Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

September marks the transition from summer to fall, offering a fresh start and new opportunities for WordPress designers to engage their audience through well-crafted newsletters. With the back-to-school season, Labor Day, and the cozy vibes of fall, this month provides a rich palette of themes and ideas to showcase your design skills, promote your WordPress services, or inspire your clients.
In this guide, we’ll explore creative newsletter ideas specifically tailored for WordPress designers, helping you craft emails that not only look stunning but also perform exceptionally well.

Idea: Create email templates and design resources that cater to the back-to-school season. Offer WordPress themes, plugins, or design tips that help educational institutions, bloggers, or eCommerce stores prepare for the academic year.
Example:
Pro Tip: Include downloadable resources like a free child theme or a coupon code for educational WordPress themes. Make sure your email design is fully responsive to cater to users who might be on the go.
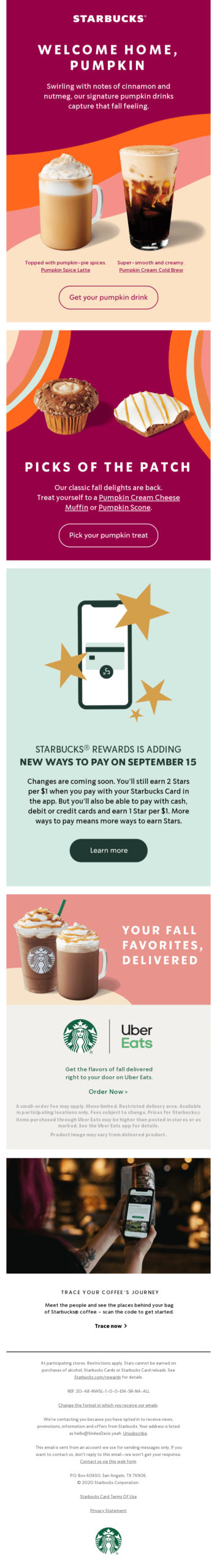
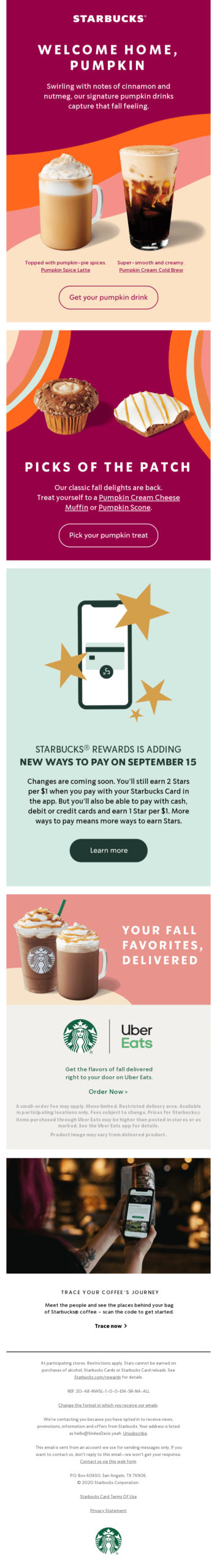
Idea: Leverage Labor Day to offer special deals on your WordPress services. Whether you specialize in theme customization, plugin development, or full website builds, this holiday is a great time to attract new clients with limited-time offers.
Example:
Pro Tip: Use CSS animations or GIFs to add subtle movement to your email, drawing attention to key offers without overwhelming the overall design. Ensure your CTA buttons are prominently placed and easily clickable on mobile devices.
Do you like this design? Download Figma email templates from the community here.

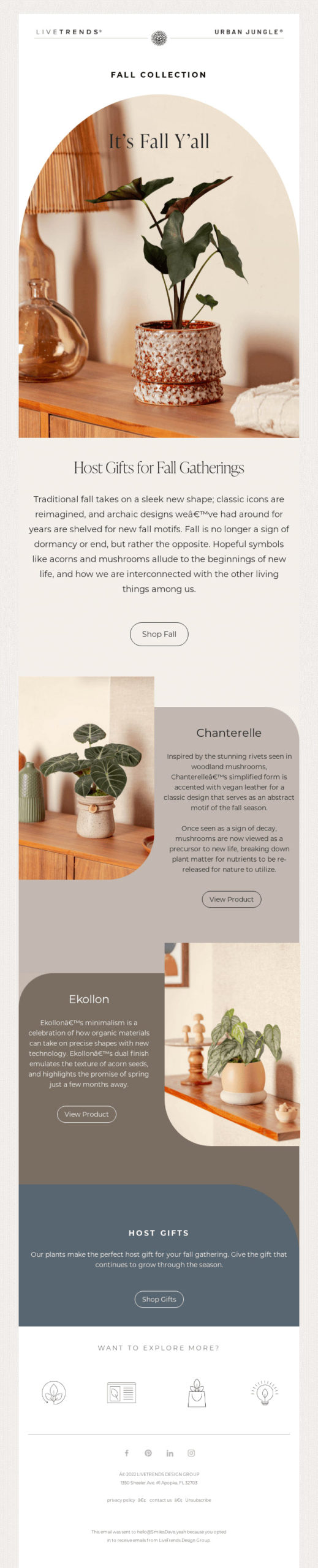
Idea: As fall approaches, introduce new WordPress design trends that resonate with the season. Highlight the importance of updating websites to reflect the changing seasons, whether through color schemes, imagery, or overall theme updates.
Example:
Pro Tip: Optimize images for faster load times by using modern formats like WebP and implementing lazy loading. Consider adding a video background in your email header for a more immersive experience.
Idea: Provide valuable content that helps your audience prepare their WordPress sites for the fall season. Share tutorials, tips, or best practices that focus on seasonal design adjustments, optimizing for holiday traffic, or creating engaging content.
Example:
Pro Tip: Use interactive elements like accordions or tabs to organize content and make the email more engaging. Embed short tutorial videos directly within the email for a more hands-on learning experience.
Idea: Use your email newsletter to showcase your involvement in charity or community projects, especially those that utilize WordPress. Demonstrating your commitment to social good not only strengthens your brand but also inspires others to get involved.
Example:
Pro Tip: Use color psychology to evoke emotions that align with your message—blues for trust, greens for growth, and yellows for optimism. Ensure the email is accessible to all users by adhering to web accessibility standards, such as providing alt text for images and ensuring high contrast for text.

Idea: Engage your audience with a September-themed contest or giveaway. This is an excellent way to boost interaction, showcase your WordPress skills, and attract new subscribers. Design an eye-catching email that clearly outlines the contest rules and rewards.
Example:
Pro Tip: Create a landing page that complements your email design, providing a seamless user experience from inbox to entry form. Use A/B testing on different design elements like CTA buttons and headers to optimize engagement and conversion rates.
Idea: September is a great time to express gratitude to your clients and showcase your WordPress expertise. Craft a beautifully designed email that feels personal and sincere, while also highlighting your latest projects and services.
Example:
Pro Tip: Experiment with typography to create a refined, high-end feel. Use a modular design that can be easily customized for different segments of your audience, ensuring each recipient feels uniquely valued.
Idea: As a WordPress designer, you have the opportunity to push the boundaries of what email can do. September is the perfect time to experiment with incorporating interactive WordPress elements into your newsletters, showcasing your skills and engaging your audience in new ways.
Example:
Pro Tip: While interactive elements can be impressive, ensure they degrade gracefully for email clients that don’t fully support them. Provide fallback content or alternative CTAs to maintain a functional experience across all platforms.
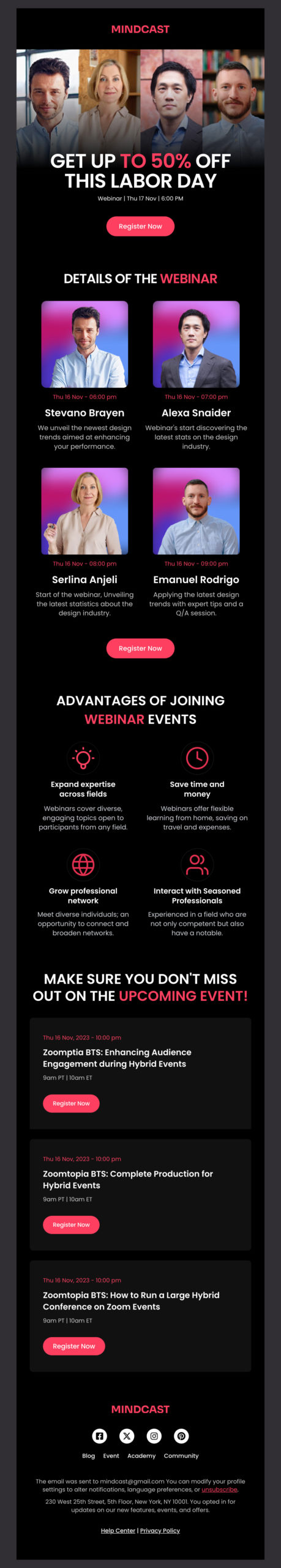
Idea: September is synonymous with learning, making it an ideal time to promote any WordPress courses, workshops, or webinars you offer. Design a newsletter that outlines the value of your educational offerings and provides easy access to sign up.
Example:
Pro Tip: Include countdown timers for registration deadlines to create urgency, and consider offering early bird discounts to incentivize quick sign-ups.
With these September newsletter ideas and examples tailored specifically for WordPress designers, you have a wealth of inspiration to craft emails that are not only visually stunning but also highly effective in driving engagement and conversions. By focusing on seasonal themes, interactive elements, and responsive design, you can create newsletters that captivate your audience and showcase your WordPress expertise.