Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
In a previous article, we walked through building a custom login form which can be embedded in a post or page using a shortcode and in a specific theme location using template tag.
A lot of WordPress users would prefer custom login and registration forms because the defaults are very basic, don’t match the website design and the registration form lacks an extra profile field.
Similar to our tutorial on building a Custom WordPress Login Form, this tutorial will help you build a custom registration form plugin using Flat UI form components — with great aesthetics.

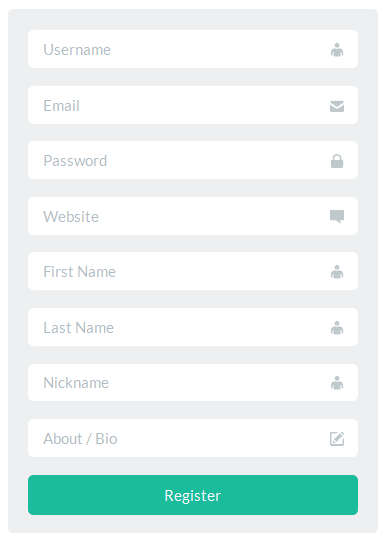
Below is a screenshot of the WordPress Registration form that will be developed at the end of this tutorial.

The actual registration of a user after completing a form is done using the WordPress wp_insert_user() function. It accepts an array of user data (username, password, email and other extra profile fields) and inserts them into the database thus registering the user.
In order not to make the form unnecessarily long, we will use the following profile fields in the registration form.
Let’s get started.
First, create a folder where all of the plugin files will be stored. E.g. Designmodo-registration-form
Include the plugin file header as follows:
[php]
<?php
/*
Plugin Name: Designmodo Registration Form
Plugin URI: https://designmodo.com
Description: Simple WordPress registration form plugin that just work
Version: 1.0
Author: Agbonghama Collins
Author URI:
*/
[/php]
We are using form components from Designmodo’s Flat UI kit to beautify the form, hence it should be installed on the plugin folder.
Download the Flat UI kit, extract the files and copy the bootstrap, css and font folder to the plugin folder.
Create the plugin class and include the properties that will store the various form values.
[php]
class Designmodo_registration_form
{
// form properties
private $username;
private $email;
private $password;
private $website;
private $first_name;
private $last_name;
private $nickname;
private $bio;
[/php]
The magic __construct() method handles the registration of the shortcode [dm_registration_form] and enqueue the Bootstrap and Flat UI stylesheet powered by the wp_enqueue_scripts Action hook.
[php]
function __construct()
{
add_shortcode(‘dm_registration_form’, array($this, ‘shortcode’));
add_action(‘wp_enqueue_scripts’, array($this, ‘flat_ui_kit’));
}
[/php]
The registration_form method below contains the Registration HTML form code which also includes Flat UI form components, CSS IDs and class.
[php]public function registration_form()
{
?>
<form method="post" action="<?php echo esc_url($_SERVER[‘REQUEST_URI’]); ?>">
<div class="login-form">
<div class="form-group">
<input name="reg_name" type="text" class="form-control login-field"
value="<?php echo(isset($_POST[‘reg_name’]) ? $_POST[‘reg_name’] : null); ?>"
placeholder="Username" id="reg-name" required/>
<label class="login-field-icon fui-user" for="reg-name"></label>
</div>
<div class="form-group">
<input name="reg_email" type="email" class="form-control login-field"
value="<?php echo(isset($_POST[‘reg_email’]) ? $_POST[‘reg_email’] : null); ?>"
placeholder="Email" id="reg-email" required/>
<label class="login-field-icon fui-mail" for="reg-email"></label>
</div>
<div class="form-group">
<input name="reg_password" type="password" class="form-control login-field"
value="<?php echo(isset($_POST[‘reg_password’]) ? $_POST[‘reg_password’] : null); ?>"
placeholder="Password" id="reg-pass" required/>
<label class="login-field-icon fui-lock" for="reg-pass"></label>
</div>
<div class="form-group">
<input name="reg_website" type="text" class="form-control login-field"
value="<?php echo(isset($_POST[‘reg_website’]) ? $_POST[‘reg_website’] : null); ?>"
placeholder="Website" id="reg-website"/>
<label class="login-field-icon fui-chat" for="reg-website"></label>
</div>
<div class="form-group">
<input name="reg_fname" type="text" class="form-control login-field"
value="<?php echo(isset($_POST[‘reg_fname’]) ? $_POST[‘reg_fname’] : null); ?>"
placeholder="First Name" id="reg-fname"/>
<label class="login-field-icon fui-user" for="reg-fname"></label>
</div>
<div class="form-group">
<input name="reg_lname" type="text" class="form-control login-field"
value="<?php echo(isset($_POST[‘reg_lname’]) ? $_POST[‘reg_lname’] : null); ?>"
placeholder="Last Name" id="reg-lname"/>
<label class="login-field-icon fui-user" for="reg-lname"></label>
</div>
<div class="form-group">
<input name="reg_nickname" type="text" class="form-control login-field"
value="<?php echo(isset($_POST[‘reg_nickname’]) ? $_POST[‘reg_nickname’] : null); ?>"
placeholder="Nickname" id="reg-nickname"/>
<label class="login-field-icon fui-user" for="reg-nickname"></label>
</div>
<div class="form-group">
<input name="reg_bio" type="text" class="form-control login-field"
value="<?php echo(isset($_POST[‘reg_bio’]) ? $_POST[‘reg_bio’] : null); ?>"
placeholder="About / Bio" id="reg-bio"/>
<label class="login-field-icon fui-new" for="reg-bio"></label>
</div>
<input class="btn btn-primary btn-lg btn-block" type="submit" name="reg_submit" value="Register"/>
</form><closeform></closeform>
</div>
<?php
}
[/php]
The validation method will validate the registration form data and ensure that:
The method returns an error message when an invalid data is entered into the form.
[php]
function validation()
{
if (empty($this->username) || empty($this->password) || empty($this->email)) {
return new WP_Error(‘field’, ‘Required form field is missing’);
}
if (strlen($this->username) < 4) {
return new WP_Error(‘username_length’, ‘Username too short. At least 4 characters is required’);
}
if (strlen($this->password) < 5) {
return new WP_Error(‘password’, ‘Password length must be greater than 5′);
}
if (!is_email($this->email)) {
return new WP_Error(’email_invalid’, ‘Email is not valid’);
}
if (email_exists($this->email)) {
return new WP_Error(’email’, ‘Email Already in use’);
}
if (!empty($website)) {
if (!filter_var($this->website, FILTER_VALIDATE_URL)) {
return new WP_Error(‘website’, ‘Website is not a valid URL’);
}
}
$details = array(‘Username’ => $this->username,
‘First Name’ => $this->first_name,
‘Last Name’ => $this->last_name,
‘Nickname’ => $this->nickname,
‘bio’ => $this->bio
);
foreach ($details as $field => $detail) {
if (!validate_username($detail)) {
return new WP_Error(‘name_invalid’, ‘Sorry, the "’ . $field . ‘" you entered is not valid’);
}
}
}
[/php]
The registration method handles the registration of the user.
Before the method proceeds in the registration of the user, it ensures no error was generated by the registration form, i.e no invalid data was detected.
[php]
function registration()
{
$userdata = array(
‘user_login’ => esc_attr($this->username),
‘user_email’ => esc_attr($this->email),
‘user_pass’ => esc_attr($this->password),
‘user_url’ => esc_attr($this->website),
‘first_name’ => esc_attr($this->first_name),
‘last_name’ => esc_attr($this->last_name),
‘nickname’ => esc_attr($this->nickname),
‘description’ => esc_attr($this->bio),
);
if (is_wp_error($this->validation())) {
echo ‘<div style="margin-bottom: 6px" class="btn btn-block btn-lg btn-danger">’;
echo ‘<strong>’ . $this->validation()->get_error_message() . ‘</strong>’;
echo ‘</div>’;
} else {
$register_user = wp_insert_user($userdata);
if (!is_wp_error($register_user)) {
echo ‘<div style="margin-bottom: 6px" class="btn btn-block btn-lg btn-danger">’;
echo ‘<strong>Registration complete. Goto <a href="’ . wp_login_url() . ‘">login page</a></strong>’;
echo ‘</div>’;
} else {
echo ‘<div style="margin-bottom: 6px" class="btn btn-block btn-lg btn-danger">’;
echo ‘<strong>’ . $register_user->get_error_message() . ‘</strong>’;
echo ‘</div>’;
}
}
}
[/php]
Let me explain how the code in registration method handles user registration.
The $userdata array contains the form values entered by users, which will be used later by the wp_insert_user() function to insert the user into the database.
Next, it check if the validation method detects an error. If false, the wp_insert_user() function proceed in registering the user otherwise the error message returned by the validation method is displayed.
To embed the custom registration form to a WordPress page, a shortcode will be used.
The shortcode method below is the callback function that is called when [dm_registration_form] shortcode, that embeds the registration form that is inserted in a post or page.
[php]
function shortcode()
{
ob_start();
if ($_POST[‘reg_submit’]) {
$this->username = $_POST[‘reg_name’];
$this->email = $_POST[‘reg_email’];
$this->password = $_POST[‘reg_password’];
$this->website = $_POST[‘reg_website’];
$this->first_name = $_POST[‘reg_fname’];
$this->last_name = $_POST[‘reg_lname’];
$this->nickname = $_POST[‘reg_nickname’];
$this->bio = $_POST[‘reg_bio’];
$this->validation();
$this->registration();
}
$this->registration_form();
return ob_get_clean();
}
[/php]
To give our plugin the awesome look powered by Flat UI, the flat_ui_kit method append the Bootstrap and Flat UI css stylesheet to WordPress header.
[php]
function flat_ui_kit()
{
wp_enqueue_style(‘bootstrap-css’, plugins_url(‘bootstrap/css/bootstrap.css’, __FILE__));
wp_enqueue_style(‘flat-ui-kit’, plugins_url(‘css/flat-ui.css’, __FILE__));
}
[/php]
The registration form plugin wouldn’t function unless the class is functioning.
[php]
new Designmodo_registration_form;
[/php]
Hurray! We’ve completed the custom WordPress registration form plugin.
To embed the contact form in WordPress posts or pages, use the shortcode [dm_registration_form], while in a theme template, use the code below:
[php]
<?php echo do_shortcode(‘[dm_login_form]’); ?>
[/php]
I am quite sure a lot of us would love to have a custom registration form on our respective WordPress-powered websites. This tutorial should help you achieve it.
[emaillocker]
Grab the registration form plugin file here.
[/emaillocker]
If you have any questions, let me know in the comments below.