Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
WordPress has good level of functionality and features to add different kinds of media to your post. You can add images, videos etc while adding a new post or editing its content. WordPress also lets you add a special kind of the image to the post called as a featured image. This featured image is not a part of the content but can be used in the various places in the theme to display the post. This feature image like the title of the post can be used to identify and market the content of the post. It can signify what the content of the post will be all about. In this article we are going to see how featured images can be used in WordPress.
The featured image functionality in WordPress is enabled only if the theme you have enabled supports featured image. To enable the support of featured images in your theme you have to add the following function call in your functions.php
[php]add_theme_support( ‘post-thumbnails’ );[/php]
This will enable the featured image support for both post and for pages.
In case you want to add featured images support for only post or page you should have the following function calls in your functions.php
[php]add_theme_support( ‘post-thumbnails’, array( ‘post’ ) );[/php]
or
[php]add_theme_support( ‘post-thumbnails’, array( ‘page’ ) );[/php]
This will add featured image support only for post or page.
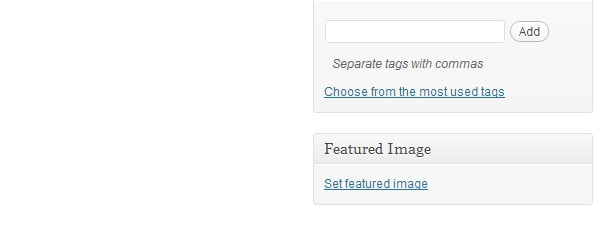
Once you have enabled the featured image support in the theme then you can start adding featured image to the post. To add a featured image to your post you can add it from the post edit page. You will be able to see the set featured image panel at the right site as seen below.

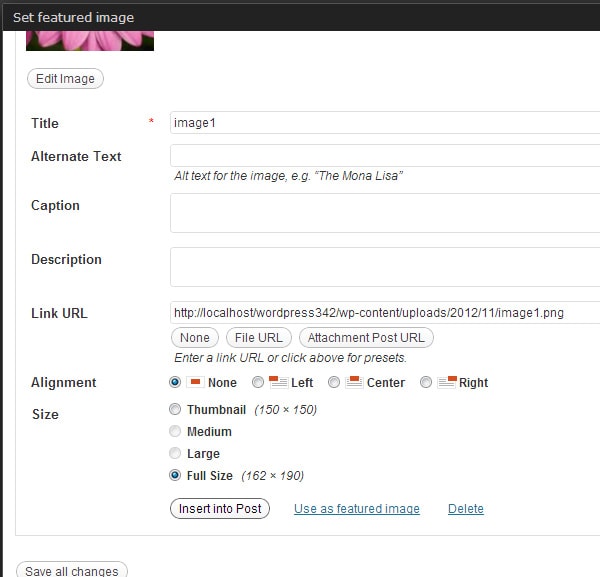
Once you click on the featured image you will see the media uploader of WordPress shown. You can select the image you want to save as the featured image and then click on set as featured image as shown below.

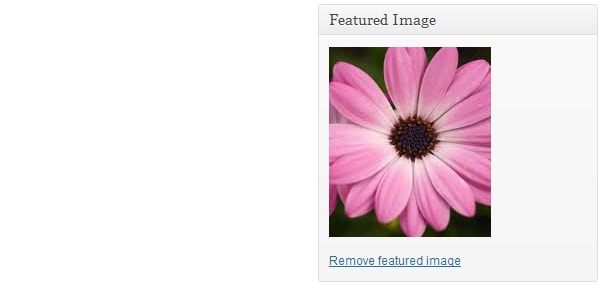
Once you have selected the image it will be seen in the right side of your edit post page as shown below. It will also have a link to remove the featured image in case you want to change the feature image from the post or just remove it.

Once you have enabled the featured image and you have added a featured image you will have to edit the theme to show the featured image of the post on your site. To add the featured image you just have to add the following code in your loop code
[html]<?php if ( has_post_thumbnail() ) the_post_thumbnail(); ?>[/html]
The function has_post_thumbnail provided by WordPress takes an optional argument which is the post id. In case the post id is not passed it will take the current posts id in the loop. This function returns true in case the post has a featured image attached to it and false otherwise.
The function the_post_thumbnail takes in the two parameters which are the size and some attributes. This function returns an img tag to the featured image.
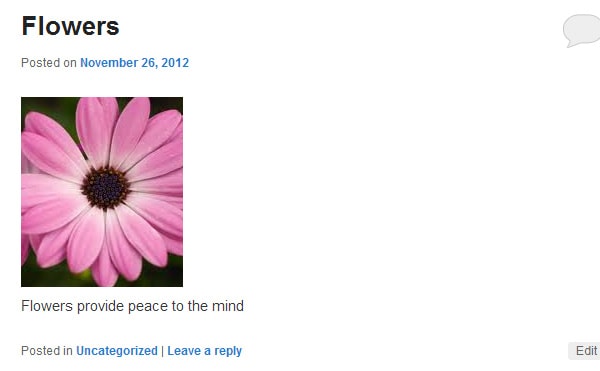
So once you add the above code to your template file you will start seeing the featured image with your post as seen below.

You might want to change some of the options of the featured image. WordPress provides some functions which let one change the settings for featured images. In case you want to change the default featured image size then you can use the WordPress function set_post_thumbnail_size. The function can be used as follows
[php]set_post_thumbnail_size( 100,100, false );[/php]
This function takes three arguments which are the width the height and should the image be cropped to the size or no. You can add the call to this function in the functions.php of your theme.
Also in some cases you might need the featured image in different sizes to display on different pages. For instance you might want to use default size in the loop but for you might need a little bigger size to show on the category page and even more bigger on the single’s page. In this case you can use the WordPress function add_image_size.
You can add the following calls to functions in your functions.php to register new sizes for featured images.
[php]add_image_size( ‘category-featured’, 150, 150 , false);[/php]
[php]add_image_size( ‘single-featured’, 600, 480, true );[/php]
This function takes four arguments which are the name of the featured image size, the width and height and if you want to crop the image to that particular height.
Now to display the bigger featured image on the single’s page you can add the following code
[html]<?php if ( has_post_thumbnail() ) { the_post_thumbnail( ‘single-featured’ ); } ?>[/html]
The the_post_thumbnail function just returns the img tag with the featured image. In many case you will require that featured images are not just displayed as images but as links to the post itself. One way to do this is to use the anchor whenever you use the the_post_thumbnail function.
This might become tedious if you want to show the featured image at many places and even might be error prone in case you miss it at some place.
WordPress provides post_thumbnail_html filter which one can use to alter the html generated by the the_post_thumbnail function. To convert all thumbnails to clickable thumbnail images to their posts we have to add the following code in your functions.php
[php]
add_filter( ‘post_thumbnail_html’, ‘add_post_link_to_featured_image’ );
function add_post_link_to_featured_image( $html, $post_id, $post_image_id )
{
$html = ‘<a href="’ . get_permalink( $post_id ) . ‘">’ . $html . ‘</a>’;
return $html;
}
[/php]
In the above code we add to the filter ‘post_thumbnail_html’ the function add_post_link_to_featured_image. This function just wraps the previous img tag with an anchor tag pointing to the post itself. The link is fetched using the WordPress function get_permalink.
WordPress out of the box just allows attaching one featured image with one post. But there might be some sites which require having multiple featured images attached to a post. In case you want to have multiple featured images to the same post the functionality will have to be provided by a plugin.
A useful plugin to allow adding multiple featured images to a post is Multiple Post Thumbnails.
It is said that a picture speaks more than a thousand words. Using the featured image functionality provided by WordPress you can add images to your post which really can signify to the user what your post is all about. Also the featured image on your post can be displayed at different places on your website.
WordPress has a very easy and simple user interface to add feature images and with minimal code you can get to display the post featured image in your theme. WordPress also provides more advance functionality of featured images which you can customize and use according to your needs. So have fun while creating new post with featured images in your WordPress blog.