep things simple, the widget will support Facebook, Twitter, LinkedIn and Google+ profiles using Font Awesome social network icons.
Let’s get started with widget development. First, we need to include the plugin header. Without the header, WordPress won’t recognize the widget.
[php]
<?php
/*
Plugin Name: Designmodo Social Profile Widget
Plugin URI: https://designmodo
Description: Links to Author social media profile
Author: Agbonghama Collins
Author URI: https://designmodo.com
*/
[/php]
To create a WordPress widget, you need to extend the standard WP_Widget class and include it required methods (known as functions in PHP procedural programming) and register the widget.
Create the class extending the WP_Widget.
[php]
class Designmodo_Social_Profile extends WP_Widget { … }
[/php]
Give the widget a name and description using the __construct() magic method.
[php]
function __construct() {
parent::__construct(
‘Designmodo_Social_Profile’,
__(‘Social Networks Profiles’, ‘translation_domain’), // Name
array(‘description’ => __(‘Links to Author social media profile’, ‘translation_domain’),)
);
}
[/php]
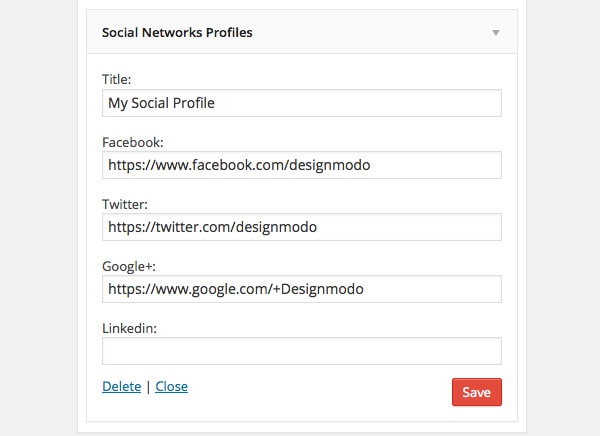
The widget settings options will consist of five form fields that contain the title of the widget, Facebook, Twitter, Google+ and LinkedIn profile links.

The codes in form() method or function will create the widget settings form.
[php]
public function form($instance) {
isset($instance[‘title’]) ? $title = $instance[‘title’] : null;
empty($instance[‘title’]) ? $title = ‘My Social Profile’ : null;
isset($instance[‘facebook’]) ? $facebook = $instance[‘facebook’] : null;
isset($instance[‘twitter’]) ? $twitter = $instance[‘twitter’] : null;
isset($instance[‘google’]) ? $google = $instance[‘google’] : null;
isset($instance[‘linkedin’]) ? $linkedin = $instance[‘linkedin’] : null;
?>
<p>
<label for="<?php echo $this->get_field_id(‘title’); ?>"><?php _e(‘Title:’); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id(‘title’); ?>" name="<?php echo $this->get_field_name(‘title’); ?>" type="text" value="<?php echo esc_attr($title); ?>">
</p>
<p>
<label for="<?php echo $this->get_field_id(‘facebook’); ?>"><?php _e(‘Facebook:’); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id(‘facebook’); ?>" name="<?php echo $this->get_field_name(‘facebook’); ?>" type="text" value="<?php echo esc_attr($facebook); ?>">
</p>
<p>
<label for="<?php echo $this->get_field_id(‘twitter’); ?>"><?php _e(‘Twitter:’); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id(‘twitter’); ?>" name="<?php echo $this->get_field_name(‘twitter’); ?>" type="text" value="<?php echo esc_attr($twitter); ?>">
</p>
<p>
<label for="<?php echo $this->get_field_id(‘google’); ?>"><?php _e(‘Google+:’); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id(‘google’); ?>" name="<?php echo $this->get_field_name(‘google’); ?>" type="text" value="<?php echo esc_attr($google); ?>">
</p>
<p>
<label for="<?php echo $this->get_field_id(‘linkedin’); ?>"><?php _e(‘Linkedin:’); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id(‘linkedin’); ?>" name="<?php echo $this->get_field_name(‘linkedin’); ?>" type="text" value="<?php echo esc_attr($linkedin); ?>">
</p>
<?php
}
[/php]
When values are entered into the form field, they need to be saved to the database. The update() method sanitizes form values by stripping out malicious data and saves the sanitized values to the database.
[php]
public function update($new_instance, $old_instance) {
$instance = array();
$instance[‘title’] = (!empty($new_instance[‘title’]) ) ? strip_tags($new_instance[‘title’]) : ”;
$instance[‘facebook’] = (!empty($new_instance[‘facebook’]) ) ? strip_tags($new_instance[‘facebook’]) : ”;
$instance[‘twitter’] = (!empty($new_instance[‘twitter’]) ) ? strip_tags($new_instance[‘twitter’]) : ”;
$instance[‘google’] = (!empty($new_instance[‘google’]) ) ? strip_tags($new_instance[‘google’]) : ”;
$instance[‘linkedin’] = (!empty($new_instance[‘linkedin’]) ) ? strip_tags($new_instance[‘linkedin’]) : ”;
return $instance;
}
[/php]
So far, we have developed widget settings which will contain links to the defined social network profiles and also added the ability to save widget settings to the database.
Next is the widget() function that displays links to social network profiles at the front-end of WordPress.
[php]
public function widget($args, $instance) {
$title = apply_filters(‘widget_title’, $instance[‘title’]);
$facebook = $instance[‘facebook’];
$twitter = $instance[‘twitter’];
$google = $instance[‘google’];
$linkedin = $instance[‘linkedin’];
// social profile link
$facebook_profile = ‘<a class="facebook" href="’ . $facebook . ‘"><i class="fa fa-facebook"></i></a>’;
$twitter_profile = ‘<a class="twitter" href="’ . $twitter . ‘"><i class="fa fa-twitter"></i></a>’;
$google_profile = ‘<a class="google" href="’ . $google . ‘"><i class="fa fa-google-plus"></i></a>’;
$linkedin_profile = ‘<a class="linkedin" href="’ . $linkedin . ‘"><i class="fa fa-linkedin"></i></a>’;
echo $args[‘before_widget’];
if (!empty($title)) {
echo $args[‘before_title’] . $title . $args[‘after_title’];
}
echo ‘<div class="social-icons">’;
echo (!empty($facebook) ) ? $facebook_profile : null;
echo (!empty($twitter) ) ? $twitter_profile : null;
echo (!empty($google) ) ? $google_profile : null;
echo (!empty($linkedin) ) ? $linkedin_profile : null;
echo ‘</div>’;
echo $args[‘after_widget’];
}
[/php]
Here’s what the code does. The Facebook, Twitter, Google+ and LinkedIn profile links saved to the database via the widget settings form are retrieved and saved to their respective PHP variables. The HTML link to social network profiles with their respective font awesome icons as anchor images are then saved to a variable for reuse.
Finally, links to the social network profiles are displayed only if the profile is set in the widget settings. This is done so that a social network without a saved profile link won’t be display at the front-end.
The widget class Designmodo_Social_Profile is then registered using the widgets_init hook so it is recognizable by WordPress.
[php]
// register Designmodo_Social_Profile widget
function register_designmodo_social_profile() {
register_widget(‘Designmodo_Social_Profile’);
}
add_action(‘widgets_init’, ‘register_designmodo_social_profile’);
[/php]
The designmodo-social-profile-widget.css plugin file will contain the imported font-awesome and the widget front-end stylesheet which should reside in the plugin folder.
[css]
@import "//netdna.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css";
.social-icons {
color: #FFFFFF;
text-align: center;
padding-top: 5px;
position: relative;
margin: 1px 10px;
}
.social-icons a {
font-size: 21px;
padding: 8px 10px 6px;
color: #FFFFFF;
margin-bottom: 5px;
display: inline-block;
margin: 1px 5px;
width: 30px;
height: 30px;
}
.social-icons a:hover {
color: #fff;
text-decoration: none;
border-radius: 50%;
}
.social-icons .fa-facebook, .social-icons .facebook {
background: #3B5998;
}
.social-icons .fa-twitter, .social-icons .twitter {
background: #00abe3;
}
.social-icons .fa-google, .social-icons .google {
background: #d3492c;
}
.social-icons .fa-linkedin, .social-icons .linkedin {
background: #01669c;
}
[/css]
The stylesheet needs to be enqueued in order for it to be added among the CSS files located in the WordPress header.
[php]
// enqueue css stylesheet
function designmodo_social_profile_widget_css() {
wp_enqueue_style(‘social-profile-widget’, plugins_url(‘designmodo-social-profile-widget.css’, __FILE__));
}
add_action(‘wp_enqueue_scripts’, ‘designmodo_social_profile_widget_css’);
[/php]
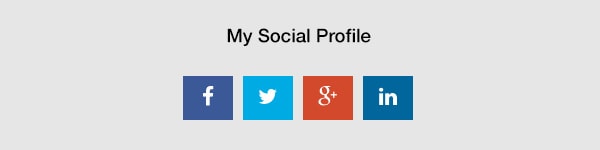
If the widget is activated and filled with the respective social network profile links, you should see it display like the image below.

[emaillocker]
Here is the link to the plugin file so that you use in your WordPress site and also sturdy the code to learn how it works.
[/emaillocker]
One of the ways of adding new features to a WordPress powered site is through the use of the widget. In this article, I showed you how to build a profile widget that links to a number of various social networks, thus explaining how widgets and plugins are built in WordPress. If you have any questions, let me know in the comments below.
Happy coding.