Let's make a site like on Shockmag Sport the live preview.
Before starting these steps you have to have installed Shockmag the theme and required plugins. Please, make sure you’ve followed the Theme Installation part of documentation which comes with theme package.
-
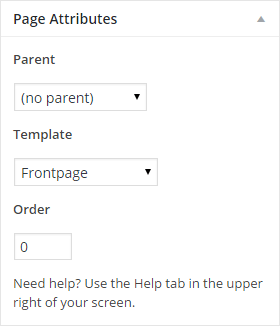
Start a new page (Pages > Add New) based on the Frontpage page template.

-
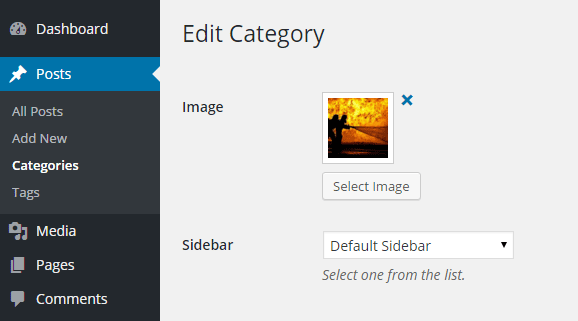
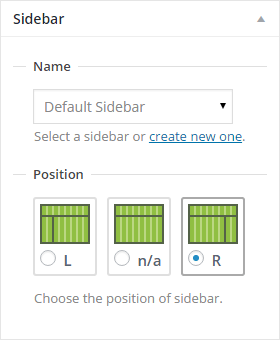
Select sidebar and sidebar position.

-
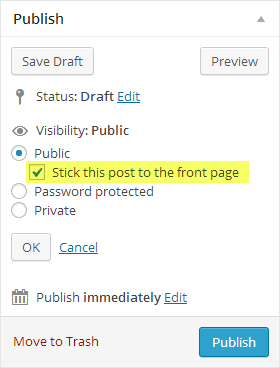
Publish it.
-
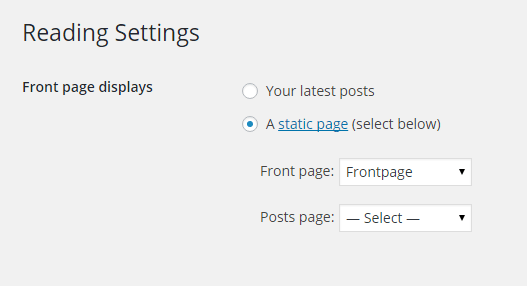
Set it as front page from within Settings > Reading page.

- Simple way
- Advanced way
Drop this code on the Theme Panel > Import / Export page:
YToxMTQ6e3M6MjE6InRhYl9zdF9tYWpvcl9zZXR0aW5ncyI7czo0OiJibG9nIjtzOjk6ImxvZ29fdHlwZSI7czo1OiJpbWFnZSI7czo0OiJsb2dvIjtzOjMwOiJodHRwOi8vaS5pbWd1ci5jb20vNTJrS2p5MS5wbmciO3M6NjoibG9nbzJ4IjtzOjA6IiI7czo4OiJzaXRlbmFtZSI7czo4OiJTaG9ja21hZyI7czo3OiJmYXZpY29uIjtzOjA6IiI7czoxMDoiY29weXJpZ2h0cyI7czoyNjoiMjAxNiAmY29weTsgU2hvY2ttYWcgU3BvcnQiO3M6ODoiZGV2X2xpbmsiO3M6MDoiIjtzOjE2OiJnb29nbGVfYW5hbHl0aWNzIjtzOjA6IiI7czoxMzoiYmxvZ190ZW1wbGF0ZSI7czozOiJ0MTIiO3M6MTA6InN0aWNreV9xdHkiO3M6MToiMCI7czoxMToic3RpY2t5X2NhdHMiO3M6NDk6ImJhc2ViYWxsLCBmb290YmFsbCwgc29jY2VyLCBjeWNsaW5nLCBtb3RvLCBuYXNjYXIiO3M6MTQ6InN0aWNreV9leGNsdWRlIjtzOjA6IiI7czoxOToic3RpY2t5X29uX2Zyb250cGFnZSI7czozOiJ5ZXMiO3M6MTg6InN0aWNreV9vbl9hcmNoaXZlcyI7czozOiJ5ZXMiO3M6MTY6InN0aWNreV9vbl9zaW5nbGUiO3M6MDoiIjtzOjE2OiJzdGlja3lfb25fb3RoZXJzIjtzOjA6IiI7czoxODoibW9zdF92aWV3ZWRfcGVyaW9kIjtzOjM6ImFsbCI7czoyNDoibW9zdF92aWV3ZWRfb25fZnJvbnRwYWdlIjtzOjM6InllcyI7czoyMzoibW9zdF92aWV3ZWRfb25fYXJjaGl2ZXMiO3M6MzoieWVzIjtzOjIxOiJtb3N0X3ZpZXdlZF9vbl9zaW5nbGUiO3M6MzoieWVzIjtzOjIxOiJtb3N0X3ZpZXdlZF9vbl9vdGhlcnMiO3M6MzoieWVzIjtzOjEyOiJzdGlja3lfY2FjaGUiO3M6MzoieWVzIjtzOjE3OiJtb3N0X3ZpZXdlZF9jYWNoZSI7czozOiJ5ZXMiO3M6MTU6InN0aWNreV9hdXRvcGxheSI7czozOiJ5ZXMiO3M6MTE6ImFmdGVyX3RpdGxlIjtzOjM6InllcyI7czoxNjoiYWZ0ZXJfdGl0bGVfZGF0YSI7czoxMDY6IjxpbWcgc3JjPSJodHRwOi8vc3RyaWN0dGhlbWVzLmNvbS9zaG9ja21hZy0yL3dwLWNvbnRlbnQvdXBsb2Fkcy9zaXRlcy8yMy8yMDE1LzEwL2FkLXNwb3J0LTYuanBnIiBhbHQ9IiIgLz4iO3M6MTE6ImJlZm9yZV9wb3N0IjtzOjM6InllcyI7czoxNjoiYmVmb3JlX3Bvc3RfZGF0YSI7czoxMDY6IjxpbWcgc3JjPSJodHRwOi8vc3RyaWN0dGhlbWVzLmNvbS9zaG9ja21hZy0yL3dwLWNvbnRlbnQvdXBsb2Fkcy9zaXRlcy8yMy8yMDE1LzEwL2FkLXNwb3J0LTUuanBnIiBhbHQ9IiIgLz4iO3M6MTU6InBvc3RfZmVhdF9pbWFnZSI7czozOiJ5ZXMiO3M6NzoiZXhjZXJwdCI7czozOiJ5ZXMiO3M6OToicG9zdF9tZXRhIjtzOjM6InllcyI7czoxMToiYXV0aG9yX2luZm8iO3M6MzoieWVzIjtzOjEwOiJwb3N0X3ZpZXdzIjtzOjM6InllcyI7czo5OiJuaWNlX3RpbWUiO3M6MzoieWVzIjtzOjEwOiJhZnRlcl9wb3N0IjtzOjM6InllcyI7czoxNToiYWZ0ZXJfcG9zdF9kYXRhIjtzOjM5OiJbc2lkZWJhciBsYWJlbD0iU2lkZWJhciBiZWxvdyBhcnRpY2xlIl0iO3M6MTM6InBvc3RfY29tbWVudHMiO3M6MzoieWVzIjtzOjE5OiJ3ZWJzaXRlX29uX2NvbW1lbnRzIjtzOjA6IiI7czo5OiJwaW5nYmFja3MiO3M6MDoiIjtzOjc6InJlbGF0ZWQiO3M6MzoieWVzIjtzOjIwOiJyZWxhdGVkX3Bvc3RzX3BlcmlvZCI7czozOiJhbGwiO3M6MTM6InBhZ2VfY29tbWVudHMiO3M6MDoiIjtzOjExOiJzaWRlYmFyX3F0eSI7czoxOiIzIjtzOjE0OiJzaWRlYmFyX2xhYmVscyI7YTozOntpOjA7czoyMToiU2lkZWJhciBiZWxvdyBhcnRpY2xlIjtpOjE7czoyMjoiQW5vdGhlciBDdXN0b20gc2lkZWJhciI7aToyO3M6MTk6IlNpZGViYXIgYXMgTWVnYW1lbnUiO31zOjIyOiJzaWRlYmFyX3ByaW1hcnlfc3RpY2t5IjtzOjM6InllcyI7czoxOToic2lkZWJhcl9wb3N0X3N0aWNreSI7czozOiJ5ZXMiO3M6MjI6InRhYl9zdF9sYXlvdXRfc2V0dGluZ3MiO3M6Nzoic2lkZWJhciI7czoxMToibGF5b3V0X3R5cGUiO3M6MTA6InJlc3BvbnNpdmUiO3M6MTM6ImxheW91dF9kZXNpZ24iO3M6NDoid2lkZSI7czoxNToiZm9vdGVyX3NpZGViYXJzIjtzOjE6IjEiO3M6MTA6ImxpZmVzdHJlYW0iO3M6MzoieWVzIjtzOjE3OiJsaWZlc3RyZWFtX2N1c3RvbSI7czowOiIiO3M6ODoibGlmZV9SU1MiO3M6MToiIyI7czoxMzoibGlmZV9GYWNlYm9vayI7czoxOiIjIjtzOjE1OiJsaWZlX0dvb2dsZVBsdXMiO3M6MToiIyI7czo3OiJsaWZlX1ZLIjtzOjE6IiMiO3M6MTI6ImxpZmVfQmVoYW5jZSI7czowOiIiO3M6MTI6ImxpZmVfQmxvZ2dlciI7czowOiIiO3M6MTQ6ImxpZmVfRGVsaWNpb3VzIjtzOjA6IiI7czoxNToibGlmZV9EZXZpYW50QVJUIjtzOjA6IiI7czoxMzoibGlmZV9EcmliYmJsZSI7czowOiIiO3M6MTM6ImxpZmVfRXZlcm5vdGUiO3M6MDoiIjtzOjExOiJsaWZlX0ZsaWNrciI7czowOiIiO3M6MTE6ImxpZmVfRm9ycnN0IjtzOjA6IiI7czoxMToibGlmZV9HaXRIdWIiO3M6MDoiIjtzOjE0OiJsaWZlX0luc3RhZ3JhbSI7czowOiIiO3M6MTE6ImxpZmVfTGFzdGZtIjtzOjA6IiI7czoxMzoibGlmZV9MaW5rZWRJbiI7czowOiIiO3M6MTE6ImxpZmVfUGljYXNhIjtzOjA6IiI7czoxNDoibGlmZV9QaW50ZXJlc3QiO3M6MToiIyI7czoxMToibGlmZV9SZWRkaXQiO3M6MDoiIjtzOjEwOiJsaWZlX1NreXBlIjtzOjA6IiI7czoxNToibGlmZV9Tb3VuZENsb3VkIjtzOjA6IiI7czoxMjoibGlmZV9TcG90aWZ5IjtzOjA6IiI7czoxNjoibGlmZV9TdHVtYmxldXBvbiI7czowOiIiO3M6MTE6ImxpZmVfVHVtYmxyIjtzOjA6IiI7czoxMjoibGlmZV9Ud2l0dGVyIjtzOjE6IiMiO3M6MTA6ImxpZmVfVmltZW8iO3M6MDoiIjtzOjE0OiJsaWZlX1dvcmRQcmVzcyI7czowOiIiO3M6MTI6ImxpZmVfWW91dHViZSI7czoxOiIjIjtzOjIxOiJ0YWJfc3RfZm9udHNfc2V0dGluZ3MiO3M6NzoiZ2VuZXJhbCI7czo5OiJmb250X3NpemUiO3M6MjoiMTQiO3M6OToiZm9udF90eXBlIjtzOjY6ImN1c3RvbSI7czoxMToiZm9udF9zeXN0ZW0iO3M6Mjk6IkFyaWFsLCBIZWx2ZXRpY2EsIHNhbnMtc2VyaWY7IjtzOjE2OiJmb250X2N1c3RvbV9jb2RlIjtzOjExMToiPGxpbmsgaHJlZj0naHR0cDovL2ZvbnRzLmdvb2dsZWFwaXMuY29tL2Nzcz9mYW1pbHk9T3BlbitTYW5zOjcwMCwzMDAsODAwLDQwMCcgcmVsPSdzdHlsZXNoZWV0JyB0eXBlPSd0ZXh0L2Nzcyc+IjtzOjE1OiJmb250X2N1c3RvbV9jc3MiO3M6Mzc6ImZvbnQtZmFtaWx5OiAnT3BlbiBTYW5zJywgc2Fucy1zZXJpZjsiO3M6MTY6ImZvbnRfY3VzdG9tX3RhZ3MiO3M6MTM6ImJvZHksIGRpdiwgdGQiO3M6MTg6ImZvbnRfY3VzdG9tX2NvZGVfMiI7czoxMTI6IjxsaW5rIGhyZWY9J2h0dHBzOi8vZm9udHMuZ29vZ2xlYXBpcy5jb20vY3NzP2ZhbWlseT1UaXRpbGxpdW0rV2ViOjQwMCwzMDAsNzAwJyByZWw9J3N0eWxlc2hlZXQnIHR5cGU9J3RleHQvY3NzJz4iO3M6MTc6ImZvbnRfY3VzdG9tX2Nzc18yIjtzOjQxOiJmb250LWZhbWlseTogJ1RpdGlsbGl1bSBXZWInLCBzYW5zLXNlcmlmOyI7czoxODoiZm9udF9jdXN0b21fdGFnc18yIjtzOjIzMjoiaDEsIGgyLCBoMywgaDQsIGg1LCBoNiwgaW5wdXQsIGJsb2NrcXVvdGUsIA0KLm1lbnUsIC5tZW51LTIsIA0KI3RhYnMtY29tbWVudHMsIA0KI3ByZV9uZXh0X3Bvc3QsIA0KLnBvc3Qtc2hvcnQtaW5mbywgDQoud2lkZ2V0X2N1c3RvbV9tZW51LCANCiNvd2wtbW9zdC12aWV3ZWQtbmF2IHNwYW4ubmV4dDpiZWZvcmUsIA0KI293bC1zdGlja3ktY2F0LCANCiNvd2wtc3RpY2t5LW5hdiwNCi53cC1wYWdlbmF2aSI7czoyMDoidGFiX3N0X21pc2Nfc2V0dGluZ3MiO3M6NzoiZ2VuZXJhbCI7czoxMjoic2FuaXRpemF0aW9uIjtzOjI6Im5vIjtzOjk6ImFkbWluX2JhciI7czowOiIiO3M6MTE6InByZXR0eVBob3RvIjtzOjA6IiI7czo1OiJoaWRwaSI7czowOiIiO3M6MTA6InNob3J0Y29kZXMiO3M6MDoiIjtzOjEwOiJzdGlja3ltZW51IjtzOjI6Im5vIjtzOjExOiJzaWRlYmFyLWFsdCI7czowOiIiO3M6ODoicmVkaXJlY3QiO3M6MDoiIjtzOjE0OiJjYWNoZS1tZWdhbWVudSI7czozOiJ5ZXMiO3M6MTM6InNtb290aC1zY3JvbGwiO3M6MzoieWVzIjtzOjE1OiJnYWxsZXJ5LWRlZmF1bHQiO3M6MDoiIjtzOjEyOiJwcm9kdWN0c19xdHkiO3M6MjoiMTIiO3M6MTE6Indvb2NfYXNzZXRzIjtzOjM6InllcyI7czo3OiJhZHNlbnNlIjtzOjA6IiI7czoxMDoiYWRzZW5zZV9pZCI7czowOiIiO3M6MjE6InRhYl9zdF9zdHlsZV9zZXR0aW5ncyI7czo3OiJnZW5lcmFsIjtzOjU6InN0eWxlIjtzOjU6ImxpZ2h0IjtzOjEzOiJjb2xvci1wcmltYXJ5IjtzOjY6IjExMTExMSI7czoxNToiY29sb3Itc2Vjb25kYXJ5IjtzOjY6Ijc3YmI2NiI7czoxMDoiY3VzdG9tX2NzcyI7czowOiIiO3M6MTU6InBhZ2UtdHJhbnNpdGlvbiI7czozOiJ5ZXMiO3M6MTU6ImhlYWRlcl90ZW1wbGF0ZSI7czoxOiIzIjt9
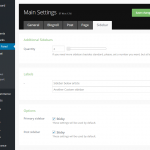
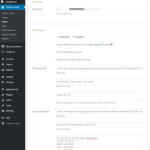
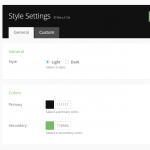
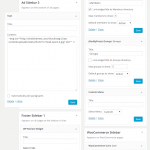
Set the settings as shown on screenshots:
Open Sans font
<link href='http://fonts.googleapis.com/css?family=Open+Sans:700,300,800,400' rel='stylesheet' type='text/css'> font-family: 'Open Sans', sans-serif; body, div, td
Titillium Web font
<link href='https://fonts.googleapis.com/css?family=Titillium+Web:400,300,700' rel='stylesheet' type='text/css'> font-family: 'Titillium Web', sans-serif; h1, h2, h3, h4, h5, h6, input, blockquote, .menu, .menu-2, #tabs-comments, #pre_next_post, .post-short-info, .widget_custom_menu, #owl-most-viewed-nav span.next:before, #owl-sticky-cat, #owl-sticky-nav, .wp-pagenavi
Custom CSS
None
Mark some posts as sticky.