Let's make a site like on Shockmag Mens the live preview.
Before starting these steps you have to have installed Shockmag the theme and required plugins. Please, make sure you’ve followed the Theme Installation part of documentation which comes with theme package.
Step 1: Frontpage
-
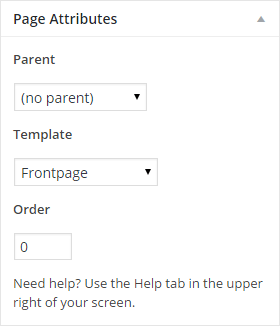
Start a new page (Pages > Add New) based on the Frontpage page template.

-
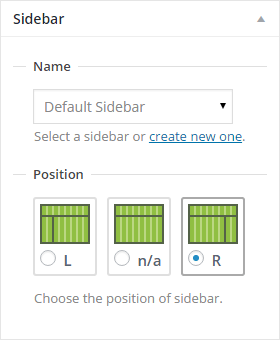
Select sidebar and sidebar position.

-
Publish it.
-
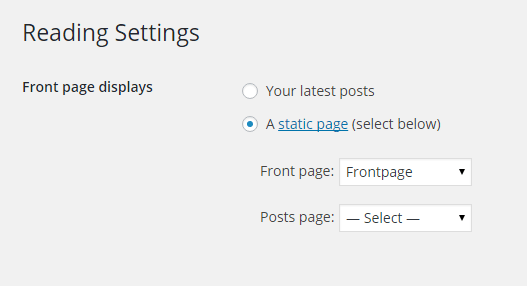
Set it as front page from within Settings > Reading page.

Step 2: Theme settings
- Simple way
- Advanced way
Drop this code on the Theme Panel > Import / Export page:
YToxMTQ6e3M6MjE6InRhYl9zdF9tYWpvcl9zZXR0aW5ncyI7czo3OiJnZW5lcmFsIjtzOjk6ImxvZ29fdHlwZSI7czo1OiJpbWFnZSI7czo0OiJsb2dvIjtzOjMwOiJodHRwOi8vaS5pbWd1ci5jb20vMmNheGEwUi5wbmciO3M6NjoibG9nbzJ4IjtzOjA6IiI7czo4OiJzaXRlbmFtZSI7czo4OiJTaG9ja21hZyI7czo3OiJmYXZpY29uIjtzOjA6IiI7czoxMDoiY29weXJpZ2h0cyI7czoxNTI6IjIwMTYgJmNvcHk7IFNob2NrbWFnIE1lbnMgLyANCjxhIGhyZWY9IiMiPkxvcmVtPC9hPiAvIA0KPGEgaHJlZj0iIyI+SXBzdW08L2E+IC8gDQo8YSBocmVmPSIjIj5Eb2xvcjwvYT4gLyANCjxhIGhyZWY9IiMiPlNpdDwvYT4gLyANCjxhIGhyZWY9IiMiPkFtZXQ8L2E+IjtzOjg6ImRldl9saW5rIjtzOjA6IiI7czoxNjoiZ29vZ2xlX2FuYWx5dGljcyI7czowOiIiO3M6MTM6ImJsb2dfdGVtcGxhdGUiO3M6MzoidDExIjtzOjEwOiJzdGlja3lfcXR5IjtzOjE6IjAiO3M6MTE6InN0aWNreV9jYXRzIjtzOjM3OiJhY2NpZGVudHMsIGNyYXNoZXMsIGZpcmVzLCBodXJyaWNhbmVzIjtzOjE0OiJzdGlja3lfZXhjbHVkZSI7czowOiIiO3M6MTk6InN0aWNreV9vbl9mcm9udHBhZ2UiO3M6MDoiIjtzOjE4OiJzdGlja3lfb25fYXJjaGl2ZXMiO3M6MDoiIjtzOjE2OiJzdGlja3lfb25fc2luZ2xlIjtzOjA6IiI7czoxNjoic3RpY2t5X29uX290aGVycyI7czowOiIiO3M6MTg6Im1vc3Rfdmlld2VkX3BlcmlvZCI7czozOiJhbGwiO3M6MjQ6Im1vc3Rfdmlld2VkX29uX2Zyb250cGFnZSI7czozOiJ5ZXMiO3M6MjM6Im1vc3Rfdmlld2VkX29uX2FyY2hpdmVzIjtzOjM6InllcyI7czoyMToibW9zdF92aWV3ZWRfb25fc2luZ2xlIjtzOjA6IiI7czoyMToibW9zdF92aWV3ZWRfb25fb3RoZXJzIjtzOjA6IiI7czoxMjoic3RpY2t5X2NhY2hlIjtzOjA6IiI7czoxNzoibW9zdF92aWV3ZWRfY2FjaGUiO3M6MzoieWVzIjtzOjE1OiJzdGlja3lfYXV0b3BsYXkiO3M6MDoiIjtzOjExOiJhZnRlcl90aXRsZSI7czowOiIiO3M6MTY6ImFmdGVyX3RpdGxlX2RhdGEiO3M6NjQ6IjxzcGFuIGNsYXNzPSJzdC1hZCBzdC1hZC1saWdodCBzdC1hZC0zMDB4MjUwIj48IS0tIEFEIC0tPjwvc3Bhbj4iO3M6MTE6ImJlZm9yZV9wb3N0IjtzOjM6InllcyI7czoxNjoiYmVmb3JlX3Bvc3RfZGF0YSI7czozOToiW3NpZGViYXIgbGFiZWw9IlNpZGViYXIgYWJvdmUgYXJ0aWNsZSJdIjtzOjE1OiJwb3N0X2ZlYXRfaW1hZ2UiO3M6MzoieWVzIjtzOjc6ImV4Y2VycHQiO3M6MzoieWVzIjtzOjk6InBvc3RfbWV0YSI7czozOiJ5ZXMiO3M6MTE6ImF1dGhvcl9pbmZvIjtzOjM6InllcyI7czoxMDoicG9zdF92aWV3cyI7czozOiJ5ZXMiO3M6OToibmljZV90aW1lIjtzOjM6InllcyI7czoxMDoiYWZ0ZXJfcG9zdCI7czowOiIiO3M6MTU6ImFmdGVyX3Bvc3RfZGF0YSI7czo2MjoiPHNwYW4gY2xhc3M9InN0LWFkIHN0LWFkLTc2OHg5MCBzdC1hZC12YXJ5Ij48IS0tIEFEIC0tPjwvc3Bhbj4iO3M6MTM6InBvc3RfY29tbWVudHMiO3M6MzoieWVzIjtzOjE5OiJ3ZWJzaXRlX29uX2NvbW1lbnRzIjtzOjA6IiI7czo5OiJwaW5nYmFja3MiO3M6MDoiIjtzOjc6InJlbGF0ZWQiO3M6MzoieWVzIjtzOjIwOiJyZWxhdGVkX3Bvc3RzX3BlcmlvZCI7czozOiJhbGwiO3M6MTM6InBhZ2VfY29tbWVudHMiO3M6MDoiIjtzOjExOiJzaWRlYmFyX3F0eSI7czoxOiIzIjtzOjE0OiJzaWRlYmFyX2xhYmVscyI7YTozOntpOjA7czoyMToiU2lkZWJhciBhYm92ZSBhcnRpY2xlIjtpOjE7czoyMjoiQW5vdGhlciBDdXN0b20gc2lkZWJhciI7aToyO3M6MTk6IlNpZGViYXIgYXMgTWVnYW1lbnUiO31zOjIyOiJzaWRlYmFyX3ByaW1hcnlfc3RpY2t5IjtzOjM6InllcyI7czoxOToic2lkZWJhcl9wb3N0X3N0aWNreSI7czozOiJ5ZXMiO3M6MjI6InRhYl9zdF9sYXlvdXRfc2V0dGluZ3MiO3M6Nzoic2lkZWJhciI7czoxMToibGF5b3V0X3R5cGUiO3M6MTA6InJlc3BvbnNpdmUiO3M6MTM6ImxheW91dF9kZXNpZ24iO3M6NDoid2lkZSI7czoxNToiZm9vdGVyX3NpZGViYXJzIjtzOjQ6Im5vbmUiO3M6MTA6ImxpZmVzdHJlYW0iO3M6MzoieWVzIjtzOjE3OiJsaWZlc3RyZWFtX2N1c3RvbSI7czowOiIiO3M6ODoibGlmZV9SU1MiO3M6MToiIyI7czoxMzoibGlmZV9GYWNlYm9vayI7czoxOiIjIjtzOjE1OiJsaWZlX0dvb2dsZVBsdXMiO3M6MToiIyI7czo3OiJsaWZlX1ZLIjtzOjE6IiMiO3M6MTI6ImxpZmVfQmVoYW5jZSI7czowOiIiO3M6MTI6ImxpZmVfQmxvZ2dlciI7czowOiIiO3M6MTQ6ImxpZmVfRGVsaWNpb3VzIjtzOjA6IiI7czoxNToibGlmZV9EZXZpYW50QVJUIjtzOjA6IiI7czoxMzoibGlmZV9EcmliYmJsZSI7czowOiIiO3M6MTM6ImxpZmVfRXZlcm5vdGUiO3M6MDoiIjtzOjExOiJsaWZlX0ZsaWNrciI7czowOiIiO3M6MTE6ImxpZmVfRm9ycnN0IjtzOjA6IiI7czoxMToibGlmZV9HaXRIdWIiO3M6MDoiIjtzOjE0OiJsaWZlX0luc3RhZ3JhbSI7czowOiIiO3M6MTE6ImxpZmVfTGFzdGZtIjtzOjA6IiI7czoxMzoibGlmZV9MaW5rZWRJbiI7czowOiIiO3M6MTE6ImxpZmVfUGljYXNhIjtzOjA6IiI7czoxNDoibGlmZV9QaW50ZXJlc3QiO3M6MToiIyI7czoxMToibGlmZV9SZWRkaXQiO3M6MDoiIjtzOjEwOiJsaWZlX1NreXBlIjtzOjA6IiI7czoxNToibGlmZV9Tb3VuZENsb3VkIjtzOjA6IiI7czoxMjoibGlmZV9TcG90aWZ5IjtzOjA6IiI7czoxNjoibGlmZV9TdHVtYmxldXBvbiI7czowOiIiO3M6MTE6ImxpZmVfVHVtYmxyIjtzOjA6IiI7czoxMjoibGlmZV9Ud2l0dGVyIjtzOjE6IiMiO3M6MTA6ImxpZmVfVmltZW8iO3M6MDoiIjtzOjE0OiJsaWZlX1dvcmRQcmVzcyI7czowOiIiO3M6MTI6ImxpZmVfWW91dHViZSI7czoxOiIjIjtzOjIxOiJ0YWJfc3RfZm9udHNfc2V0dGluZ3MiO3M6NzoiZ2VuZXJhbCI7czo5OiJmb250X3NpemUiO3M6MjoiMTQiO3M6OToiZm9udF90eXBlIjtzOjY6ImN1c3RvbSI7czoxMToiZm9udF9zeXN0ZW0iO3M6Mjc6IidUcmVidWNoZXQgTVMnLCBzYW5zLXNlcmlmOyI7czoxNjoiZm9udF9jdXN0b21fY29kZSI7czo5ODoiPGxpbmsgaHJlZj0naHR0cHM6Ly9mb250cy5nb29nbGVhcGlzLmNvbS9jc3M/ZmFtaWx5PVJhbGV3YXk6NTAwJyByZWw9J3N0eWxlc2hlZXQnIHR5cGU9J3RleHQvY3NzJz4iO3M6MTU6ImZvbnRfY3VzdG9tX2NzcyI7czozNToiZm9udC1mYW1pbHk6ICdSYWxld2F5Jywgc2Fucy1zZXJpZjsiO3M6MTY6ImZvbnRfY3VzdG9tX3RhZ3MiO3M6MTM6ImJvZHksIGRpdiwgdGQiO3M6MTg6ImZvbnRfY3VzdG9tX2NvZGVfMiI7czoxNDU6IjxsaW5rIGhyZWY9J2h0dHBzOi8vZm9udHMuZ29vZ2xlYXBpcy5jb20vY3NzP2ZhbWlseT1QbGF5ZmFpcitEaXNwbGF5OjQwMCw0MDBpdGFsaWMsNzAwLDkwMCw3MDBpdGFsaWMsOTAwaXRhbGljJyByZWw9J3N0eWxlc2hlZXQnIHR5cGU9J3RleHQvY3NzJz4iO3M6MTc6ImZvbnRfY3VzdG9tX2Nzc18yIjtzOjM5OiJmb250LWZhbWlseTogJ1BsYXlmYWlyIERpc3BsYXknLCBzZXJpZjsiO3M6MTg6ImZvbnRfY3VzdG9tX3RhZ3NfMiI7czozNDoiaDEsIGgyLCBoMywgaDQsIGg1LCBoNiwgYmxvY2txdW90ZSI7czoyMDoidGFiX3N0X21pc2Nfc2V0dGluZ3MiO3M6NzoiZ2VuZXJhbCI7czoxMjoic2FuaXRpemF0aW9uIjtzOjI6Im5vIjtzOjk6ImFkbWluX2JhciI7czowOiIiO3M6MTE6InByZXR0eVBob3RvIjtzOjA6IiI7czo1OiJoaWRwaSI7czowOiIiO3M6MTA6InNob3J0Y29kZXMiO3M6MDoiIjtzOjEwOiJzdGlja3ltZW51IjtzOjI6Im5vIjtzOjExOiJzaWRlYmFyLWFsdCI7czowOiIiO3M6ODoicmVkaXJlY3QiO3M6MDoiIjtzOjE0OiJjYWNoZS1tZWdhbWVudSI7czozOiJ5ZXMiO3M6MTM6InNtb290aC1zY3JvbGwiO3M6MzoieWVzIjtzOjE1OiJnYWxsZXJ5LWRlZmF1bHQiO3M6MDoiIjtzOjEyOiJwcm9kdWN0c19xdHkiO3M6MjoiMTIiO3M6MTE6Indvb2NfYXNzZXRzIjtzOjA6IiI7czo3OiJhZHNlbnNlIjtzOjA6IiI7czoxMDoiYWRzZW5zZV9pZCI7czowOiIiO3M6MjE6InRhYl9zdF9zdHlsZV9zZXR0aW5ncyI7czo3OiJnZW5lcmFsIjtzOjU6InN0eWxlIjtzOjU6ImxpZ2h0IjtzOjEzOiJjb2xvci1wcmltYXJ5IjtzOjY6IjExMTExMSI7czoxNToiY29sb3Itc2Vjb25kYXJ5IjtzOjY6ImIwOWUyNyI7czoxMDoiY3VzdG9tX2NzcyI7czoxMzk6IiNjb3B5cmlnaHRzLWJveCB7DQpib3JkZXItdG9wOiBub25lOw0KfQ0KDQpAbWVkaWEgb25seSBzY3JlZW4gYW5kICggbWluLXdpZHRoOiAxMzIwcHggKSB7DQoNCiBoMS5wb3N0LXRpdGxlIHsNCiAgZm9udC1zaXplOiAzLjVlbTsNCiB9DQoNCn0iO3M6MTU6InBhZ2UtdHJhbnNpdGlvbiI7czozOiJ5ZXMiO3M6MTU6ImhlYWRlcl90ZW1wbGF0ZSI7czoxOiIxIjt9
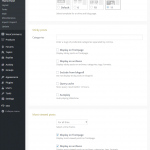
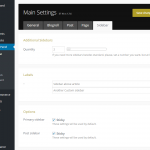
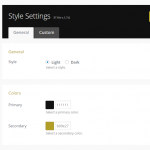
Set the settings as shown on screenshots:
Raleway font
<link href='https://fonts.googleapis.com/css?family=Raleway:500' rel='stylesheet' type='text/css'> font-family: 'Raleway', sans-serif; body, div, td
Playfair Display font
<link href='https://fonts.googleapis.com/css?family=Playfair+Display:400,400italic,700,900,700italic,900italic' rel='stylesheet' type='text/css'> font-family: 'Playfair Display', serif; h1, h2, h3, h4, h5, h6, blockquote
Custom CSS
#copyrights-box {
border-top: none;
}
@media only screen and ( min-width: 1320px ) {
h1.post-title {
font-size: 3.5em;
}
}
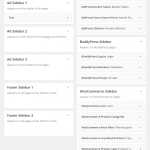
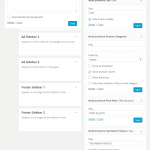
Step 3: Widgets
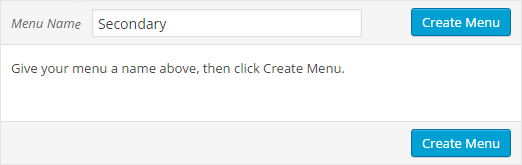
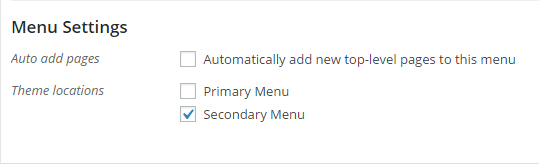
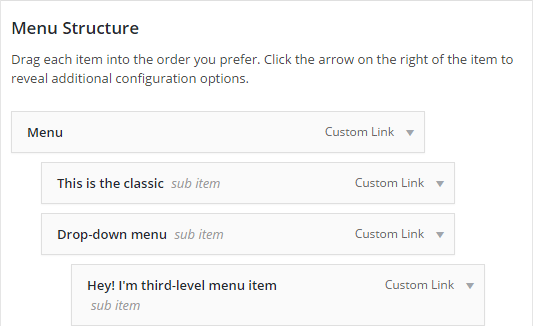
Step 4: Menu