Let's make a site like on Shockmag News the live preview.
Before starting these steps you have to have installed Shockmag the theme and required plugins. Please, make sure you’ve followed the Theme Installation part of documentation which comes with theme package.
-
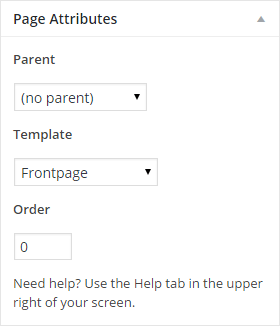
Start a new page (Pages > Add New) based on the Frontpage page template.

-
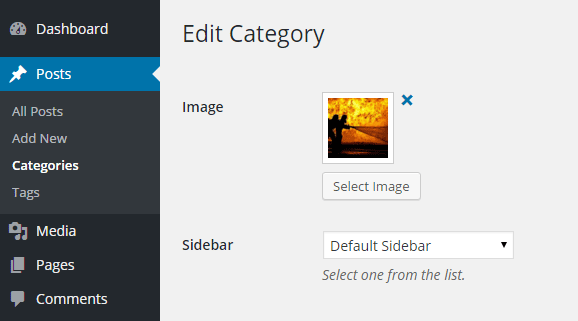
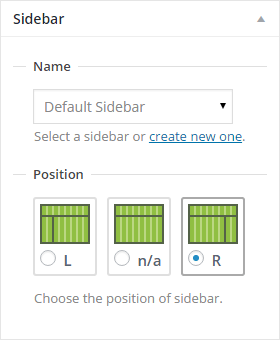
Select sidebar and sidebar position.

-
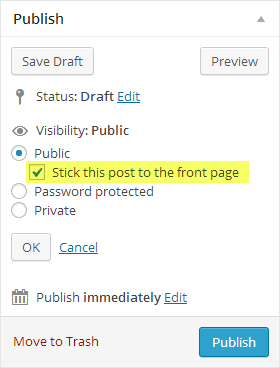
Publish it.
-
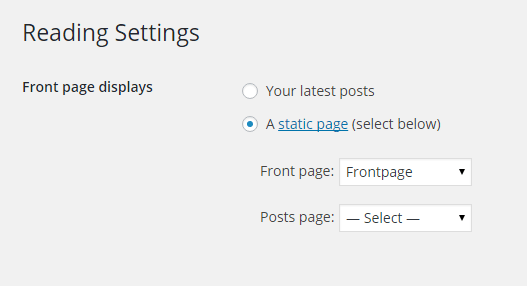
Set it as front page from within Settings > Reading page.

- Simple way
- Advanced way
Drop this code on the Theme Panel > Import / Export page:
YToxMTQ6e3M6MjE6InRhYl9zdF9tYWpvcl9zZXR0aW5ncyI7czo3OiJnZW5lcmFsIjtzOjk6ImxvZ29fdHlwZSI7czo1OiJpbWFnZSI7czo0OiJsb2dvIjtzOjMwOiJodHRwOi8vaS5pbWd1ci5jb20vdzBPVWdHOC5wbmciO3M6NjoibG9nbzJ4IjtzOjA6IiI7czo4OiJzaXRlbmFtZSI7czo4OiJTaG9ja21hZyI7czo3OiJmYXZpY29uIjtzOjA6IiI7czoxMDoiY29weXJpZ2h0cyI7czoxNTU6IjIwMTYgJmNvcHk7IFNob2NrbWFnIFBvbGl0aWMgfCANCjxhIGhyZWY9IiMiPkxvcmVtPC9hPiB8IA0KPGEgaHJlZj0iIyI+SXBzdW08L2E+IHwgDQo8YSBocmVmPSIjIj5Eb2xvcjwvYT4gfCANCjxhIGhyZWY9IiMiPlNpdDwvYT4gfCANCjxhIGhyZWY9IiMiPkFtZXQ8L2E+IjtzOjg6ImRldl9saW5rIjtzOjA6IiI7czoxNjoiZ29vZ2xlX2FuYWx5dGljcyI7czowOiIiO3M6MTM6ImJsb2dfdGVtcGxhdGUiO3M6MzoidDEwIjtzOjEwOiJzdGlja3lfcXR5IjtzOjE6IjAiO3M6MTE6InN0aWNreV9jYXRzIjtzOjM0OiJwb2xpdGljcywgYnVzaW5lc3MsIHNwb3J0LCBzY2llbmNlIjtzOjE0OiJzdGlja3lfZXhjbHVkZSI7czowOiIiO3M6MTk6InN0aWNreV9vbl9mcm9udHBhZ2UiO3M6MzoieWVzIjtzOjE4OiJzdGlja3lfb25fYXJjaGl2ZXMiO3M6MzoieWVzIjtzOjE2OiJzdGlja3lfb25fc2luZ2xlIjtzOjA6IiI7czoxNjoic3RpY2t5X29uX290aGVycyI7czowOiIiO3M6MTg6Im1vc3Rfdmlld2VkX3BlcmlvZCI7czozOiJhbGwiO3M6MjQ6Im1vc3Rfdmlld2VkX29uX2Zyb250cGFnZSI7czozOiJ5ZXMiO3M6MjM6Im1vc3Rfdmlld2VkX29uX2FyY2hpdmVzIjtzOjM6InllcyI7czoyMToibW9zdF92aWV3ZWRfb25fc2luZ2xlIjtzOjM6InllcyI7czoyMToibW9zdF92aWV3ZWRfb25fb3RoZXJzIjtzOjM6InllcyI7czoxMjoic3RpY2t5X2NhY2hlIjtzOjM6InllcyI7czoxNzoibW9zdF92aWV3ZWRfY2FjaGUiO3M6MzoieWVzIjtzOjE1OiJzdGlja3lfYXV0b3BsYXkiO3M6MDoiIjtzOjExOiJhZnRlcl90aXRsZSI7czowOiIiO3M6MTY6ImFmdGVyX3RpdGxlX2RhdGEiO3M6MDoiIjtzOjExOiJiZWZvcmVfcG9zdCI7czozOiJ5ZXMiO3M6MTY6ImJlZm9yZV9wb3N0X2RhdGEiO3M6MTA5OiI8aW1nIHNyYz0iaHR0cDovL3N0cmljdHRoZW1lcy5jb20vc2hvY2ttYWctMy93cC1jb250ZW50L3VwbG9hZHMvc2l0ZXMvMjQvMjAxNS8xMC9hZC1wb2xpdGljcy03LmpwZyIgYWx0PSIiIC8+IjtzOjE1OiJwb3N0X2ZlYXRfaW1hZ2UiO3M6MzoieWVzIjtzOjc6ImV4Y2VycHQiO3M6MzoieWVzIjtzOjk6InBvc3RfbWV0YSI7czozOiJ5ZXMiO3M6MTE6ImF1dGhvcl9pbmZvIjtzOjM6InllcyI7czoxMDoicG9zdF92aWV3cyI7czozOiJ5ZXMiO3M6OToibmljZV90aW1lIjtzOjM6InllcyI7czoxMDoiYWZ0ZXJfcG9zdCI7czozOiJ5ZXMiO3M6MTU6ImFmdGVyX3Bvc3RfZGF0YSI7czozOToiW3NpZGViYXIgbGFiZWw9IlNpZGViYXIgYmVsb3cgYXJ0aWNsZSJdIjtzOjEzOiJwb3N0X2NvbW1lbnRzIjtzOjM6InllcyI7czoxOToid2Vic2l0ZV9vbl9jb21tZW50cyI7czowOiIiO3M6OToicGluZ2JhY2tzIjtzOjA6IiI7czo3OiJyZWxhdGVkIjtzOjM6InllcyI7czoyMDoicmVsYXRlZF9wb3N0c19wZXJpb2QiO3M6MzoiYWxsIjtzOjEzOiJwYWdlX2NvbW1lbnRzIjtzOjA6IiI7czoxMToic2lkZWJhcl9xdHkiO3M6MToiMyI7czoxNDoic2lkZWJhcl9sYWJlbHMiO2E6Mzp7aTowO3M6MjE6IlNpZGViYXIgYmVsb3cgYXJ0aWNsZSI7aToxO3M6MjI6IkFub3RoZXIgQ3VzdG9tIHNpZGViYXIiO2k6MjtzOjE5OiJTaWRlYmFyIGFzIE1lZ2FtZW51Ijt9czoyMjoic2lkZWJhcl9wcmltYXJ5X3N0aWNreSI7czozOiJ5ZXMiO3M6MTk6InNpZGViYXJfcG9zdF9zdGlja3kiO3M6MzoieWVzIjtzOjIyOiJ0YWJfc3RfbGF5b3V0X3NldHRpbmdzIjtzOjc6InNpZGViYXIiO3M6MTE6ImxheW91dF90eXBlIjtzOjEwOiJyZXNwb25zaXZlIjtzOjEzOiJsYXlvdXRfZGVzaWduIjtzOjQ6IndpZGUiO3M6MTU6ImZvb3Rlcl9zaWRlYmFycyI7czoxOiI1IjtzOjEwOiJsaWZlc3RyZWFtIjtzOjM6InllcyI7czoxNzoibGlmZXN0cmVhbV9jdXN0b20iO3M6MDoiIjtzOjg6ImxpZmVfUlNTIjtzOjE6IiMiO3M6MTM6ImxpZmVfRmFjZWJvb2siO3M6MToiIyI7czoxNToibGlmZV9Hb29nbGVQbHVzIjtzOjE6IiMiO3M6NzoibGlmZV9WSyI7czoxOiIjIjtzOjEyOiJsaWZlX0JlaGFuY2UiO3M6MDoiIjtzOjEyOiJsaWZlX0Jsb2dnZXIiO3M6MDoiIjtzOjE0OiJsaWZlX0RlbGljaW91cyI7czowOiIiO3M6MTU6ImxpZmVfRGV2aWFudEFSVCI7czowOiIiO3M6MTM6ImxpZmVfRHJpYmJibGUiO3M6MDoiIjtzOjEzOiJsaWZlX0V2ZXJub3RlIjtzOjA6IiI7czoxMToibGlmZV9GbGlja3IiO3M6MDoiIjtzOjExOiJsaWZlX0ZvcnJzdCI7czowOiIiO3M6MTE6ImxpZmVfR2l0SHViIjtzOjA6IiI7czoxNDoibGlmZV9JbnN0YWdyYW0iO3M6MDoiIjtzOjExOiJsaWZlX0xhc3RmbSI7czowOiIiO3M6MTM6ImxpZmVfTGlua2VkSW4iO3M6MDoiIjtzOjExOiJsaWZlX1BpY2FzYSI7czowOiIiO3M6MTQ6ImxpZmVfUGludGVyZXN0IjtzOjE6IiMiO3M6MTE6ImxpZmVfUmVkZGl0IjtzOjA6IiI7czoxMDoibGlmZV9Ta3lwZSI7czowOiIiO3M6MTU6ImxpZmVfU291bmRDbG91ZCI7czowOiIiO3M6MTI6ImxpZmVfU3BvdGlmeSI7czowOiIiO3M6MTY6ImxpZmVfU3R1bWJsZXVwb24iO3M6MDoiIjtzOjExOiJsaWZlX1R1bWJsciI7czowOiIiO3M6MTI6ImxpZmVfVHdpdHRlciI7czoxOiIjIjtzOjEwOiJsaWZlX1ZpbWVvIjtzOjA6IiI7czoxNDoibGlmZV9Xb3JkUHJlc3MiO3M6MDoiIjtzOjEyOiJsaWZlX1lvdXR1YmUiO3M6MToiIyI7czoyMToidGFiX3N0X2ZvbnRzX3NldHRpbmdzIjtzOjc6ImdlbmVyYWwiO3M6OToiZm9udF9zaXplIjtzOjI6IjE0IjtzOjk6ImZvbnRfdHlwZSI7czo2OiJjdXN0b20iO3M6MTE6ImZvbnRfc3lzdGVtIjtzOjI5OiJBcmlhbCwgSGVsdmV0aWNhLCBzYW5zLXNlcmlmOyI7czoxNjoiZm9udF9jdXN0b21fY29kZSI7czoxMTE6IjxsaW5rIGhyZWY9J2h0dHA6Ly9mb250cy5nb29nbGVhcGlzLmNvbS9jc3M/ZmFtaWx5PU9wZW4rU2Fuczo3MDAsMzAwLDgwMCw0MDAnIHJlbD0nc3R5bGVzaGVldCcgdHlwZT0ndGV4dC9jc3MnPiI7czoxNToiZm9udF9jdXN0b21fY3NzIjtzOjM3OiJmb250LWZhbWlseTogJ09wZW4gU2FucycsIHNhbnMtc2VyaWY7IjtzOjE2OiJmb250X2N1c3RvbV90YWdzIjtzOjE3ODoiYm9keSwgZGl2LCB0ZCwNCnVsLm1lbnUgdWwuc3ViLW1lbnUgbGkgc3Bhbi5zdWJsaW5lLA0KLnBvc3RzLXJlbGF0ZWQtd3JhcHBlciBoNiwNCiNhcnRpY2xlIGgxLA0KI2FydGljbGUgaDIsDQojYXJ0aWNsZSBoMywNCiNhcnRpY2xlIGg0LA0KI2FydGljbGUgaDUsDQojYXJ0aWNsZSBoNiwNCi53aWRnZXQgPiBoNSI7czoxODoiZm9udF9jdXN0b21fY29kZV8yIjtzOjk0OiI8bGluayBocmVmPSdodHRwczovL2ZvbnRzLmdvb2dsZWFwaXMuY29tL2Nzcz9mYW1pbHk9QWRhbWluYScgcmVsPSdzdHlsZXNoZWV0JyB0eXBlPSd0ZXh0L2Nzcyc+IjtzOjE3OiJmb250X2N1c3RvbV9jc3NfMiI7czozMDoiZm9udC1mYW1pbHk6ICdBZGFtaW5hJywgc2VyaWY7IjtzOjE4OiJmb250X2N1c3RvbV90YWdzXzIiO3M6MjAxOiJoMSwgaDIsIGgzLCBoNCwgaDUsIGg2LCBpbnB1dCwgYmxvY2txdW90ZSwgDQojdGFicy1jb21tZW50cywgDQojcHJlX25leHRfcG9zdCwgDQoucG9zdC1zaG9ydC1pbmZvLCANCiNvd2wtc3RpY2t5LWNhdCwgDQojb3dsLXN0aWNreS1uYXYsDQoud3AtcGFnZW5hdmksDQouY29tbWVudC1hdXRob3IsDQojYXJ0aWNsZSwNCi53aWRnZXQtcG9zdHMtdGl0bGUiO3M6MjA6InRhYl9zdF9taXNjX3NldHRpbmdzIjtzOjc6ImdlbmVyYWwiO3M6MTI6InNhbml0aXphdGlvbiI7czoyOiJubyI7czo5OiJhZG1pbl9iYXIiO3M6MDoiIjtzOjExOiJwcmV0dHlQaG90byI7czowOiIiO3M6NToiaGlkcGkiO3M6MDoiIjtzOjEwOiJzaG9ydGNvZGVzIjtzOjA6IiI7czoxMDoic3RpY2t5bWVudSI7czowOiIiO3M6MTE6InNpZGViYXItYWx0IjtzOjA6IiI7czo4OiJyZWRpcmVjdCI7czowOiIiO3M6MTQ6ImNhY2hlLW1lZ2FtZW51IjtzOjM6InllcyI7czoxMzoic21vb3RoLXNjcm9sbCI7czozOiJ5ZXMiO3M6MTU6ImdhbGxlcnktZGVmYXVsdCI7czowOiIiO3M6MTI6InByb2R1Y3RzX3F0eSI7czoyOiIxMiI7czoxMToid29vY19hc3NldHMiO3M6MzoieWVzIjtzOjc6ImFkc2Vuc2UiO3M6MDoiIjtzOjEwOiJhZHNlbnNlX2lkIjtzOjA6IiI7czoyMToidGFiX3N0X3N0eWxlX3NldHRpbmdzIjtzOjc6ImdlbmVyYWwiO3M6NToic3R5bGUiO3M6NToibGlnaHQiO3M6MTM6ImNvbG9yLXByaW1hcnkiO3M6NjoiMTExMTExIjtzOjE1OiJjb2xvci1zZWNvbmRhcnkiO3M6NjoiNGU3Y2FmIjtzOjEwOiJjdXN0b21fY3NzIjtzOjQ0OToiLnBvc3QtdGl0bGUtd2l0aC1pbWcgew0KYmFja2dyb3VuZC1wb3NpdGlvbjogY2VudGVyIDIwJTsNCn0NCg0KI2FydGljbGUgaDEsDQojYXJ0aWNsZSBoMiwNCiNhcnRpY2xlIGgzLA0KI2FydGljbGUgaDQsDQojYXJ0aWNsZSBoNSwNCiNhcnRpY2xlIGg2IHsNCmZvbnQtd2VpZ2h0OiA4MDA7DQp9DQoNCi5wdWxscXVvdGUgew0KZm9udC13ZWlnaHQ6IDgwMDsNCmxpbmUtaGVpZ2h0OiAxLjVlbTsNCnRleHQtdHJhbnNmb3JtOiBub25lOw0KfQ0KDQouc2lkZWJhci1mb290ZXIgLndpZGdldC1wb3N0cyBkaXY6bnRoLWxhc3QtY2hpbGQoMikgew0KYm9yZGVyLWJvdHRvbTogbm9uZTsNCn0NCg0KLndpZGdldC1wb3N0cy10aXRsZSB7DQpmb250LXNpemU6IDEzcHg7DQpmb250LXdlaWdodDogNDAwOw0KfQ0KDQoud2lkZ2V0LXBvc3RzLXRpdGxlIHNwYW4gew0KZm9udC13ZWlnaHQ6IDQwMDsNCn0iO3M6MTU6InBhZ2UtdHJhbnNpdGlvbiI7czozOiJ5ZXMiO3M6MTU6ImhlYWRlcl90ZW1wbGF0ZSI7czoxOiI0Ijt9
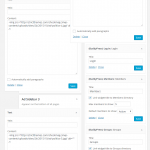
Set the settings as shown on screenshots:
Open Sans font
<link href='http://fonts.googleapis.com/css?family=Open+Sans:700,300,800,400' rel='stylesheet' type='text/css'> font-family: 'Open Sans', sans-serif; body, div, td, ul.menu ul.sub-menu li span.subline, .posts-related-wrapper h6, #article h1, #article h2, #article h3, #article h4, #article h5, #article h6, .widget > h5
Adamina font
<link href='https://fonts.googleapis.com/css?family=Adamina' rel='stylesheet' type='text/css'> font-family: 'Adamina', serif; h1, h2, h3, h4, h5, h6, input, blockquote, #tabs-comments, #pre_next_post, .post-short-info, #owl-sticky-cat, #owl-sticky-nav, .wp-pagenavi, .comment-author, #article, .widget-posts-title
Custom CSS
.post-title-with-img {
background-position: center 20%;
}
#article h1,
#article h2,
#article h3,
#article h4,
#article h5,
#article h6 {
font-weight: 800;
}
.pullquote {
font-weight: 800;
line-height: 1.5em;
text-transform: none;
}
.sidebar-footer .widget-posts div:nth-last-child(2) {
border-bottom: none;
}
.widget-posts-title {
font-size: 13px;
font-weight: 400;
}
.widget-posts-title span {
font-weight: 400;
}
Mark some posts as sticky.