Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
WordPress has clear distinction between the functionality of the site that is the different features you have on your site and the way the site is displayed to the user. The appearance of the WordPress site to the user is majorly governed by the WordPress theme you have activated. The theme will govern what is shown on different pages in both style and structure.
WordPress has a very flexible theme structure to organize the different files which constitute a theme. Depending on the request on hand the WordPress system will decide which file or template will be used to serve this request. This helps in organizing the code in your theme so that there is no major duplication and is really easy to maintain.
WordPress by allowing the theme to be structured in different files also makes it easy to make modifications to one part of the theme without having to affect the parts which should not be affected. In this article we are going to see the various files in a WordPress theme by taking the WordPress default theme twentytwelve as example. But the structure of any theme should be similar to the one we are going to discuss about.
You will have a copy of the twentytwelve theme by default in the themes folder of your WordPress installation. In case you don’t have it you can download it here.
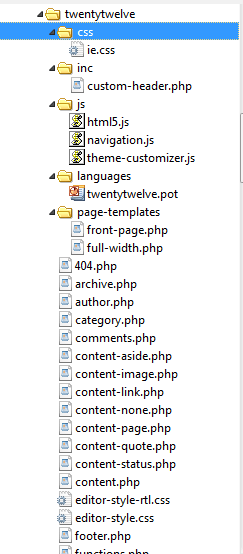
Once downloaded you can see the structure of the theme as follows:

Not all of the files are mandatory for a WordPress theme. We are below going to discuss the main files in the theme structure.
The WordPress theme folder will contain a style.css file in the theme folder. This file will majorly have all the style information for your website.
The style.css will also have one very important this is the theme header. The theme header will be as comments in the style.css and will describe the theme. Following is the header from style.css in the WordPress default twentytwelve theme.
[html]
/*
Theme Name: Twenty Twelve
Theme URI: https://wordpress.org/themes/twentytwelve/
Author: the WordPress team
Author URI: https://wordpress.org/
Description: The 2012 theme for WordPress is a fully responsive theme that looks great on any device. Features include a front page template with its own widgets, an optional display font, styling for post formats on both index and single views, and an optional no-sidebar page template. Make it yours with a custom menu, header image, and background.
Version: 1.1
License: GNU General Public License v2 or later
License URI: https://www.gnu.org/licenses/old-licenses/gpl-2.0.html
Tags: light, gray, white, one-column, two-columns, right-sidebar, flexible-width, custom-background, custom-header, custom-menu, editor-style, featured-images, flexible-header, full-width-template, microformats, post-formats, rtl-language-support, sticky-post, theme-options, translation-ready
Text Domain: twentytwelve
This theme, like WordPress, is licensed under the GPL.
Use it to make something cool, have fun, and share what you’ve learned with others.
*/
[/html]
This basically contains metadata for the theme like the theme name which will be shown in the WordPress admin for selection. It also contains other tags like the Theme URI, the author name the description etc. This header is necessary for WordPress system to recognize your theme.
If you go through more in the style.css you will see that it contains the style information for various tags used in the theme.
Now let’s open the index.php file to understand the contents of it. The index.php is one of the main files in your theme. The index.php will be the most basic template used by WordPress to display the content of the request if it does not find any more specialized template to match the request in your theme folder.
Inside index.php you will see a call to get_header function. This function basically includes the header.php file which is present in the theme folder. Similarly at the end of the file you will see calls to two functions as get_sidebar and get_footer. These also like get_header include the footer.php and sidebar.php respectively. It is basically necessary to separate the header, footer and sidebar in separate files as these files will be required in all the templates. So by defining them in different files you will be easily able to include them in different templates without duplicating any code.
The rest of the code is just a WordPress loop and then gives a call to get_template_part( ‘content’, get_post_format() ); which includes the appropriate content-<xx>.php file depending on the post format. If we open the content-<xx>.php file it uses the WordPress functions to display the information about a post.
Taking a quick look at header.php we will see it gives a call to wp_head which is necessary for WordPress to load all the files required for functioning of WordPress and any files which any plugins might have enqueued. Then it displays the site title with the site url and it also displays the site description which majorly gets the information using the WordPress function bloginfo. Then the menu is displayed using the WordPress function wp_nav_menu and then the header image is displayed.
Taking a look at sidebar.php it just widgetises the sidebar area using the WordPress function dynamic_sidebar.
Taking a look at footer.php it just displays the credits and them calls the WordPress function wp_footer.
The WordPress theme could have an optional functions.php. In functions.php the theme can add any code which it wants. Generally in functions.php perform task likes hooking into different WordPress hooks or defining WordPress widgets which can be used if this theme is enabled.
If we take a look at functions.php in twentytwelve theme you will see it does some actions by hooking into WordPress hooks like after_setup_theme, wp_enqueue_scripts etc. It also registers some widget areas in the function twentytwelve_widgets_init.
The WordPress theme could have a different template for categories called as category.php. This template will be used whenever a request to display a category is made. This template could style the contents of a category differently. It could also use some WordPress function to show extra information about the current category.
If we look at the category.php of twentytwelve theme we can see that this is similar to inde.php but it uses some extra WordPress functions like category_description to display the category description.
The WordPress theme can use a different template to display the content when one single post is displayed. This can be done by defining a single.php template. The single.php template by show the post differently like this might display the complete text instead of just excerpt. It might show the comments form below the post etc.
There are other template files also which you can define in your template to customize the contents and the look of specific pages in WordPress. Some of the important ones are as follows
WordPress themeing system lets us define various templates which can control the display of various parts of your WordPress site. Most of the templates in WordPress are optional and you can provide the templates only for the parts of your site which you want to have a particular look or organization. For rest of the request WordPress will look for the next fall back template or finally in most case for index.php in your theme folder. So one can customize the site incrementally by adding templates as and when needed.
Also understanding which templates govern which pages and which parts of your site will help in even understanding a template which is not made by you but you need to tweak it to suite it to your needs. So have fun creating or tweaking a new theme.