Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Gutenberg is the new editor in WordPress, which is going to provide ease and a new and easy editing experience for WordPress websites. In this post, you’ll learn a few hands-on tricks to create media-rich posts and pages especially if you’re trying Gutenberg for the first time.
WordPress, the leading content management system (CMS) in the world is going to replace its traditional TinyMCE editor (current WYSIWYG text editor) with a new editor called Gutenberg. WordPress powers more than 31% of the entire web. The change is going to impact a huge WordPress community.
Gutenberg, a new WordPress editor, is coming with the WordPress 5.0 update. It is named after Johannes Gutenberg, the inventor of the mechanical printing press. It is a whole new way to use WordPress and build posts and pages using small drag-and-drop units known as blocks.
[figure class=”zoom” id=”attachment_342481″ align=”alignnone”] [/figure]
[/figure]
It is the most awaited WordPress update to date and is in beta. We’ve downloaded the Gutenberg plugin and installed it in our testing environment to peek at the editor’s features and functionality.
Let’s explore how Gutenberg is going to start a new era with a superbly easy and amazing editing experience.
In Gutenberg, the entire experience has been rebuilt to create media-rich posts and pages with the help of blocks. The new concept of blocks will give you more flexibility to create pages and posts. The editor will replace the TinyMCE setting with blocks. Easily add a block to a post or page and focus on the content without using any custom code.
[figure class=”zoom” id=”attachment_342482″ align=”alignnone”] [/figure]
[/figure]
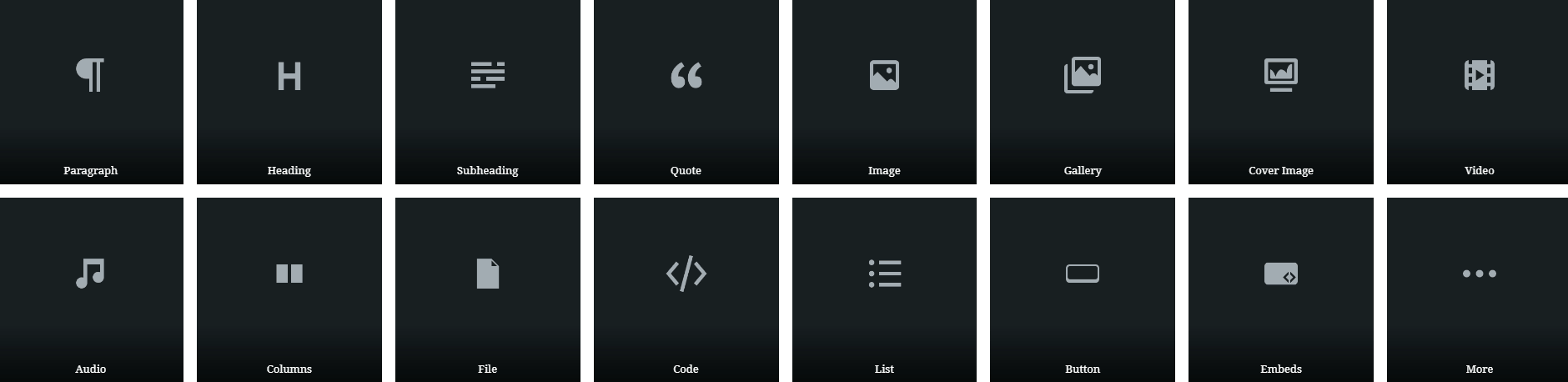
There is a block for everything in the new editor — paragraph, heading, subheading, column, list, image, gallery, cover image, quote, video, audio, file, code, button, embeds and more. These blocks will help you create media-rich posts and pages without much technical knowledge. Anything you want to add to your posts/pages, is just a click away with a block.
Now, you’ll have more options to decorate and publish content in different layouts, styles, fonts with many other features to add multimedia assets.
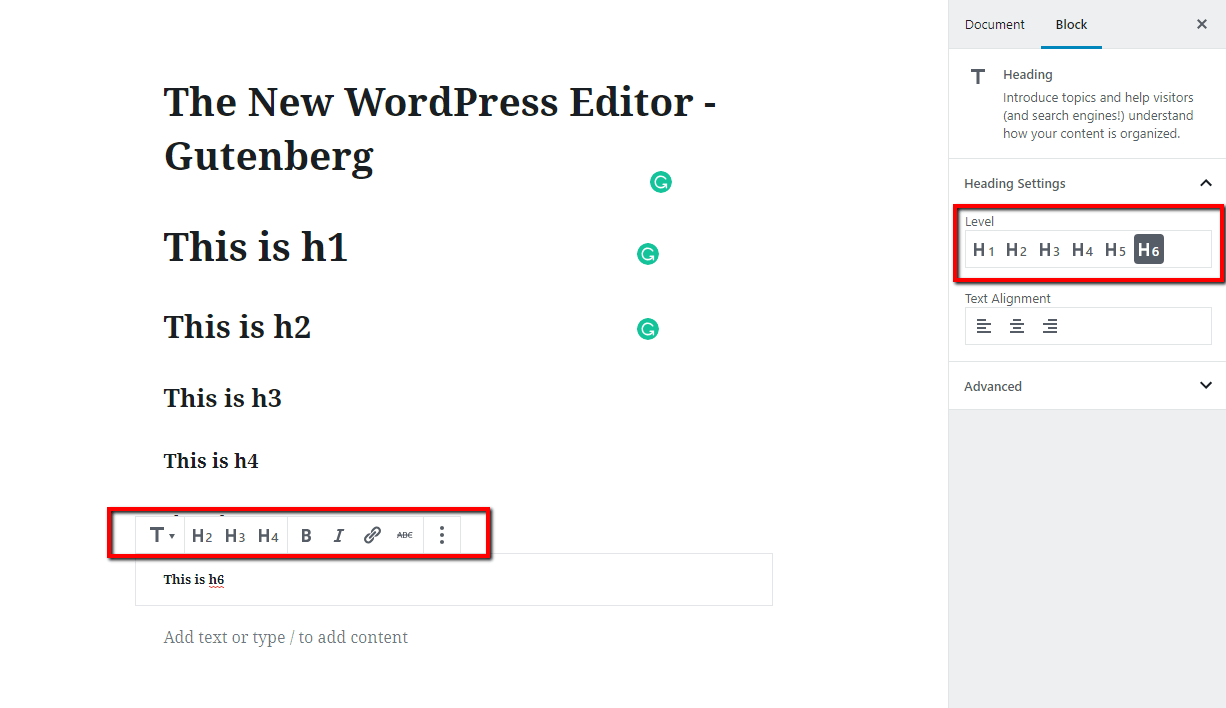
Heading Block: It allows you to split a post/page into different sections, where each heading (H1 to H6) should indicate the start of a new topic.
Align your heading text to left, center, or right side with bold, italic and strikethrough setting options in the heading block. You can add links and HTML anchor to your headings along with the choice to insert additional CSS Class. Preview heading text before you make it live.
[figure class=”zoom” id=”attachment_342483″ align=”alignnone”] [/figure]
[/figure]
NOTE: It is not recommended to use an H1 tag inside of your content as it is reserved for the page title URL.
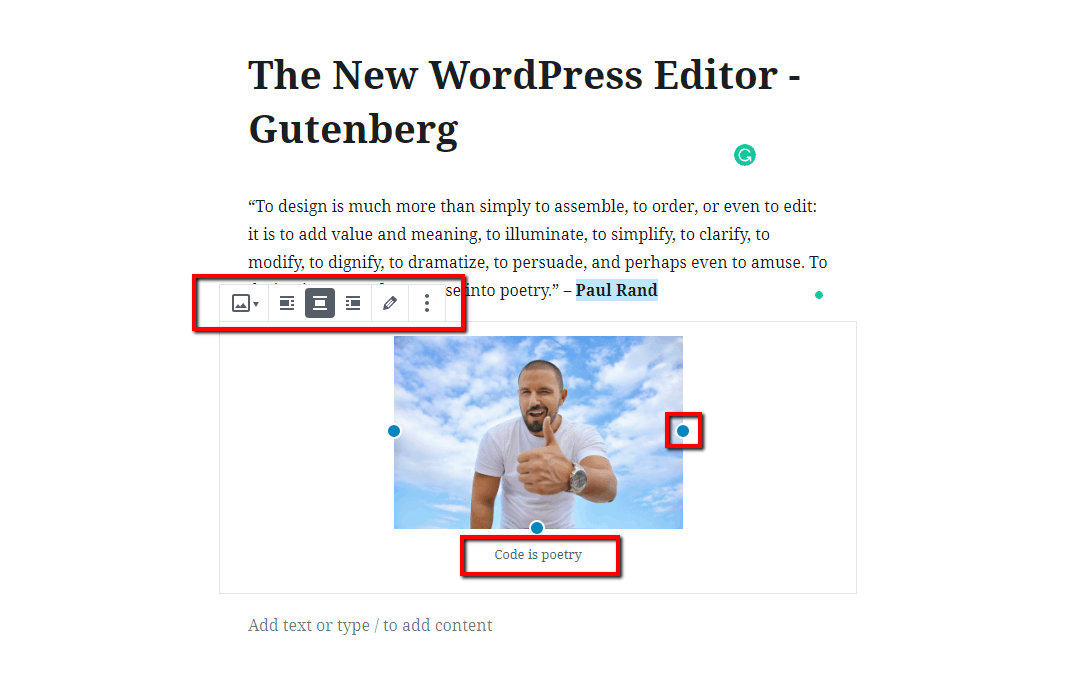
Image Block: It helps insert a single image anywhere on a post or page with the option to provide a caption and/or link. You can align your image to the left, right, or center with a caption, link and alt text. In the Gutenberg editor, you can drag and drop an image from your computer onto the editing screen.
[figure id=”attachment_342484″ align=”alignnone”] [/figure]
[/figure]
Now you can resize an image by grabbing any of the blue circles in the corner of your image when placed on the Gutenberg editor.
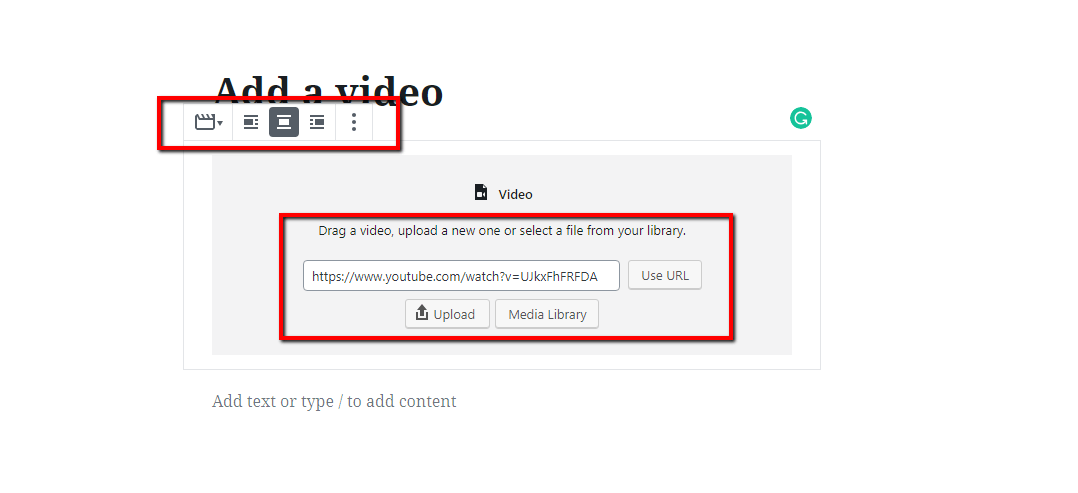
Video Block: It helps you upload video files directly to your website using HTML 5’s native <video> player.
[figure class=”zoom” id=”attachment_342485″ align=”alignnone”] [/figure]
[/figure]
However, we do not recommend hosting your own video files. You can use a third-party video hosting service such as Vimeo, YouTube, etc.
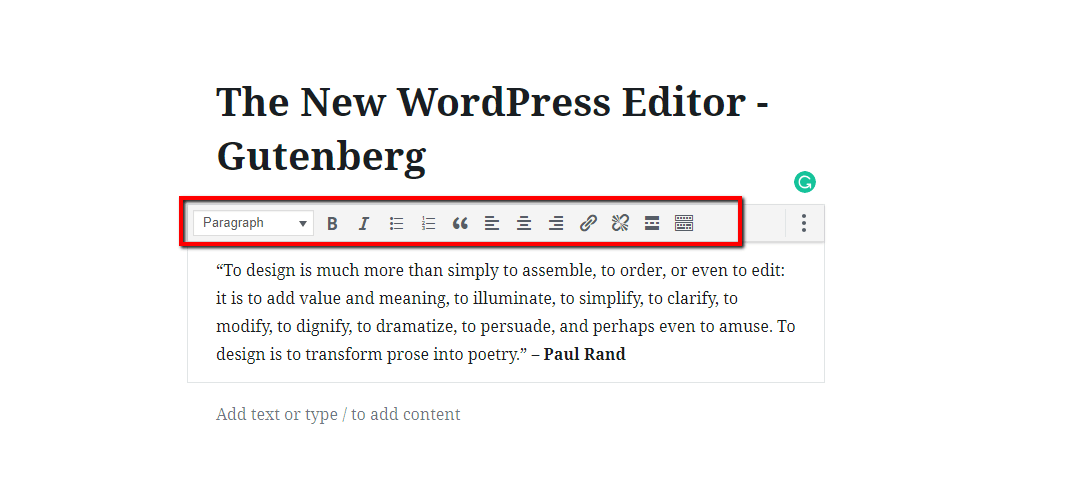
Paragraph Block: The block allows to add text to WordPress posts and pages with basic formatting for bold, italic, alignment, font color, size, background color and more.
[figure class=”zoom” id=”attachment_342486″ align=”alignnone”] [/figure]
[/figure]
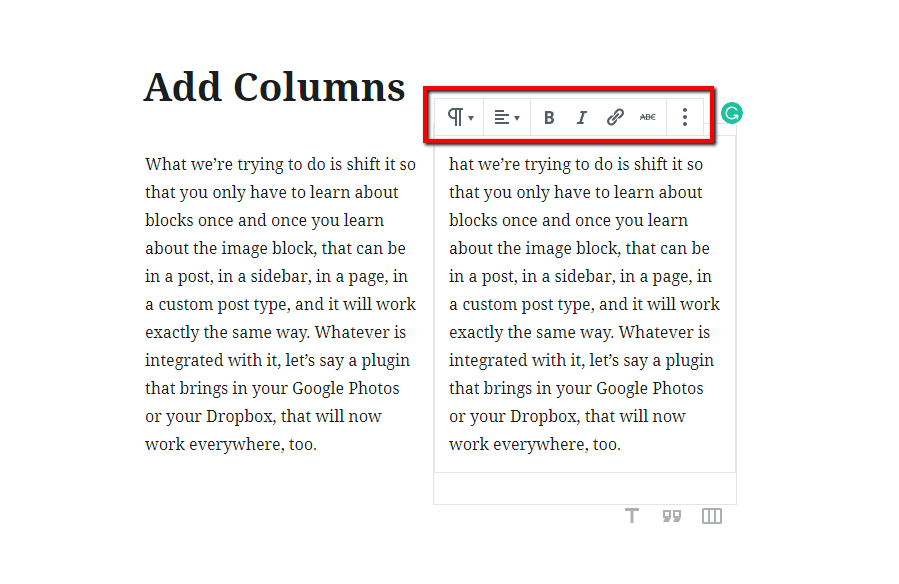
Text Columns Block: It helps create a multi-column layout (up to six columns) for text-only content. Also, you can modify the entire block using the advanced paragraph settings, which are broken into sections. You can find it in the Block Setting panel on the right side of the editing screen.
[figure class=”zoom” id=”attachment_342487″ align=”alignnone”] [/figure]
[/figure]
Categories Block: It gives you setting options to display categories as a dropdown with post counts and hierarchy. The category block can be found in the Widget section.
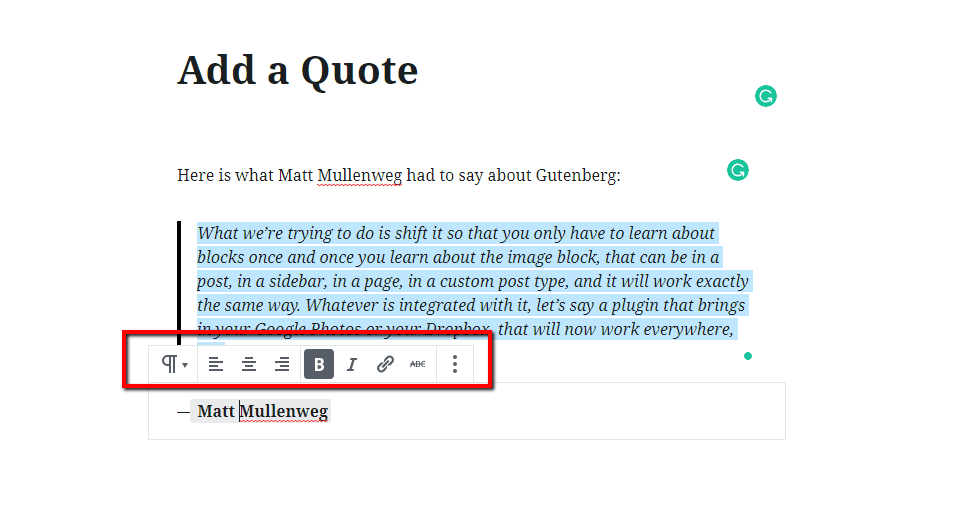
Quote Block: This block helps display quotes with citations in two different styles. The text in one layout will appear larger than the other and you need to check it with your theme compatibility to select the most suitable option.
[figure class=”zoom” id=”attachment_342488″ align=”alignnone”] [/figure]
[/figure]
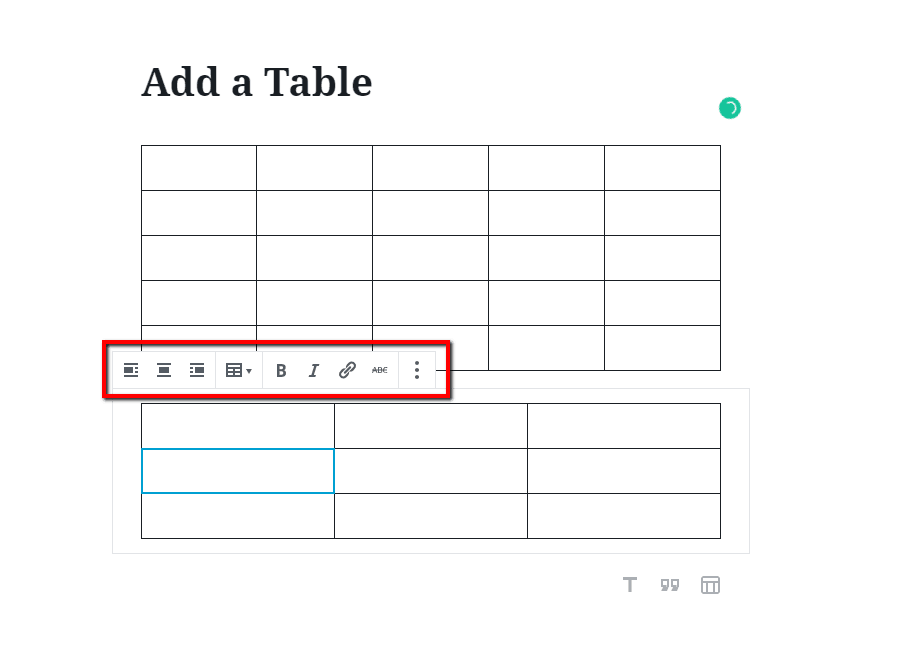
Table Block: Create tables for displaying numbers, comparisons and other tabular data in an easy and effective style. You can set your table to the right or left side. Currently, it has limited styling options, but you can set a simple table with a few columns and rows.
[figure class=”zoom” id=”attachment_342489″ align=”alignnone”] [/figure]
[/figure]
Code Block: It is mainly used for creating technical pieces of code. It is great for showing code snippets, where you can write HTML, CSS, PHP, JavaScript and other technical code.
Separators Block: It is useful for displaying a thematic change in the content as a horizontal rule (<hr>). However, the separator is designed by your theme and the style will depend entirely on the theme you choose.
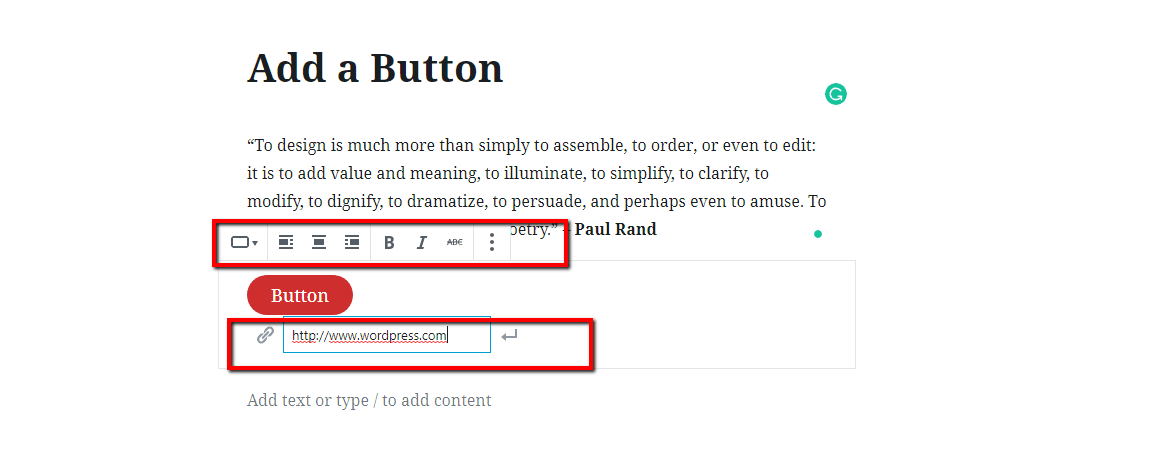
Buttons Block: It is helpful in displaying buttons with your own background and text color.
[figure class=”zoom” id=”attachment_342490″ align=”alignnone”] [/figure]
[/figure]
Customize button text and the URL within the editor along with the bold, italic and strikethrough styles.
Shortcodes Block: This is the easiest way to insert content from a WordPress shortcode [shortcode id=” “].
Now you can see how these blocks will enhance the content editing experience by making publishing easy and amazing for everyone.
Just imagine how convenient it will be to create new posts and pages with these blocks.
Gutenberg is going to launch sometime soon with the WordPress 5.0 update, and it is going to become part of the WordPress core. You need to prepare yourself to embrace this change.
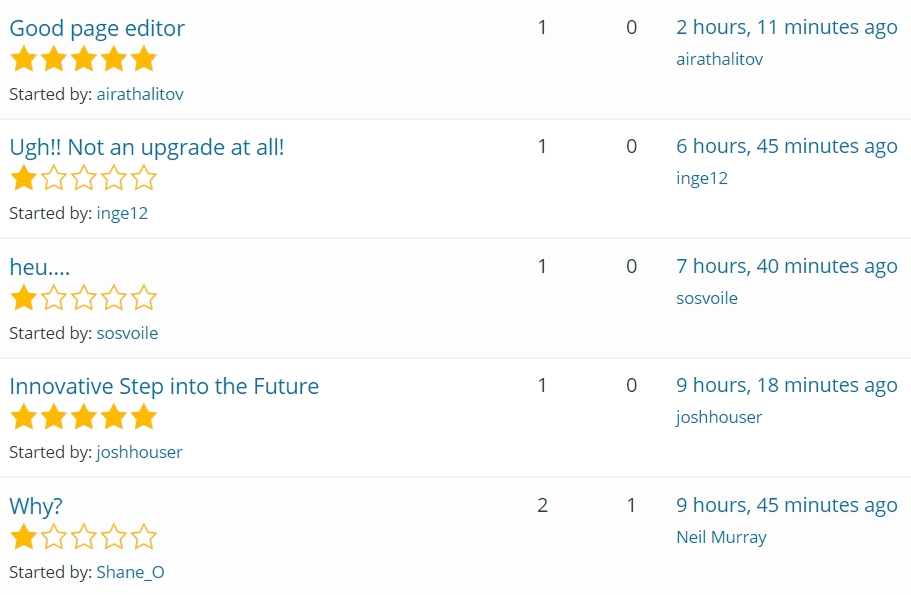
Download the Gutenberg plugin and run it in your testing environment. Make a note that Gutenberg is still in a beta state and it is not ready to run on production sites yet. Check the mixed reviews from the WordPress community.
[figure id=”attachment_342491″ align=”alignnone”] [/figure]
[/figure]
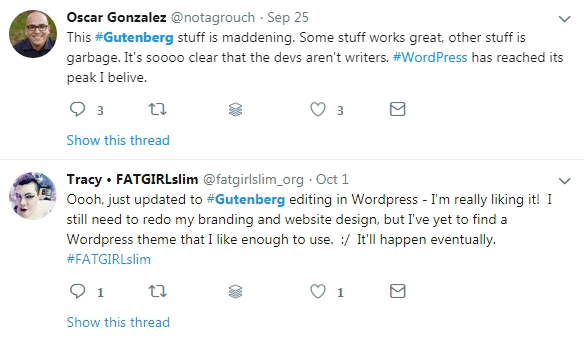
People from the WordPress community are testing Gutenberg for their websites, preparing themselves and getting ready for this big change.
[figure id=”attachment_342492″ align=”alignnone”] [/figure]
[/figure]
It is possible to create something fantastic that people love with the new and exciting block-based approach? We believe that the Gutenberg will be the catalyst to drive the next decade of creation and innovation.
Change is inevitable. Keep your theme, plugins and core updated and make a backup of your website before you start installing and implementing Gutenberg. You can follow the update order while updating your website to Gutenberg.
Update and check whether your website’s theme and plugins are Gutenberg compatible or not. Gutenberg is going to be a part of WordPress core with the WordPress 5.0 version release. It is the best time to take your chances and test your WordPress website and check whether everything works fine.