Let's make a site like on Shockmag Blog the live preview.
Before starting these steps you have to have installed Shockmag the theme and required plugins. Please, make sure you’ve followed the Theme Installation part of documentation which comes with theme package.
Step 1: Frontpage
-
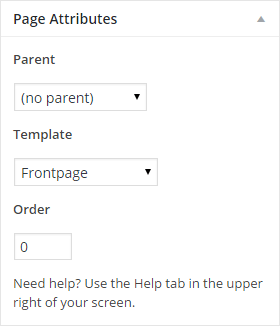
Start a new page (Pages > Add New) based on the Frontpage page template.

-
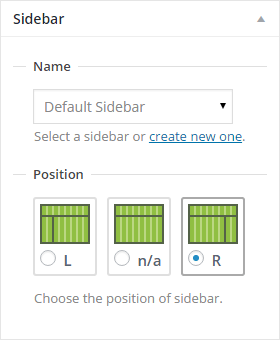
Select sidebar and sidebar position.

-
Publish it.
-
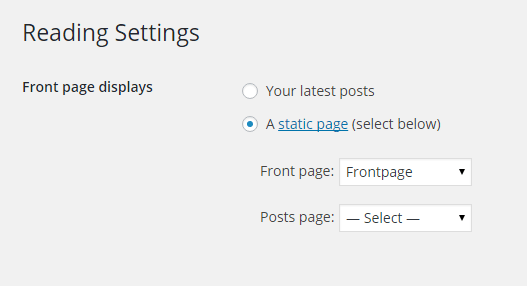
Set it as front page from within Settings > Reading page.

Step 2: Theme settings
- Simple way
- Advanced way
Drop this code on the Theme Panel > Import / Export page:
YToxMTQ6e3M6MjE6InRhYl9zdF9tYWpvcl9zZXR0aW5ncyI7czo3OiJnZW5lcmFsIjtzOjk6ImxvZ29fdHlwZSI7czo1OiJpbWFnZSI7czo0OiJsb2dvIjtzOjMwOiJodHRwOi8vaS5pbWd1ci5jb20vM2h1cGlKOS5wbmciO3M6NjoibG9nbzJ4IjtzOjMwOiJodHRwOi8vaS5pbWd1ci5jb20vM2h1cGlKOS5wbmciO3M6ODoic2l0ZW5hbWUiO3M6MDoiIjtzOjc6ImZhdmljb24iO3M6MDoiIjtzOjEwOiJjb3B5cmlnaHRzIjtzOjA6IiI7czo4OiJkZXZfbGluayI7czowOiIiO3M6MTY6Imdvb2dsZV9hbmFseXRpY3MiO3M6MDoiIjtzOjEzOiJibG9nX3RlbXBsYXRlIjtzOjc6ImRlZmF1bHQiO3M6MTA6InN0aWNreV9xdHkiO3M6MToiMCI7czoxMToic3RpY2t5X2NhdHMiO3M6NjoidHJhdmVsIjtzOjE0OiJzdGlja3lfZXhjbHVkZSI7czowOiIiO3M6MTk6InN0aWNreV9vbl9mcm9udHBhZ2UiO3M6MzoieWVzIjtzOjE4OiJzdGlja3lfb25fYXJjaGl2ZXMiO3M6MDoiIjtzOjE2OiJzdGlja3lfb25fc2luZ2xlIjtzOjA6IiI7czoxNjoic3RpY2t5X29uX290aGVycyI7czowOiIiO3M6MTg6Im1vc3Rfdmlld2VkX3BlcmlvZCI7czozOiJhbGwiO3M6MjQ6Im1vc3Rfdmlld2VkX29uX2Zyb250cGFnZSI7czozOiJ5ZXMiO3M6MjM6Im1vc3Rfdmlld2VkX29uX2FyY2hpdmVzIjtzOjM6InllcyI7czoyMToibW9zdF92aWV3ZWRfb25fc2luZ2xlIjtzOjA6IiI7czoyMToibW9zdF92aWV3ZWRfb25fb3RoZXJzIjtzOjM6InllcyI7czoxMjoic3RpY2t5X2NhY2hlIjtzOjA6IiI7czoxNzoibW9zdF92aWV3ZWRfY2FjaGUiO3M6MzoieWVzIjtzOjE1OiJzdGlja3lfYXV0b3BsYXkiO3M6MDoiIjtzOjExOiJhZnRlcl90aXRsZSI7czowOiIiO3M6MTY6ImFmdGVyX3RpdGxlX2RhdGEiO3M6Mzc6IltzaWRlYmFyIGxhYmVsPSJTaWRlYmFyIGJlbG93IHRpdGxlIl0iO3M6MTE6ImJlZm9yZV9wb3N0IjtzOjM6InllcyI7czoxNjoiYmVmb3JlX3Bvc3RfZGF0YSI7czozOToiW3NpZGViYXIgbGFiZWw9IlNpZGViYXIgYWJvdmUgYXJ0aWNsZSJdIjtzOjE1OiJwb3N0X2ZlYXRfaW1hZ2UiO3M6MzoieWVzIjtzOjc6ImV4Y2VycHQiO3M6MzoieWVzIjtzOjk6InBvc3RfbWV0YSI7czozOiJ5ZXMiO3M6MTE6ImF1dGhvcl9pbmZvIjtzOjM6InllcyI7czoxMDoicG9zdF92aWV3cyI7czozOiJ5ZXMiO3M6OToibmljZV90aW1lIjtzOjM6InllcyI7czoxMDoiYWZ0ZXJfcG9zdCI7czozOiJ5ZXMiO3M6MTU6ImFmdGVyX3Bvc3RfZGF0YSI7czozOToiW3NpZGViYXIgbGFiZWw9IlNpZGViYXIgYmVsb3cgYXJ0aWNsZSJdIjtzOjEzOiJwb3N0X2NvbW1lbnRzIjtzOjM6InllcyI7czoxOToid2Vic2l0ZV9vbl9jb21tZW50cyI7czowOiIiO3M6OToicGluZ2JhY2tzIjtzOjA6IiI7czo3OiJyZWxhdGVkIjtzOjM6InllcyI7czoyMDoicmVsYXRlZF9wb3N0c19wZXJpb2QiO3M6MzoiYWxsIjtzOjEzOiJwYWdlX2NvbW1lbnRzIjtzOjA6IiI7czoxMToic2lkZWJhcl9xdHkiO3M6MToiNiI7czoxNDoic2lkZWJhcl9sYWJlbHMiO2E6Njp7aTowO3M6MjE6IlNpZGViYXIgYWJvdmUgYXJ0aWNsZSI7aToxO3M6MjI6IkFub3RoZXIgQ3VzdG9tIHNpZGViYXIiO2k6MjtzOjE5OiJTaWRlYmFyIGJlbG93IHRpdGxlIjtpOjM7czoxNzoiRnJvbnRwYWdlIHNpZGViYXIiO2k6NDtzOjIxOiJTaWRlYmFyIGJlbG93IGFydGljbGUiO2k6NTtzOjE5OiJTaWRlYmFyIGFzIE1lZ2FtZW51Ijt9czoyMjoic2lkZWJhcl9wcmltYXJ5X3N0aWNreSI7czozOiJ5ZXMiO3M6MTk6InNpZGViYXJfcG9zdF9zdGlja3kiO3M6MzoieWVzIjtzOjIyOiJ0YWJfc3RfbGF5b3V0X3NldHRpbmdzIjtzOjc6InNpZGViYXIiO3M6MTE6ImxheW91dF90eXBlIjtzOjEwOiJyZXNwb25zaXZlIjtzOjEzOiJsYXlvdXRfZGVzaWduIjtzOjQ6IndpZGUiO3M6MTU6ImZvb3Rlcl9zaWRlYmFycyI7czo0OiJub25lIjtzOjEwOiJsaWZlc3RyZWFtIjtzOjM6InllcyI7czoxNzoibGlmZXN0cmVhbV9jdXN0b20iO3M6MDoiIjtzOjg6ImxpZmVfUlNTIjtzOjE6IiMiO3M6MTM6ImxpZmVfRmFjZWJvb2siO3M6MToiIyI7czoxNToibGlmZV9Hb29nbGVQbHVzIjtzOjE6IiMiO3M6NzoibGlmZV9WSyI7czoxOiIjIjtzOjEyOiJsaWZlX0JlaGFuY2UiO3M6MDoiIjtzOjEyOiJsaWZlX0Jsb2dnZXIiO3M6MDoiIjtzOjE0OiJsaWZlX0RlbGljaW91cyI7czowOiIiO3M6MTU6ImxpZmVfRGV2aWFudEFSVCI7czowOiIiO3M6MTM6ImxpZmVfRHJpYmJibGUiO3M6MDoiIjtzOjEzOiJsaWZlX0V2ZXJub3RlIjtzOjA6IiI7czoxMToibGlmZV9GbGlja3IiO3M6MDoiIjtzOjExOiJsaWZlX0ZvcnJzdCI7czowOiIiO3M6MTE6ImxpZmVfR2l0SHViIjtzOjA6IiI7czoxNDoibGlmZV9JbnN0YWdyYW0iO3M6MDoiIjtzOjExOiJsaWZlX0xhc3RmbSI7czowOiIiO3M6MTM6ImxpZmVfTGlua2VkSW4iO3M6MDoiIjtzOjExOiJsaWZlX1BpY2FzYSI7czowOiIiO3M6MTQ6ImxpZmVfUGludGVyZXN0IjtzOjE6IiMiO3M6MTE6ImxpZmVfUmVkZGl0IjtzOjA6IiI7czoxMDoibGlmZV9Ta3lwZSI7czowOiIiO3M6MTU6ImxpZmVfU291bmRDbG91ZCI7czowOiIiO3M6MTI6ImxpZmVfU3BvdGlmeSI7czowOiIiO3M6MTY6ImxpZmVfU3R1bWJsZXVwb24iO3M6MDoiIjtzOjExOiJsaWZlX1R1bWJsciI7czowOiIiO3M6MTI6ImxpZmVfVHdpdHRlciI7czoxOiIjIjtzOjEwOiJsaWZlX1ZpbWVvIjtzOjA6IiI7czoxNDoibGlmZV9Xb3JkUHJlc3MiO3M6MDoiIjtzOjEyOiJsaWZlX1lvdXR1YmUiO3M6MToiIyI7czoyMToidGFiX3N0X2ZvbnRzX3NldHRpbmdzIjtzOjc6ImdlbmVyYWwiO3M6OToiZm9udF9zaXplIjtzOjI6IjE0IjtzOjk6ImZvbnRfdHlwZSI7czo2OiJjdXN0b20iO3M6MTE6ImZvbnRfc3lzdGVtIjtzOjI5OiJBcmlhbCwgSGVsdmV0aWNhLCBzYW5zLXNlcmlmOyI7czoxNjoiZm9udF9jdXN0b21fY29kZSI7czoxMTE6IjxsaW5rIGhyZWY9J2h0dHA6Ly9mb250cy5nb29nbGVhcGlzLmNvbS9jc3M/ZmFtaWx5PU9wZW4rU2Fuczo3MDAsMzAwLDgwMCw0MDAnIHJlbD0nc3R5bGVzaGVldCcgdHlwZT0ndGV4dC9jc3MnPiI7czoxNToiZm9udF9jdXN0b21fY3NzIjtzOjM3OiJmb250LWZhbWlseTogJ09wZW4gU2FucycsIHNhbnMtc2VyaWY7IjtzOjE2OiJmb250X2N1c3RvbV90YWdzIjtzOjM0OiJib2R5LCBkaXYsIHRkLA0KaW5wdXQsDQoubW9yZS1saW5rIjtzOjE4OiJmb250X2N1c3RvbV9jb2RlXzIiO3M6OTQ6IjxsaW5rIGhyZWY9J2h0dHBzOi8vZm9udHMuZ29vZ2xlYXBpcy5jb20vY3NzP2ZhbWlseT1BZGFtaW5hJyByZWw9J3N0eWxlc2hlZXQnIHR5cGU9J3RleHQvY3NzJz4iO3M6MTc6ImZvbnRfY3VzdG9tX2Nzc18yIjtzOjMwOiJmb250LWZhbWlseTogJ0FkYW1pbmEnLCBzZXJpZjsiO3M6MTg6ImZvbnRfY3VzdG9tX3RhZ3NfMiI7czoxOiJwIjtzOjIwOiJ0YWJfc3RfbWlzY19zZXR0aW5ncyI7czo3OiJnZW5lcmFsIjtzOjEyOiJzYW5pdGl6YXRpb24iO3M6Mjoibm8iO3M6OToiYWRtaW5fYmFyIjtzOjA6IiI7czoxMToicHJldHR5UGhvdG8iO3M6MDoiIjtzOjU6ImhpZHBpIjtzOjA6IiI7czoxMDoic2hvcnRjb2RlcyI7czowOiIiO3M6MTA6InN0aWNreW1lbnUiO3M6MDoiIjtzOjExOiJzaWRlYmFyLWFsdCI7czowOiIiO3M6ODoicmVkaXJlY3QiO3M6MDoiIjtzOjE0OiJjYWNoZS1tZWdhbWVudSI7czozOiJ5ZXMiO3M6MTM6InNtb290aC1zY3JvbGwiO3M6MzoieWVzIjtzOjE1OiJnYWxsZXJ5LWRlZmF1bHQiO3M6MDoiIjtzOjEyOiJwcm9kdWN0c19xdHkiO3M6MjoiMTIiO3M6MTE6Indvb2NfYXNzZXRzIjtzOjM6InllcyI7czo3OiJhZHNlbnNlIjtzOjA6IiI7czoxMDoiYWRzZW5zZV9pZCI7czowOiIiO3M6MjE6InRhYl9zdF9zdHlsZV9zZXR0aW5ncyI7czo2OiJjdXN0b20iO3M6NToic3R5bGUiO3M6NToibGlnaHQiO3M6MTM6ImNvbG9yLXByaW1hcnkiO3M6NjoiMTExMTExIjtzOjE1OiJjb2xvci1zZWNvbmRhcnkiO3M6NjoiYmJhNDcyIjtzOjEwOiJjdXN0b21fY3NzIjtzOjI2NzM6ImJvZHksIGRpdiwgdGQgew0KZm9udC13ZWlnaHQ6IDQwMDsNCn0NCg0KaDEsIGgyLCBoMywgaDQsIGg1LCBoNiwNCi5tb3JlLWxpbmssDQojcHJlX25leHRfcG9zdCBhIHsNCmZvbnQtd2VpZ2h0OiA0MDA7DQpsZXR0ZXItc3BhY2luZzogMC4wNWVtOw0KfQ0KDQoud2lkZ2V0ID4gaDUgew0KZm9udC13ZWlnaHQ6IDQwMDsNCmxldHRlci1zcGFjaW5nOiAwLjA1ZW07DQp0ZXh0LWFsaWduOiBjZW50ZXI7DQp0ZXh0LXRyYW5zZm9ybTogbm9uZTsNCmZvbnQtc3R5bGU6IGl0YWxpYzsNCnBhZGRpbmc6IDAgMCAwLjY1ZW07DQpib3JkZXItYm90dG9tOiAxcHggc29saWQgcmdiYSgwLDAsMCwwLjMpOw0KfQ0KDQouZGFyayAud2lkZ2V0ID4gaDUgew0KYm9yZGVyLWNvbG9yOiByZ2JhKDI1NSwyNTUsMjU1LDAuMyk7DQp9DQoNCi53aWRnZXQtcG9zdHMgPiBkaXYgew0KYm9yZGVyLWNvbG9yOiByZ2JhKDAsMCwwLDAuMyk7DQp9DQoNCi5wb3N0LXN0aWNreS1hIGgzLA0KLnBvc3Qtc3RpY2t5LWIgaDMsDQoucG9zdC1zdGlja3ktYyBoMywNCi5wb3N0LXQ2LWRldGFpbHMgaDMsDQoucG9zdC10MTAgaDMsDQoucG9zdC1kZWZhdWx0IC5wb3N0LXRpdGxlLWRlZmF1bHQsDQoud2lkZ2V0LXBvc3RzLXRpdGxlLA0KLnN1bW1hcnkgaDEuZW50cnktdGl0bGUsDQojcmV2aWV3cyAjY29tbWVudHMgaDIsDQoud29vY29tbWVyY2UtdGFicz5kaXY+aDI6Zmlyc3QtY2hpbGQsDQoud29vY29tbWVyY2UtcGFnZSBhLmFkZF90b19jYXJ0X2J1dHRvbiwNCi53b29jb21tZXJjZS1wYWdlIGEucHJvZHVjdF90eXBlX2V4dGVybmFsIHsNCmZvbnQtd2VpZ2h0OiA0MDA7DQpsZXR0ZXItc3BhY2luZzogMC4wNWVtOw0KfQ0KDQoucG9zdC1zdGlja3ktYSBoMyBlbSwNCi5wb3N0LXN0aWNreS1iIGgzIGVtLA0KLnBvc3Qtc3RpY2t5LWMgaDMgZW0sDQoucG9zdC10Ni1kZXRhaWxzIGgzIGVtLA0KLnBvc3QtdDEwIGgzIGVtLA0KLnBvc3QtZGVmYXVsdCAucG9zdC10aXRsZS1kZWZhdWx0IGVtLA0KLndpZGdldC1wb3N0cy10aXRsZSBzcGFuIHsNCmZvbnQtd2VpZ2h0OiAzMDA7DQp9DQoNCi5wb3N0LXN0aWNreS1hIC55LA0KLnBvc3Qtc3RpY2t5LWIgLnksDQoucG9zdC10Ni1kZXRhaWxzIGRpdiB7DQpmb250LXdlaWdodDogNDAwOw0KfQ0KDQoubWV0YSwNCi53aWRnZXQtcG9zdHMtZGF0ZSB7DQp0ZXh0LXRyYW5zZm9ybTogbm9uZTsNCn0NCg0KLnBvc3RzLXJlbGF0ZWQtd3JhcHBlciBoNiwNCiNvd2wtbW9zdC12aWV3ZWQtbmF2IHNwYW4ubmV4dDpiZWZvcmUgew0KZm9udC13ZWlnaHQ6IDQwMDsNCn0NCg0KLmljbzE2LA0KLndpZGdldC1wb3N0cy1kYXRlIHsNCmZvbnQtd2VpZ2h0OiA2MDA7DQp9DQoNCi5wb3N0LWRlZmF1bHQgYXJ0aWNsZSAuaWNvMTYtZm9sZGVyOmJlZm9yZSwNCi5wb3N0LWRlZmF1bHQgYXJ0aWNsZSAuaWNvMTYtY2FsZW5kYXI6YmVmb3JlLA0KI3Bvc3QtdGl0bGUgPiBkaXYueCAuaWNvMTY6YmVmb3JlLA0KLndpZGdldC1wb3N0cy1kYXRlOmJlZm9yZSwNCi53aWRnZXQtcG9zdHMtdmlld3M6YmVmb3JlIHsNCmRpc3BsYXk6IG5vbmU7DQp9DQoNCmgxLnBvc3QtdGl0bGUgew0KZm9udC13ZWlnaHQ6IDQwMDsNCn0NCg0KaDEucG9zdC10aXRsZSBlbSB7DQpmb250LXdlaWdodDogMzAwOw0KfQ0KDQoucGFnZS10aXRsZSB7DQpmb250LXNpemU6IDFlbTsNCmZvbnQtd2VpZ2h0OiA2MDA7DQp9DQoNCi5wYWdlLXRpdGxlIC50aXRsZS1zdWIgew0KZm9udC13ZWlnaHQ6IDQwMDsNCn0NCg0KI2xheW91dCAucGFnZS10aXRsZTpiZWZvcmUgew0KZm9udC1zaXplOiAxZW07DQp9DQoNCi50ZXJtLXRpdGxlIGgxIHsNCmZvbnQtc2l6ZTogMWVtOw0KZm9udC13ZWlnaHQ6IDYwMDsNCn0NCg0KLnRlcm0tZGVzY3JpcHRpb24gew0KZm9udC1zdHlsZTogaXRhbGljOw0KfQ0KDQojY29weXJpZ2h0cy1ib3ggew0KYm9yZGVyOiBub25lOw0KfQ0KDQouc2lkZWJhci1hZC1hIHsNCmRpc3BsYXk6IG5vbmU7DQp9DQoNCiNoZWFkZXItaG9sZGVyIHsNCmJhY2tncm91bmQtaW1hZ2U6IHVybChodHRwOi8vaS5pbWd1ci5jb20vWlIyZ2NYNy5wbmcpOw0KYmFja2dyb3VuZC1wb3NpdGlvbjogdG9wIGNlbnRlcjsNCmJhY2tncm91bmQtcmVwZWF0OiBuby1yZXBlYXQ7DQp9DQoNCiNsb2dvIHsNCmZsb2F0OiBub25lOw0KbWFyZ2luOiAwIGF1dG87DQp9DQoNCiNwb3N0LXRpdGxlID4gZGl2Lnggew0KZmxvYXQ6IG5vbmU7DQp0ZXh0LWFsaWduOiBjZW50ZXI7DQptYXJnaW46IDAgYXV0bzsNCnBhZGRpbmc6IDUwcHggMCAxMDBweDsNCn0NCg0KI3RpdGxlLWFmdGVyIHsNCnBhZGRpbmctdG9wOiAwOw0KZmxvYXQ6IG5vbmU7DQpiYWNrZ3JvdW5kOiBub25lOw0KbWFyZ2luOiAwIGF1dG87DQp9DQoNCiNwb3N0LXRpdGxlIGRpdi5yZXZpZXctdG90YWwtb25seSwNCiNwb3N0LXRpdGxlIC5tZXRhIHsNCmZsb2F0OiBub25lOw0KbWFyZ2luLWxlZnQ6IGF1dG87DQptYXJnaW4tcmlnaHQ6IGF1dG87DQp9DQoNCi5zaWRlYmFyIC53aWRnZXRfdGV4dCB7DQp0ZXh0LWFsaWduOiBjZW50ZXI7DQp9DQoNCiNjb3B5cmlnaHRzLWJveCB7DQp0ZXh0LXRyYW5zZm9ybTogbm9uZTsNCn0NCg0KI21lbnUtcmVzcC1ob2xkZXIgPiB1bCA+IGxpID4gYSB7DQpmb250LXdlaWdodDogNDAwOw0KfQ0KDQojcG9zdC1leGNlcnB0IHAgew0KZm9udC1zdHlsZTogaXRhbGljOw0KfSI7czoxNToicGFnZS10cmFuc2l0aW9uIjtzOjM6InllcyI7czoxNToiaGVhZGVyX3RlbXBsYXRlIjtzOjE6IjEiO30=
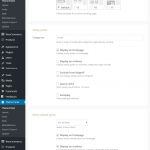
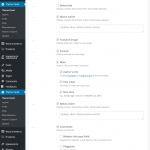
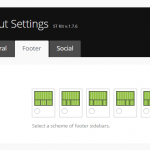
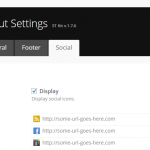
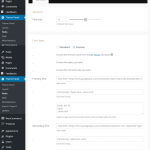
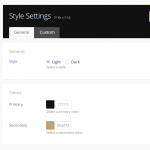
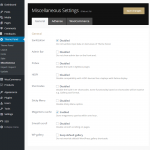
Set the settings as shown on screenshots:
Open Sans font
<link href='http://fonts.googleapis.com/css?family=Open+Sans:700,300,800,400' rel='stylesheet' type='text/css'> font-family: 'Open Sans', sans-serif; body, div, td, input, .more-link
Adamina font
<link href='https://fonts.googleapis.com/css?family=Adamina' rel='stylesheet' type='text/css'> font-family: 'Adamina', serif; p
Custom CSS
body, div, td {
font-weight: 400;
}
h1, h2, h3, h4, h5, h6,
.more-link,
#pre_next_post a {
font-weight: 400;
letter-spacing: 0.05em;
}
.widget > h5 {
font-weight: 400;
letter-spacing: 0.05em;
text-align: center;
text-transform: none;
font-style: italic;
padding: 0 0 0.65em;
border-bottom: 1px solid rgba(0,0,0,0.3);
}
.dark .widget > h5 {
border-color: rgba(255,255,255,0.3);
}
.widget-posts > div {
border-color: rgba(0,0,0,0.3);
}
.post-sticky-a h3,
.post-sticky-b h3,
.post-sticky-c h3,
.post-t6-details h3,
.post-t10 h3,
.post-default .post-title-default,
.widget-posts-title,
.summary h1.entry-title,
#reviews #comments h2,
.woocommerce-tabs>div>h2:first-child,
.woocommerce-page a.add_to_cart_button,
.woocommerce-page a.product_type_external {
font-weight: 400;
letter-spacing: 0.05em;
}
.post-sticky-a h3 em,
.post-sticky-b h3 em,
.post-sticky-c h3 em,
.post-t6-details h3 em,
.post-t10 h3 em,
.post-default .post-title-default em,
.widget-posts-title span {
font-weight: 300;
}
.post-sticky-a .y,
.post-sticky-b .y,
.post-t6-details div {
font-weight: 400;
}
.meta,
.widget-posts-date {
text-transform: none;
}
.posts-related-wrapper h6,
#owl-most-viewed-nav span.next:before {
font-weight: 400;
}
.ico16,
.widget-posts-date {
font-weight: 600;
}
.post-default article .ico16-folder:before,
.post-default article .ico16-calendar:before,
#post-title > div.x .ico16:before,
.widget-posts-date:before,
.widget-posts-views:before {
display: none;
}
h1.post-title {
font-weight: 400;
}
h1.post-title em {
font-weight: 300;
}
.page-title {
font-size: 1em;
font-weight: 600;
}
.page-title .title-sub {
font-weight: 400;
}
#layout .page-title:before {
font-size: 1em;
}
.term-title h1 {
font-size: 1em;
font-weight: 600;
}
.term-description {
font-style: italic;
}
#copyrights-box {
border: none;
}
.sidebar-ad-a {
display: none;
}
#header-holder {
background-image: url(http://i.imgur.com/ZR2gcX7.png);
background-position: top center;
background-repeat: no-repeat;
}
#logo {
float: none;
margin: 0 auto;
}
#post-title > div.x {
float: none;
text-align: center;
margin: 0 auto;
padding: 50px 0 100px;
}
#title-after {
padding-top: 0;
float: none;
background: none;
margin: 0 auto;
}
#post-title div.review-total-only,
#post-title .meta {
float: none;
margin-left: auto;
margin-right: auto;
}
.sidebar .widget_text {
text-align: center;
}
#copyrights-box {
text-transform: none;
}
#menu-resp-holder > ul > li > a {
font-weight: 400;
}
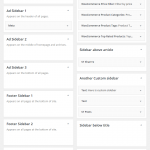
Step 3: Widgets
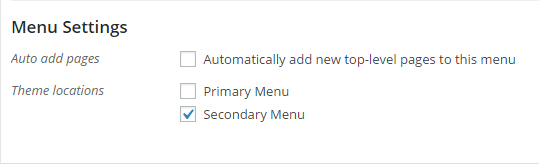
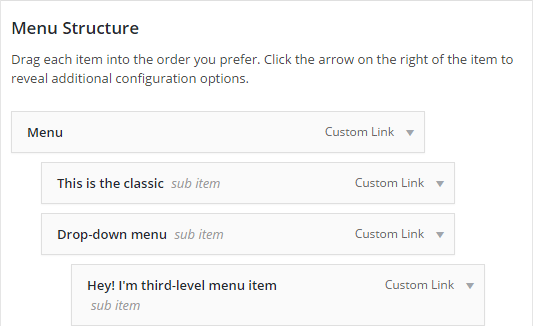
Step 4: Menu