Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
WordPress arguably has become the de facto content management system (CMS) in the world powering over 20 percent of websites globally. One of the platform’s most loved feature is widgets that seamlessly add content and features to sidebars.
Widgets were originally designed to provide a simple and easy-to-use way of giving design and structure control of WordPress themes to users, which is available on properly “widgetized” themes to include the header, footer, and elsewhere in the design and structure.
Widgets require no code experience or expertise. They can be added, removed and rearranged in the WordPress Administration Appearance > Widgets panel.
What about a Facebook Like Box?
In this tutorial, we will code a WordPress widget plugin that displays a Like Box.
Since the widget is going to be a plugin and not bundled with a theme, the plugin header (information about the plugin for use by WordPress internal) would be the first thing to go into the plugin PHP file.
Below is our Widget plugin header:
[php]
<?php
/*
Plugin Name: Designmodo Facebook Like Box
Plugin URI: https://designmodo.com
Description: Facebook Like Box Widget that just work
Version: 1.0
Author: Agbonghama Collins
Author URI: https://w3guy.com
*/
[/php]
Creating widgets for WordPress is easy — extend the standard WP_Widget class, include the required methods and finally register the widget.
We will go over the above widget development stages as we build our beloved Facebook Like Box.
First, create a PHP class extending the WP_Widget.
[php]
class Designmodo_Facebook_Like_Box extends WP_Widget {
// …
}
[php]
<strong>Note:</strong> all subsequent methods created in this tutorial will go into the above PHP class unless otherwise stated.
Using the <code>__construct()</code> magic PHP method, we will give the widget a name and description.
[php]
function __construct() {
parent::__construct(
‘designmodo_flb’, // Base ID
__( ‘Designmodo Facebook Like Box’, ‘designmodo’ ), // Name
array( ‘description’ => __( ‘Facebook Like Box Widget that just work’, ‘designmodo’ ), ) // Args
);
}
[/php]

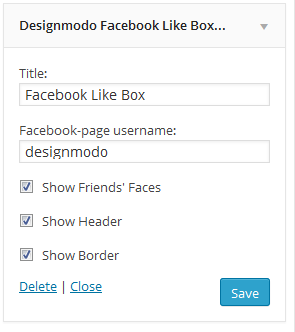
Widget options will consist of two input fields that will contain the widget title and Facebook-page username and three check boxes for other configurable options.
Below is a screenshot of what the widget option will look like.

The codes in form() method or function below will create the widget option form.
[php]public function form( $instance ) {
if ( isset( $instance[‘title’] ) ) {
$title = $instance[‘title’];
} else {
$title = __( ‘Facebook Like Box’, ‘text_domain’ );
}
if ( isset( $instance[‘page_username’] ) ) {
$page_username = $instance[‘page_username’];
}
if ( isset( $instance[‘show_friends_faces’] ) ) {
$show_friends_faces = $instance[‘show_friends_faces’];
} else {
$show_friends_faces = ‘on’;
}
if ( isset( $instance[‘show_Header’] ) ) {
$show_Header = $instance[‘show_Header’];
} else {
$show_Header = ‘on’;
}
if ( isset( $instance[‘show_border’] ) ) {
$show_border = $instance[‘show_border’];
} else {
$show_border = ‘on’;
}
?>
<p>
<label for="<?php echo $this->get_field_id( ‘title’ ); ?>"><?php _e( ‘Title:’ ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( ‘title’ ); ?>"
name="<?php echo $this->get_field_name( ‘title’ ); ?>" type="text"
value="<?php echo esc_attr( $title ); ?>">
</p>
<p>
<label
for="<?php echo $this->get_field_id( ‘page_username’ ); ?>"><?php _e( ‘Facebook-page username:’ ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( ‘page_username’ ); ?>"
name="<?php echo $this->get_field_name( ‘page_username’ ); ?>" type="text"
value="<?php echo esc_attr( $page_username ); ?>">
</p>
<p>
<input class="widefat" id="<?php echo $this->get_field_id( ‘show_friends_faces’ ); ?>"
name="<?php echo $this->get_field_name( ‘show_friends_faces’ ); ?>" type="checkbox"
value="on" <?php checked( $show_friends_faces, ‘on’ ); ?>>
<label
for="<?php echo $this->get_field_id( ‘show_friends_faces’ ); ?>"><?php _e( ‘Show Friends\’ Faces’ ); ?></label>
</p>
<p>
<input class="widefat" id="<?php echo $this->get_field_id( ‘show_Header’ ); ?>"
name="<?php echo $this->get_field_name( ‘show_Header’ ); ?>" type="checkbox"
value="on" <?php checked( $show_Header, ‘on’ ); ?>>
<label for="<?php echo $this->get_field_id( ‘show_Header’ ); ?>"><?php _e( ‘Show Header’ ); ?></label>
</p>
<p>
<input class="widefat" id="<?php echo $this->get_field_id( ‘show_border’ ); ?>"
name="<?php echo $this->get_field_name( ‘show_border’ ); ?>" type="checkbox"
value="on" <?php checked( $show_border, ‘on’ ); ?>>
<label for="<?php echo $this->get_field_id( ‘show_border’ ); ?>"><?php _e( ‘Show Border’ ); ?></label>
</p>
<?php
}
[/php]
When widget form is filled out, the entered data should be saved to the database for reuse.
The update() method sanitizes and saves form data to the database.
[php]
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance[‘title’] = ( ! empty( $new_instance[‘title’] ) ) ? strip_tags( $new_instance[‘title’] ) : ”;
$instance[‘page_username’] = ( ! empty( $new_instance[‘page_username’] ) ) ? strip_tags( $new_instance[‘page_username’] ) : ”;
$instance[‘show_friends_faces’] = ( ! empty( $new_instance[‘show_friends_faces’] ) ) ? strip_tags( $new_instance[‘show_friends_faces’] ) : ”;
$instance[‘show_Header’] = ( ! empty( $new_instance[‘show_Header’] ) ) ? strip_tags( $new_instance[‘show_Header’] ) : ”;
$instance[‘show_border’] = ( ! empty( $new_instance[‘show_border’] ) ) ? strip_tags( $new_instance[‘show_border’] ) : ”;
return $instance;
}
[/php]
So far, we’ve developed the widget settings that will receive the entered form data and also added the ability to save the data to the database.
Next is the widget() method or function that will display the Facebook Like Box.
[php]
public function widget( $args, $instance ) {
$title = apply_filters( ‘widget_title’, $instance[‘title’] );
$page_username = $instance[‘page_username’];
$show_friends_faces = $instance[‘show_friends_faces’];
$show_Header = $instance[‘show_Header’];
$show_border = $instance[‘show_border’];
echo $args[‘before_widget’];
if ( ! empty( $title ) ) {
echo $args[‘before_title’] . $title . $args[‘after_title’];
}
if ( empty( $page_username ) ) {
echo "Facebook username is missing in Widget settings.";
} else {
?>
<div class="fb-like-box" data-href="https://www.facebook.com/<?php echo $page_username; ?>"
data-colorscheme="light"
data-show-faces="<?php echo ( $show_friends_faces == ‘on’ ) ? ‘true’ : ‘false’; ?>"
data-header="<?php echo ( $show_Header == ‘on’ ) ? ‘true’ : ‘false’; ?>"
data-show-border="<?php echo ( $show_border == ‘on’ ) ? ‘true’ : ‘false’; ?>"></div>
<?php
}
echo $args[‘after_widget’];
}
[/php]
Let me briefly explain what the code above does.
The Facebook page username and other widget options saved to the database via the widget form are retrieved and saved to their respective PHP variables. These options are then applied to the Facebook Like Box HTML5 code.
The widget class Designmodo_Facebook_Like_Box is finally registered using the widgets_init hook so it is recognized by WordPress.
[php]
// register the widget to WordPress
function register_designmodo_facebook_like_box_widget() {
register_widget( ‘Designmodo_Facebook_Like_Box’ );
}
add_action( ‘widgets_init’, ‘register_designmodo_facebook_like_box_widget’ );
[/php]
In order for the Like Box to display when the widget is activated, we need to include it JavaScript SDK to WordPress header. To achieve this, a PHP function that will contain the JavaScript SDK will be created and hooked to wp_head.
[php]
function designmodo_facebook_javaScript_sdk() {
?>
<div id="fb-root"></div>
<script>(function (d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s);
js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.0";
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));</script>
<?php
}
add_action( ‘wp_head’, ‘designmodo_facebook_javaScript_sdk’ );
[/php]
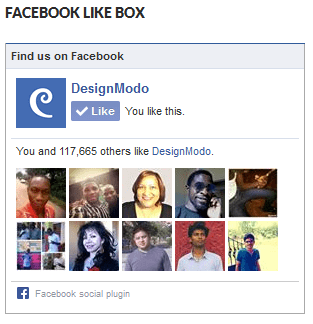
Voila! We are done coding the Facebook Like Box widget plugin.
When the widget gets activated you would see the display as depicted in the image below.

[emaillocker]
Here is a link to the widget plugin file just in case you want to use in your WordPress site and also study the code to learn how it works.
[/emaillocker]
If you have any questions, contributions or suggestions for code improvement, let us know in the comments.