Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
If you’re on the lookout for a fresh Gutenberg WordPress theme that will make your website look great but also give you rich customization options, then perhaps you should give Blocksy a look.
In this Blocksy review, we take a deep dive into what this Gutenberg theme brings to the table, what its key features are, what it can do in the wild, and whether you should use it or not.
Blocksy is a “forever free” WordPress theme that’s optimized to work with the new block-based content editing interface in WordPress (hence the name).
The theme was built using modern web technologies like React, Webpack, and Babel. This makes it fast and gives it a compact codebase.
Blocksy installs like any other Gutenberg WordPress theme and is fully integrated with WordPress’ customization interfaces. In other words, Blocksy is as easy to use as can be.
There are three main elements about Blocksy that stand out:
Let’s start with the first thing – customization.
You might have heard of the Gutenberg Block Editor that revolutionized how creating websites with WordPress is done nowadays. If you’re not up to date, long story short, WordPress has changed the main interface for creating blog posts and pages. The new one is much more powerful while also remaining very user friendly – especially for beginners who haven’t had any prior experience with the platform.
The downside, however, is that not all WordPress themes followed in WordPress’ footsteps and haven’t updated their interfaces to reflect the new abilities of WordPress as a platform.
This is where Blocksy comes into play. The theme’s developers promise that it’s the most innovative and best way to build a WordPress website these days.
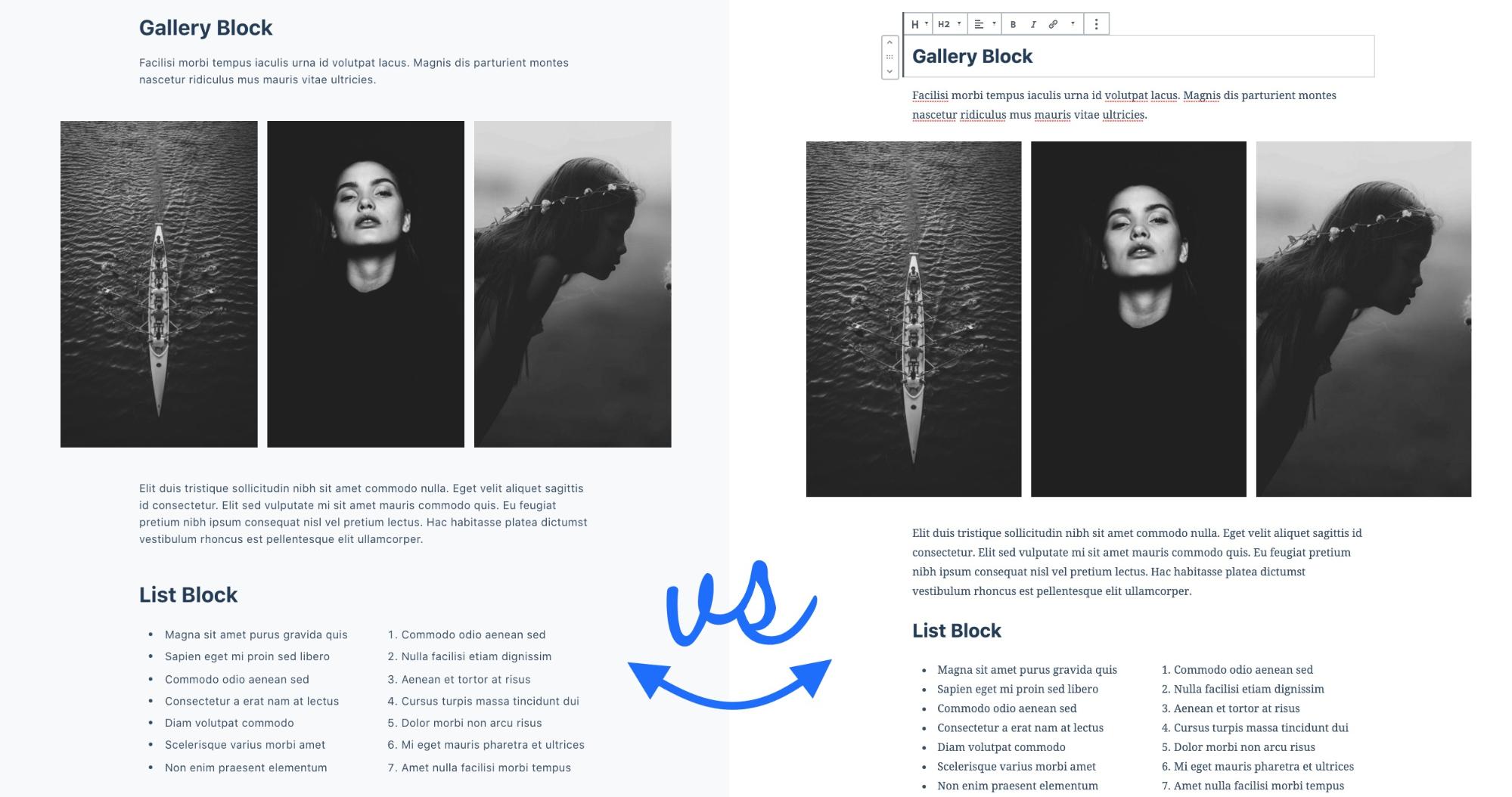
First off, Blocksy really does integrate with the block editor seamlessly. The final page (or post) that you’re working on will look exactly the same as it did in the editor view. This is not standard with all themes out there.
[figure id=”attachment_595157″ align=”alignnone”] [/figure]
[/figure]
If you want to edit any content you see on the page, just click into it and begin typing, switch an image, add a video, edit a list, etc. Basically, anything you want to edit can be edited visually.
Blocksy integrates with the Gutenberg block editor at a really deep level. It comes with four single page types that are optimized to house any of the content blocks available in WordPress and handle any manipulations that the user might apply to them.
Overall, Blocksy impresses with its ease of use. However, that ease of use isn’t apparent only in your everyday work with the theme; it actually starts right at step one – when installing the theme.
The installation itself is straightforward and doesn’t differ from what you’re used to with other WordPress themes. Once you have Blocksy active on your site, you’ll be asked to install an additional companion plugin. This plugin allows you to add extensions to the theme later on and also install demo sites.
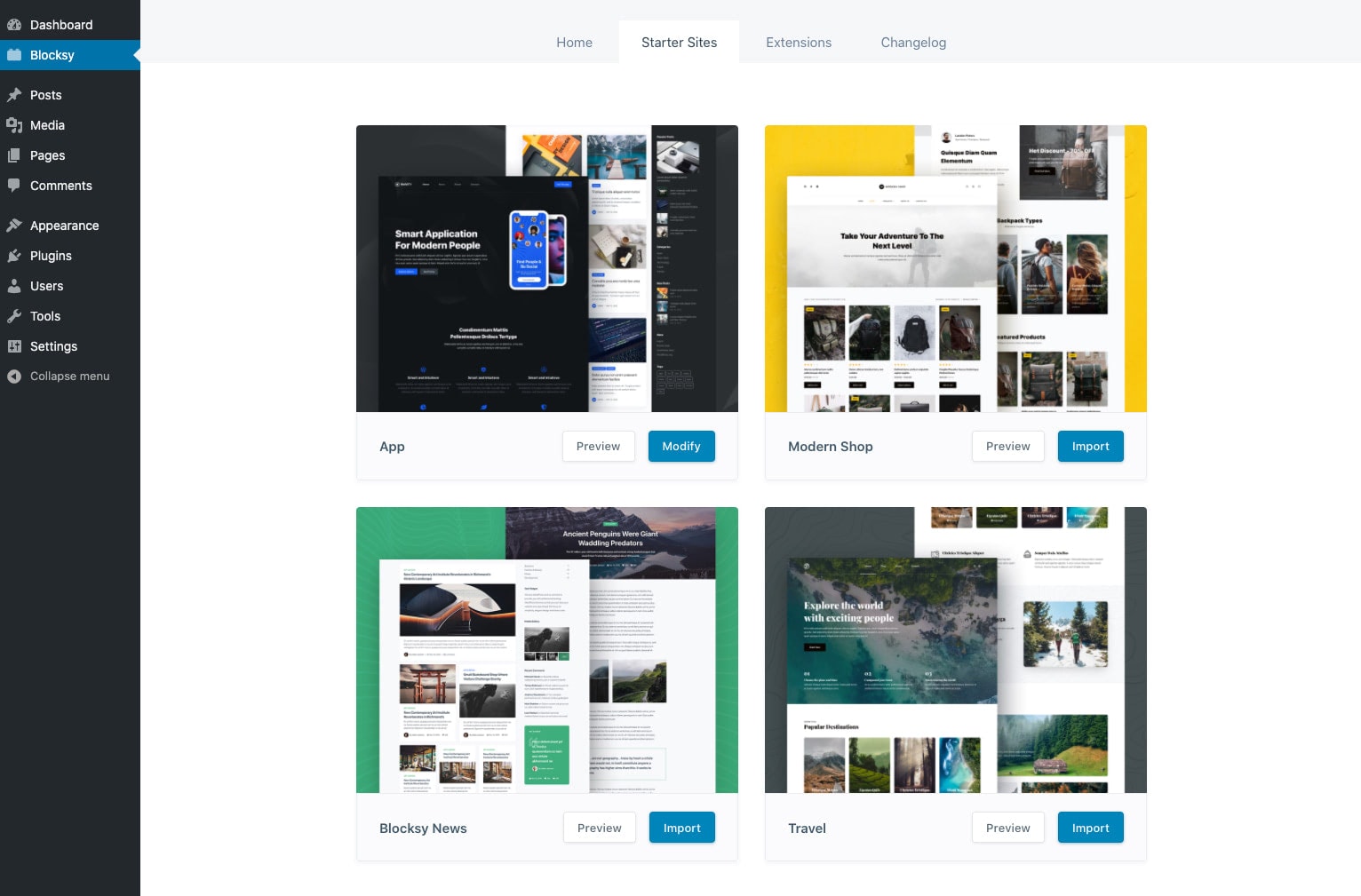
With the plugin installed, you can go to Blocksy’s section in the WordPress dashboard and into the Starter Sites tab. This is where you can import a ready-made design in a couple of clicks. At the time of writing, Blocksy comes with four starter site designs to choose from.
[figure id=”attachment_595158″ align=”alignnone”] [/figure]
[/figure]
The import is smooth – Blocksy shows you the steps and just asks you to confirm what’s going to happen. What’s cool here is that Blocksy will import everything that’s required to make your starter site work. This includes demo content, images, theme options, widgets, and even extra plugins to make the design pop.
As soon as the import finishes, you’ll be invited to customize your site. This is where the real fun begins!
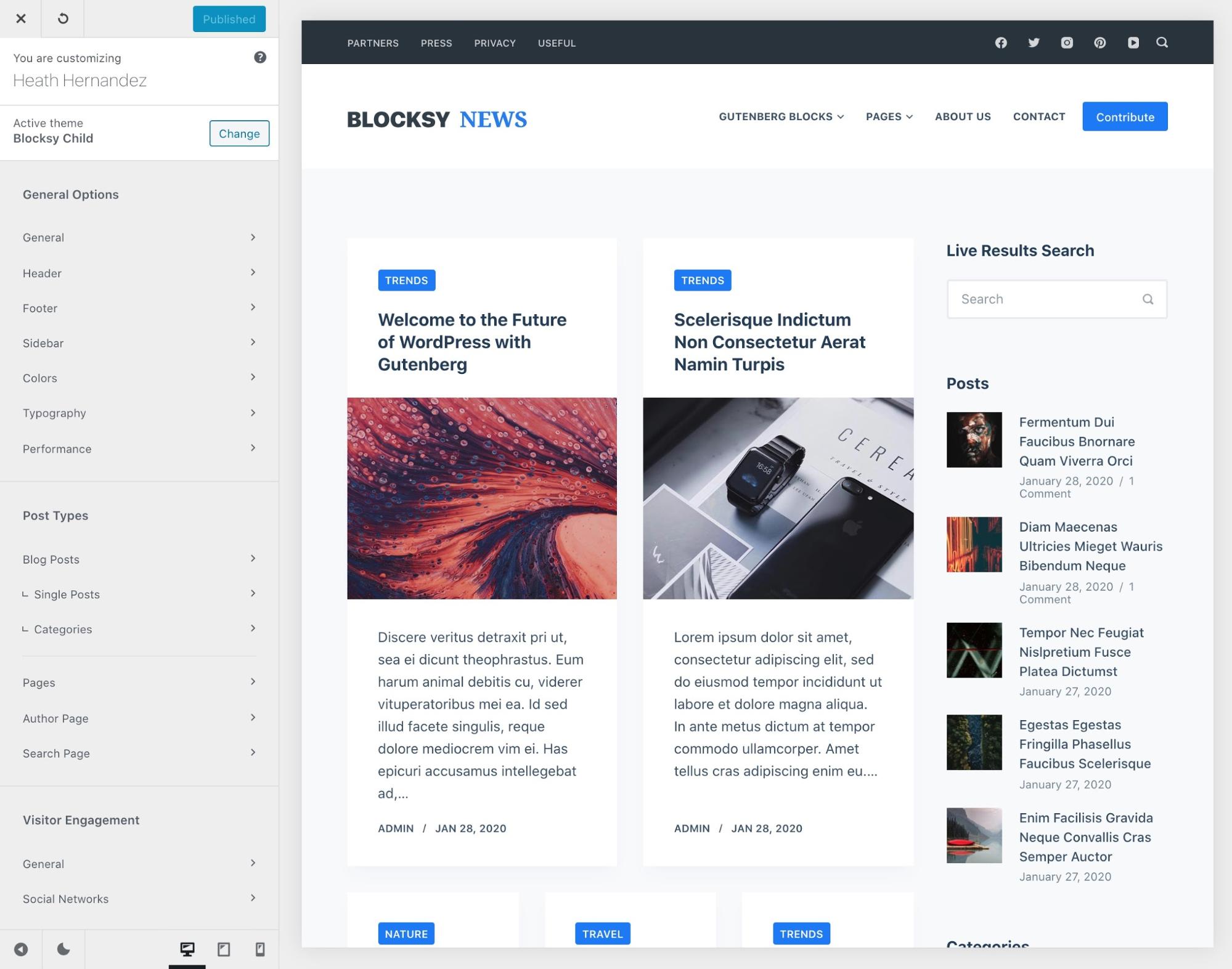
[figure id=”attachment_595159″ align=”alignnone”] [/figure]
[/figure]
Just to give you a quick overview of what you’re looking at in the screenshot above, there’s the options sidebar on the left and the main canvas in the center. Any option or setting you change in the sidebar will be reflected on the canvas in real-time.
What this effectively means is that you’re not stuck with your chosen starter design. You can customize it quite freely and adjust basically every little detail of it. Starting from the colors, typography, general website structure, sidebars, all the way to advanced features like header and footer customizations.
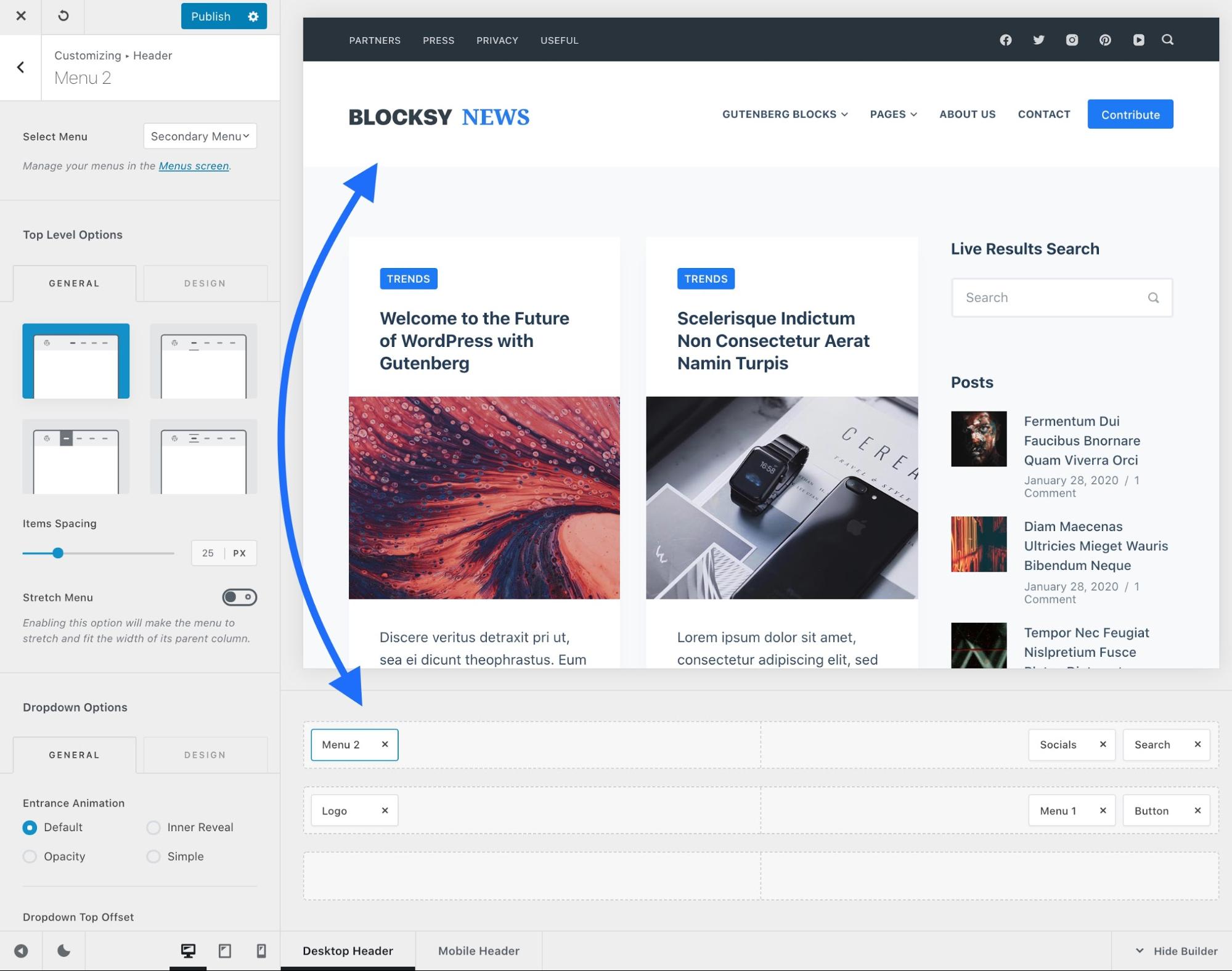
Blocksy gets really serious about the options it gives you in terms of customizing your headers and footers. Let’s face it, headers and footers are two of the main branding areas of your site. You really want those to look exactly like you need them!
The way Blocksy lets you work on that is quite clever. You get an interface where your header is represented by a drag-and-drop template to which you can add new elements and realign the existing ones. Customizing your footer works the same way.
[figure id=”attachment_595161″ align=”alignnone”] [/figure]
[/figure]
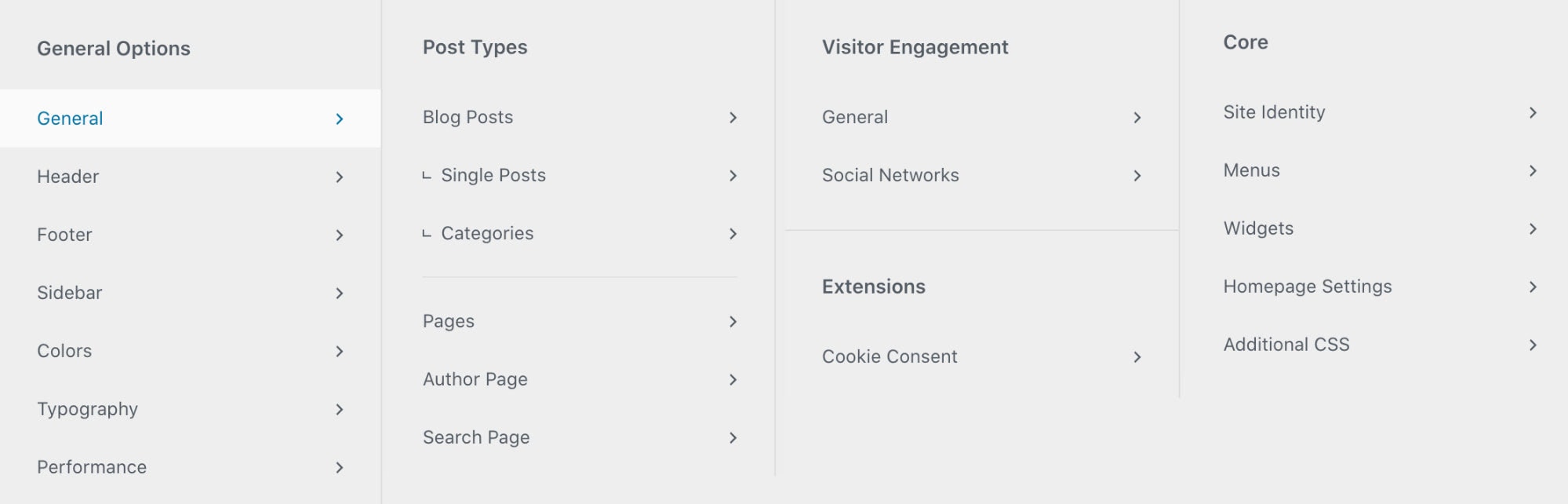
The customizations don’t end with headers and footers. If you take a look at what’s in the sidebar, you’ll see loads of other options to tune up and adjust.
[figure id=”attachment_595162″ align=”alignnone”] [/figure]
[/figure]
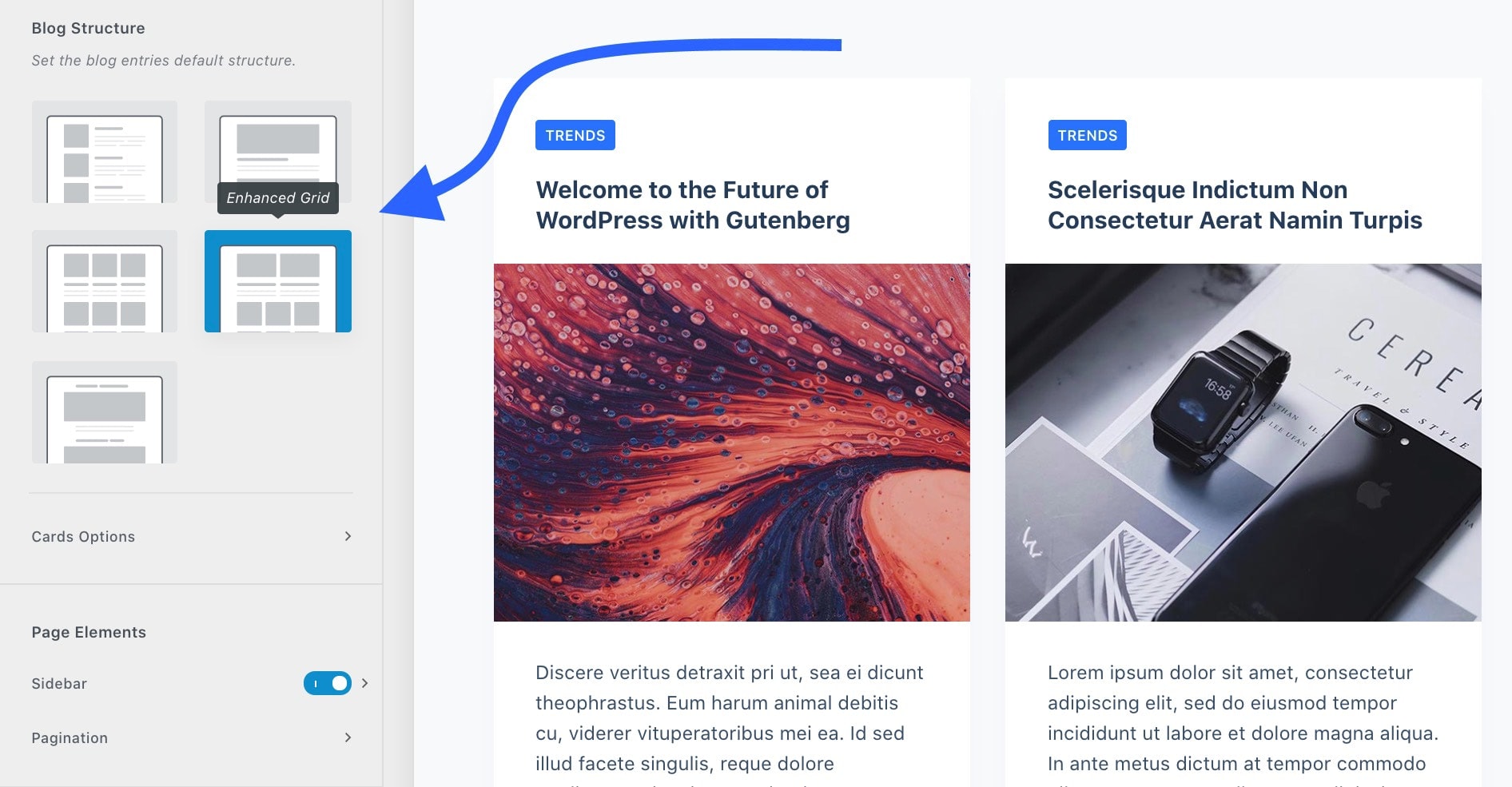
What’s cool here is that these customizations are not just for show, but many of them are very practical. For instance, it’s not that common for a WordPress theme to allow you to modify your blog post archive pages.
With Blocksy, you can pick from various types of layouts and presentations for your main blog post listing, category archives, etc.
[figure id=”attachment_595163″ align=”alignnone”] [/figure]
[/figure]
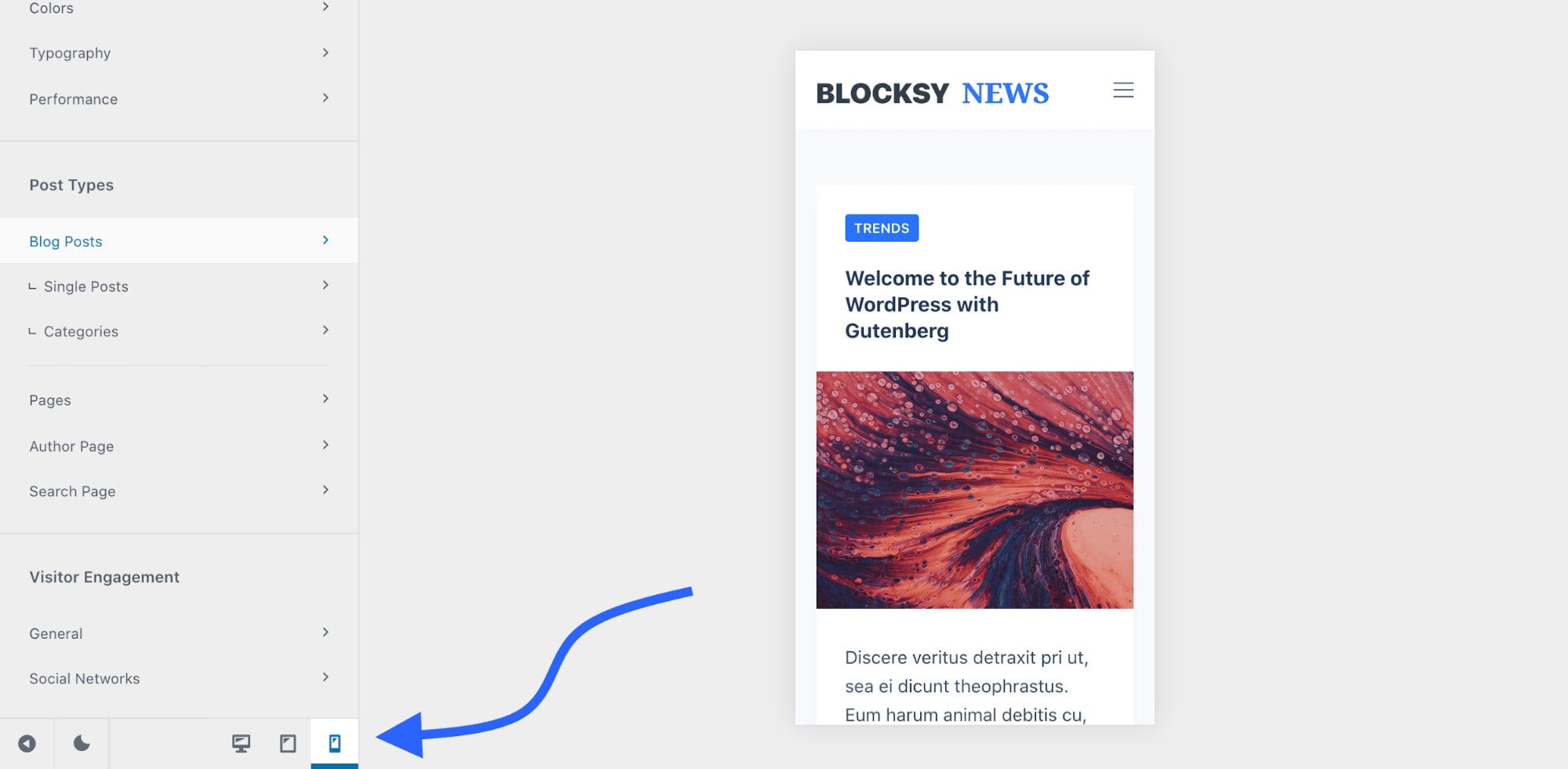
Also, as you’re working on the site, you can switch between responsive views for desktop, mobile, and tablet. You can not only see what your design looks like on mobile but also customize it.
[figure id=”attachment_595164″ align=”alignnone”] [/figure]
[/figure]
Something else that will be appreciated by many users is that Blocksy is compatible and fully integrated with Gutenberg and WooCommerce. It also delivers a handful of additional features like product quick-view, Ajax-based add to cart, and product gallery styles.
Last but not least, the codebase is clean and simple, it’s SEO-friendly and also comes integrated with schema markup right out the gate.
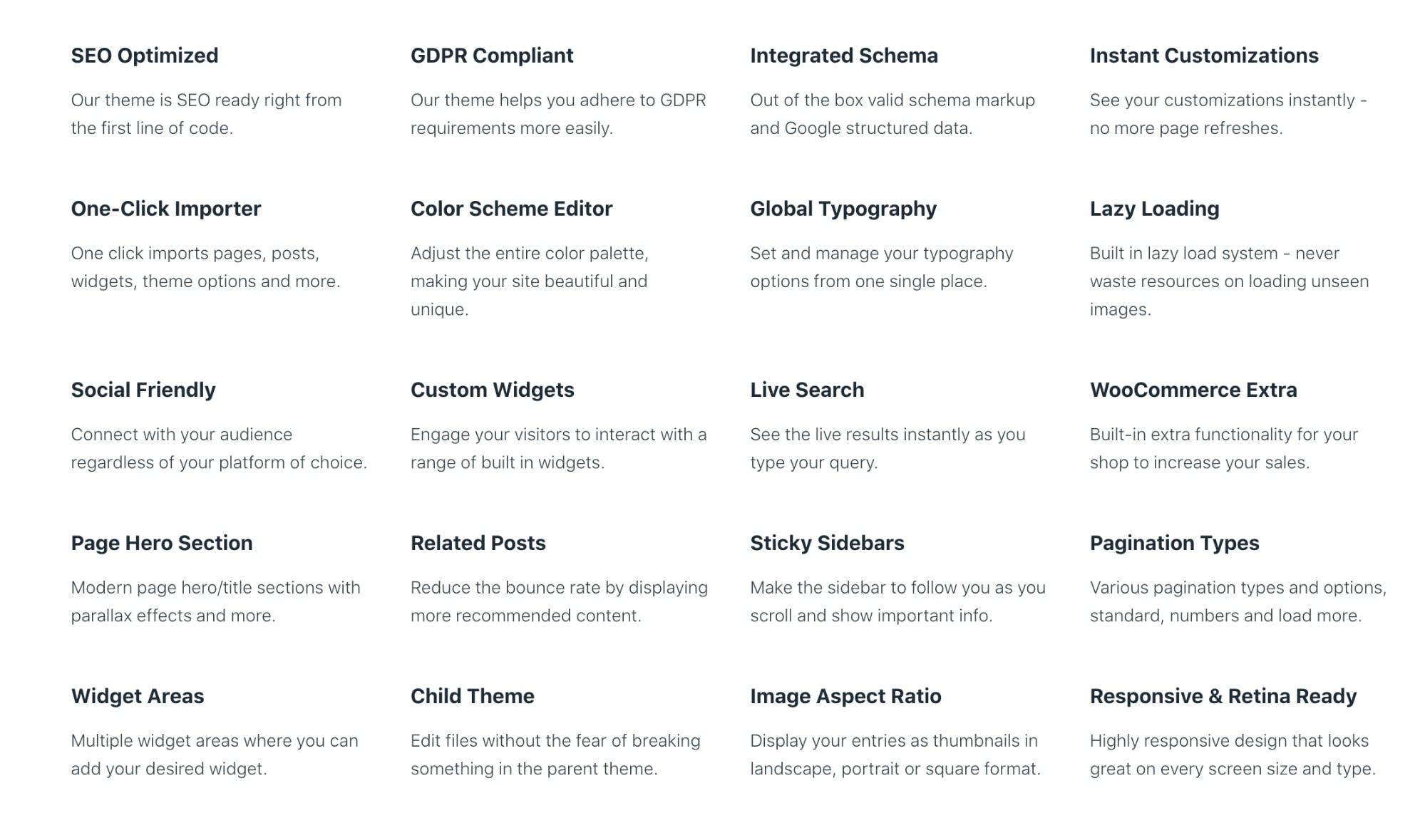
In fact, we’re just scratching the surface here when it comes to the features that Blocksy brings to the table, but I leave them for you to discover on your own!
[figure id=”attachment_595165″ align=”alignnone”] [/figure]
[/figure]
Normally, I’d list various pros and cons of the theme and try to give you a recommendation considering the price-to-value ratio. However, Blocksy is 100% free, so there really is no downside to checking it out.
Overall, the interface is modern and intuitive, all options are available via the WordPress Customizer, and the ready-made designs will help you get started and take care of the initial configuration of the theme.
Blocksy will come especially handy if the no.1 thing you need from your ideal Gutenberg WordPress theme are easy to do and powerful customizations.
Go here to download Blocksy and test it yourself.