Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
How to stay relevant, if you are a web designer? You need to put in the time and effort needed to keep pace with the latest design trends. As is the case with the latest technologies, new trends in design are constantly emerging. Some have a great deal of staying power while others are fads.
Nevertheless, these trends have a habit of raising the competitive bar. This makes a web designer’s life that much more complicated and difficult.
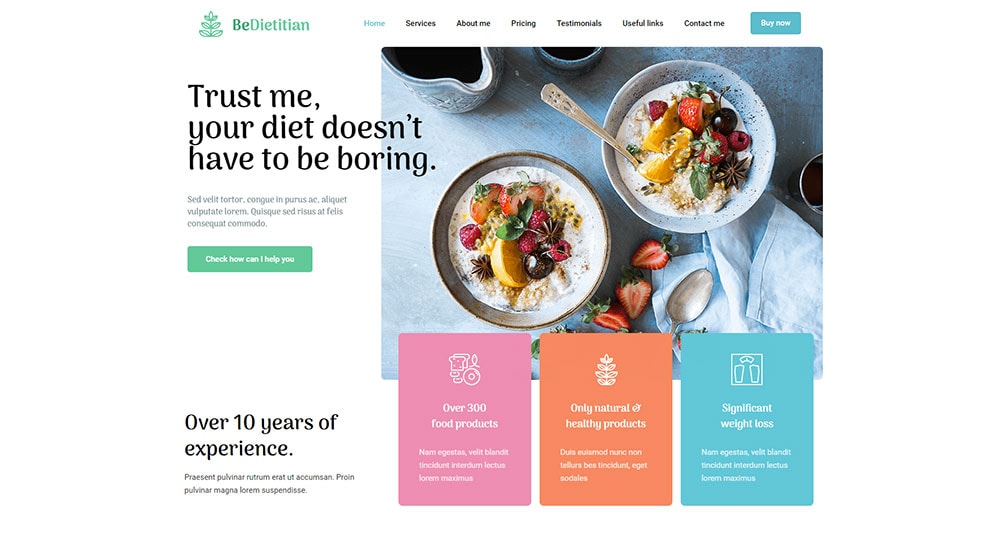
The good news is that there is a WordPress theme that has always kept up with these trends. It features more than 330 pre-built websites to prove the point. BeTheme has incorporated 8 of these accepted trends into these pre-built websites.
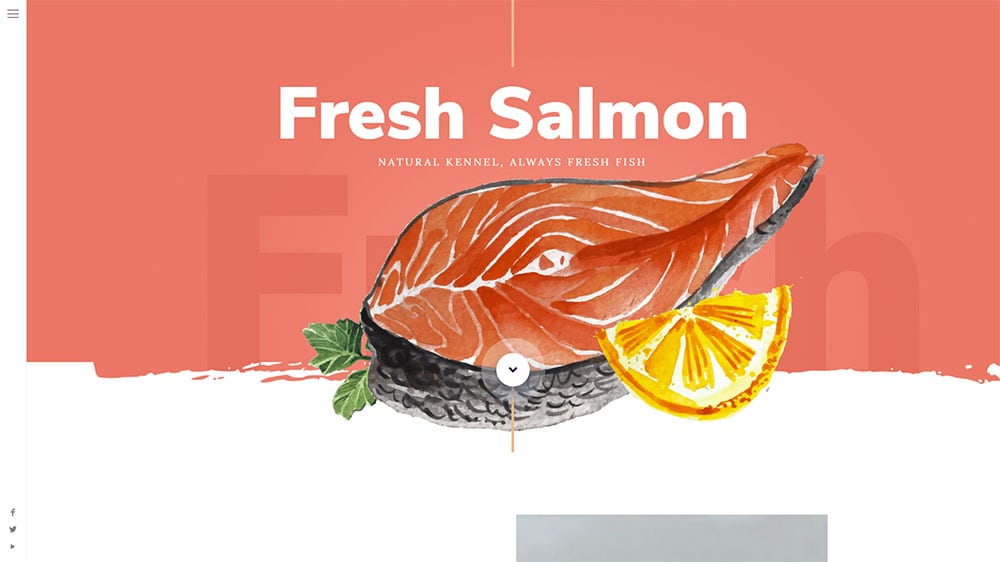
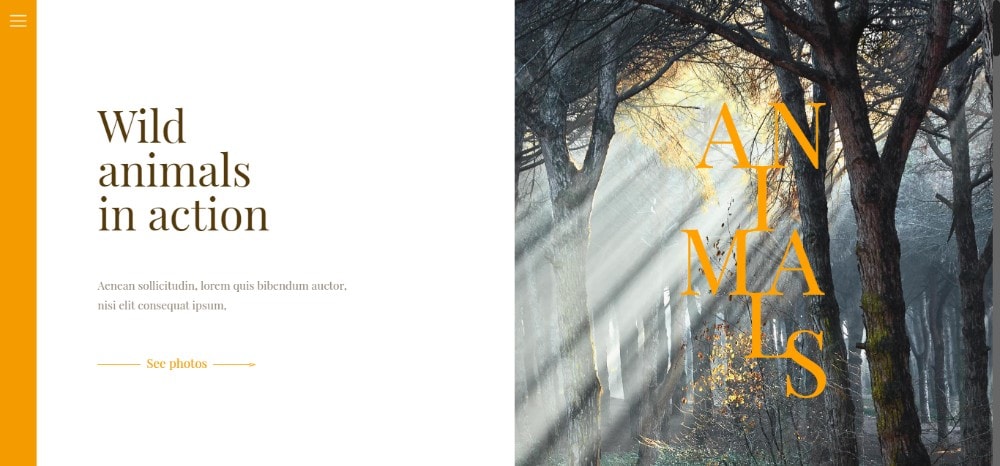
Custom art is the thing in web design at the moment. It has always had somewhat of a following and shows signs of being at least somewhat evergreen. Its popularity is due to the watercolor illustrations and their relaxing appearances.
[figure class=”wide” id=”attachment_325668″ align=”alignnone”] [/figure]
[/figure]
[figure class=”wide” id=”attachment_325670″ align=”alignnone”] [/figure]
[/figure]
The bold fonts, both sans serif and serif, attract attention without detracting from the images.
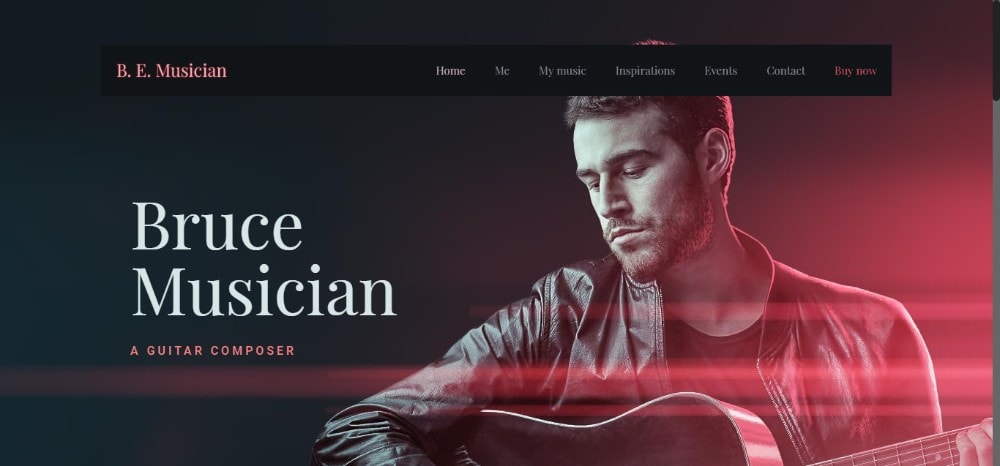
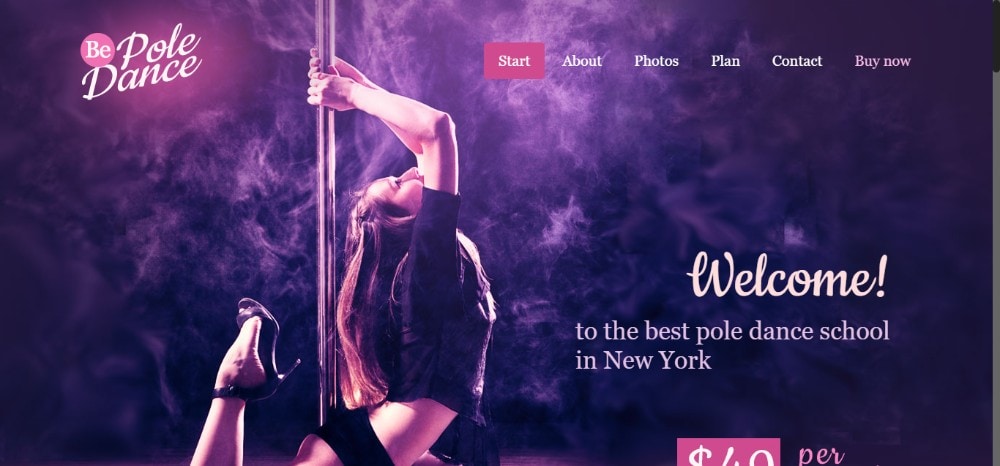
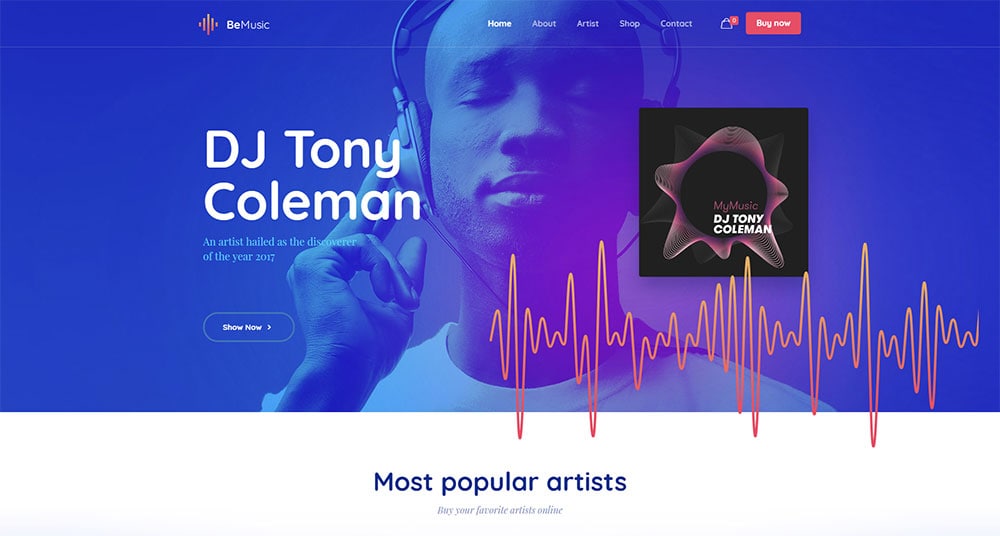
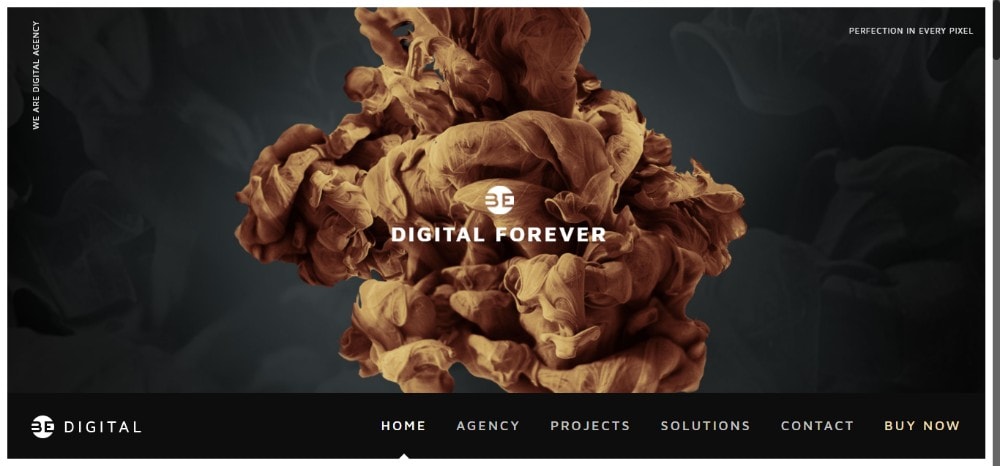
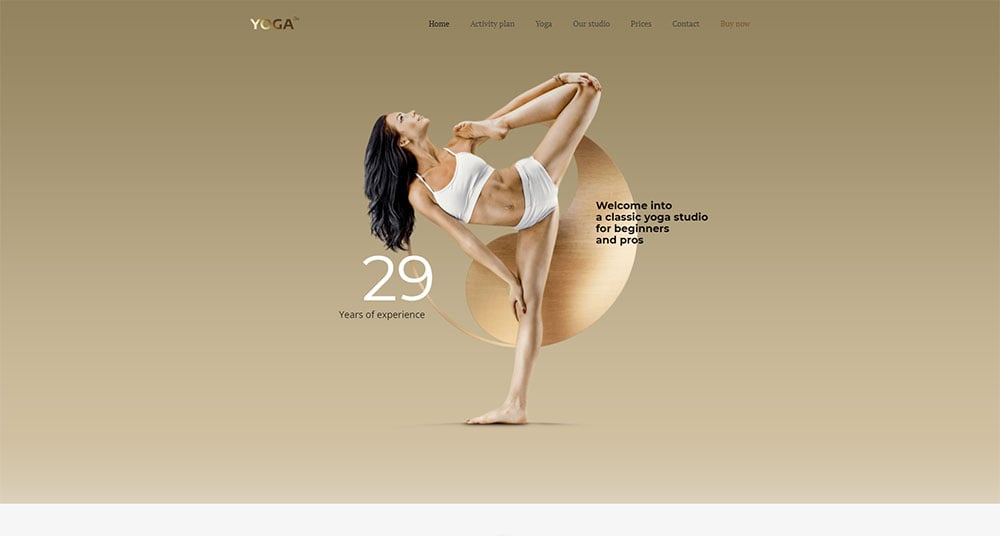
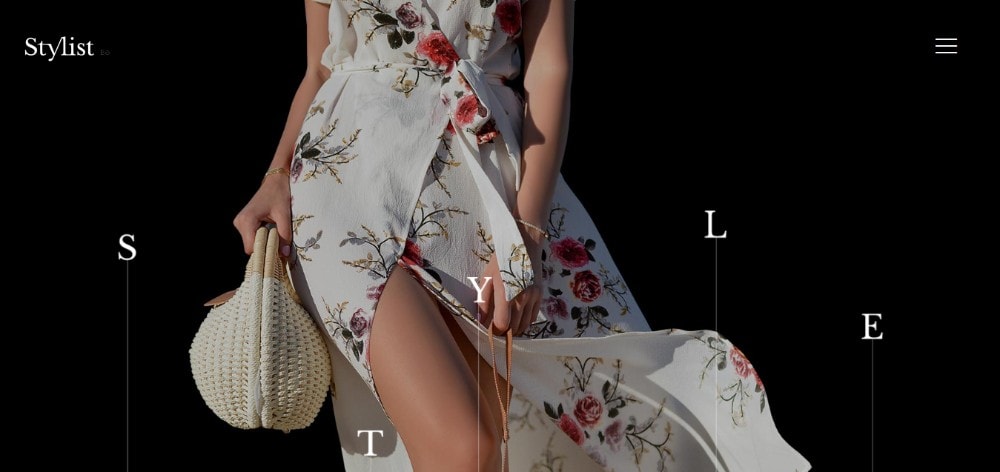
Creativity at its best is shown in experiments with combinations of light and shadow. Add smoke, and a design takes on an entirely new look, and often a stunning one at that. Notice how this trend fits in so well with music and dance.
A soft, romantic look –
[figure class=”wide” id=”attachment_325671″ align=”alignnone”] [/figure]
[/figure]
Or something more dynamic –
[figure class=”wide” id=”attachment_325672″ align=”alignnone”] [/figure]
[/figure]
or sultry –
[figure class=”wide” id=”attachment_325673″ align=”alignnone”] [/figure]
[/figure]
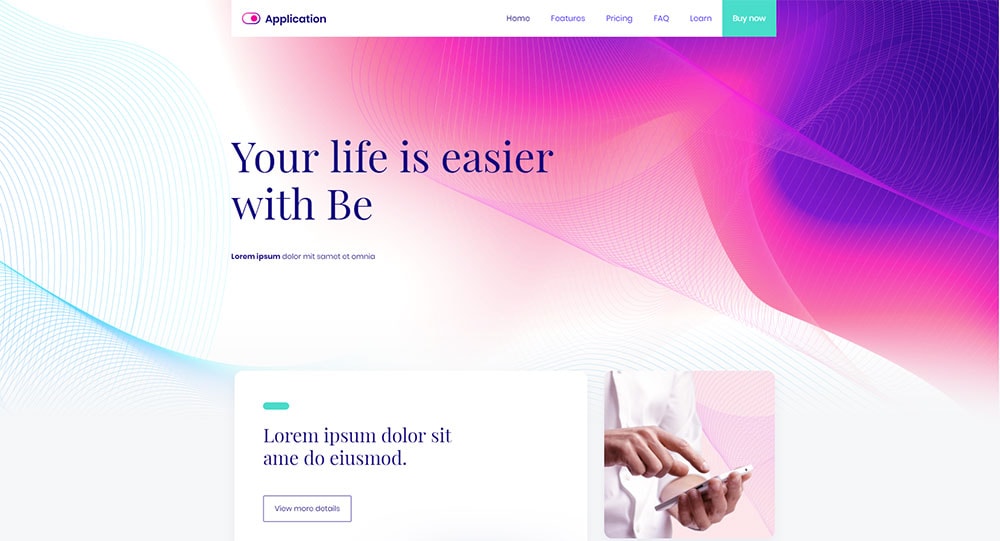
Gradients are currently hot. Their use has even overtaken last year’s bold colors trend. Plus, they work exceptionally well with pastels. Allow gradients to clash with other design trends. Like this, you can achieve some surprising (and satisfying) results.
[figure class=”wide” id=”attachment_325674″ align=”alignnone”] [/figure]
[/figure]
[figure class=”wide” id=”attachment_325675″ align=”alignnone”] [/figure]
[/figure]
There’s something about the effects of the illusion of movement that catches the eye. Notice the illusion of three-dimensional flow in the first example. Take a look at the growing or “blossoming” three-dimensional effect in the second.
[figure class=”wide” id=”attachment_325676″ align=”alignnone”] [/figure]
[/figure]
[figure class=”wide” id=”attachment_325677″ align=”alignnone”] [/figure]
[/figure]
3D images like these can be made even more appealing. You can do this with the use of different textures, applications of light, shadow, and smoke. Consider gradients and negative space, as well.
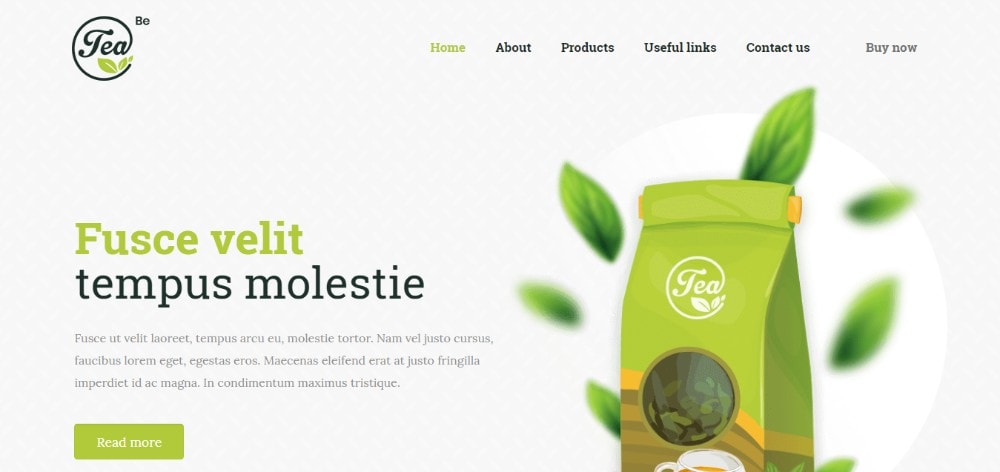
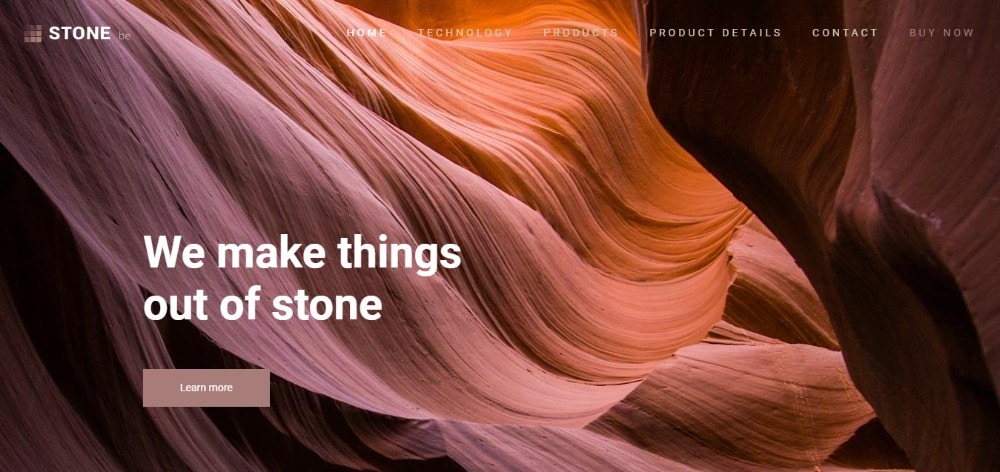
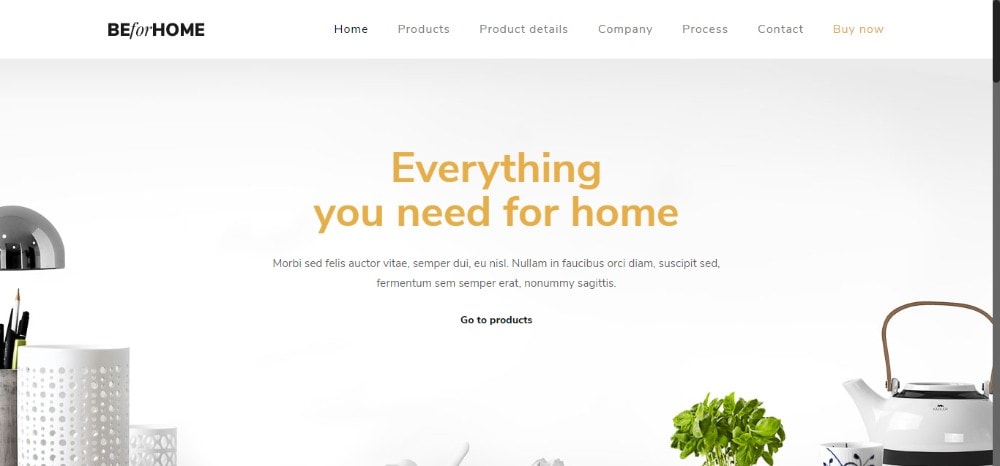
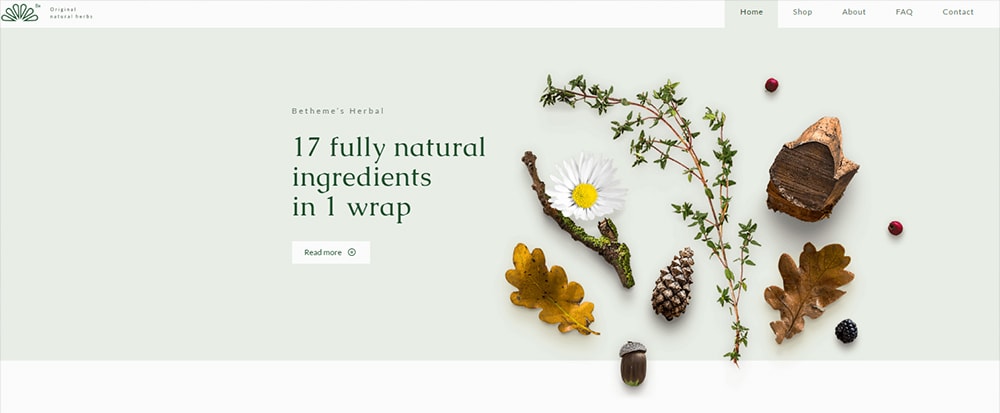
A benefit of still life is that the viewer tends to pause for a moment to drink in the details before moving on. The latest still life trend is 3D; an excellent means of engaging a visitor.
[figure class=”wide” id=”attachment_325678″ align=”alignnone”] [/figure]
[/figure]
You can also use a photograph or a 3D-photo combo; especially effective when combined with a plenty of white space:
[figure class=”wide” id=”attachment_325679″ align=”alignnone”] [/figure]
[/figure]
[figure class=”wide” id=”attachment_325680″ align=”alignnone”] [/figure]
[/figure]
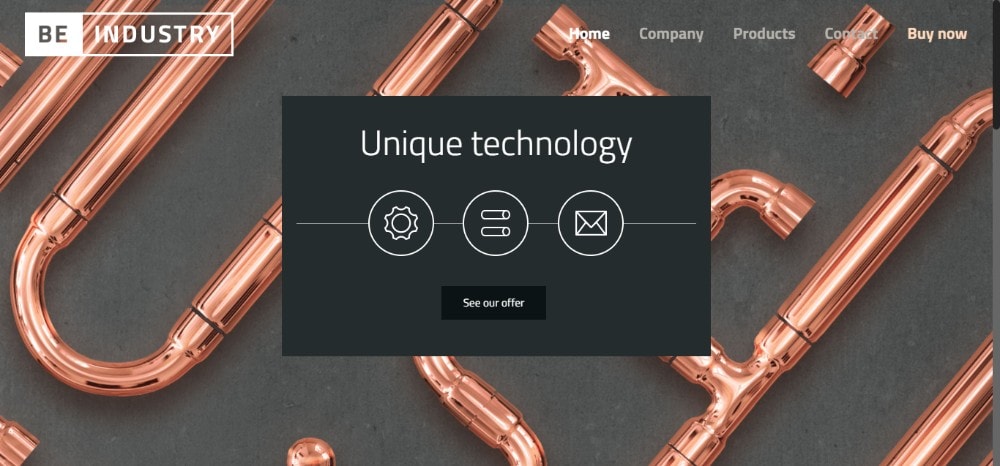
You could refer to metallic shine as a trend or a craze and be right either way. This design trend has become very popular. So popular, that you’ll find it in websites representing a variety of industry sectors.
[figure class=”wide” id=”attachment_325681″ align=”alignnone”] [/figure]
[/figure]
You’ll find metallic shine applied to typography and 3D design elements. It is effectively incorporated in images and illustrations.
[figure class=”wide” id=”attachment_325686″ align=”alignnone”] [/figure]
[/figure]
In grade school, we learned the importance of keeping letters in a straight line. How to make the best use of our creative talents? It appears that occasionally need to unlearn some of what we’ve been taught! Chaotic typography has a lot going for it. It’s fun to experiment with and can lead to an appealing and cool results.
[figure class=”wide” id=”attachment_325682″ align=”alignnone”] [/figure]
[/figure]
Just be sure to keep UX in mind, and don’t make users have to think too hard to get your message.
[figure class=”wide” id=”attachment_325684″ align=”alignnone”] [/figure]
[/figure]
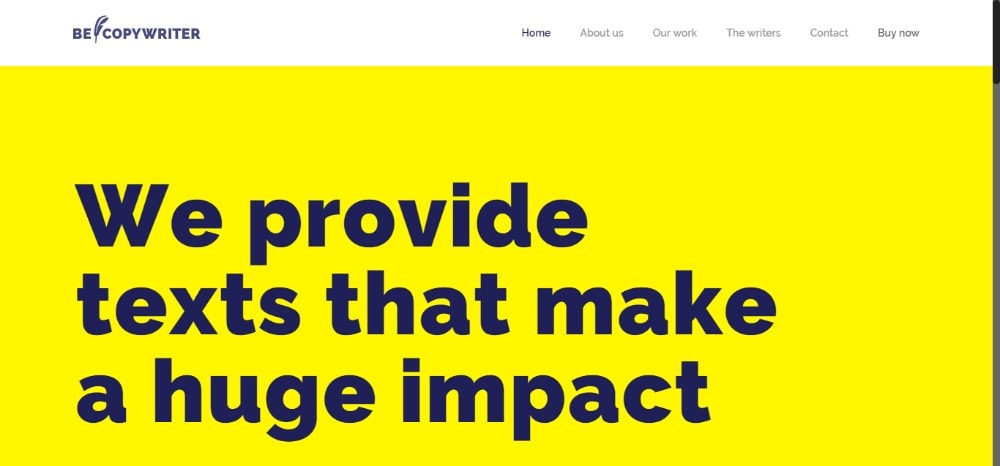
This design approach isn’t for every designer or every user. It isn’t “artsy”. It’s more of an “in-your-face” approach that can be precisely what you need in some cases. This is also something that needs to be avoided in others. When appropriately applied, brutalism can send a crystal-clear message. It can make a positive impact.
[figure class=”wide” id=”attachment_325685″ align=”alignnone”] [/figure]
[/figure]
A Summary of the Latest Trends and an Effective Way to Put Them to Use